-
[앱인벤터2] Clock 센서, 디지털 시계
-
[앱인벤터2] BMI 계산기
-
[앱인벤터2 강좌] 만보기앱, Pedometer 센서
-
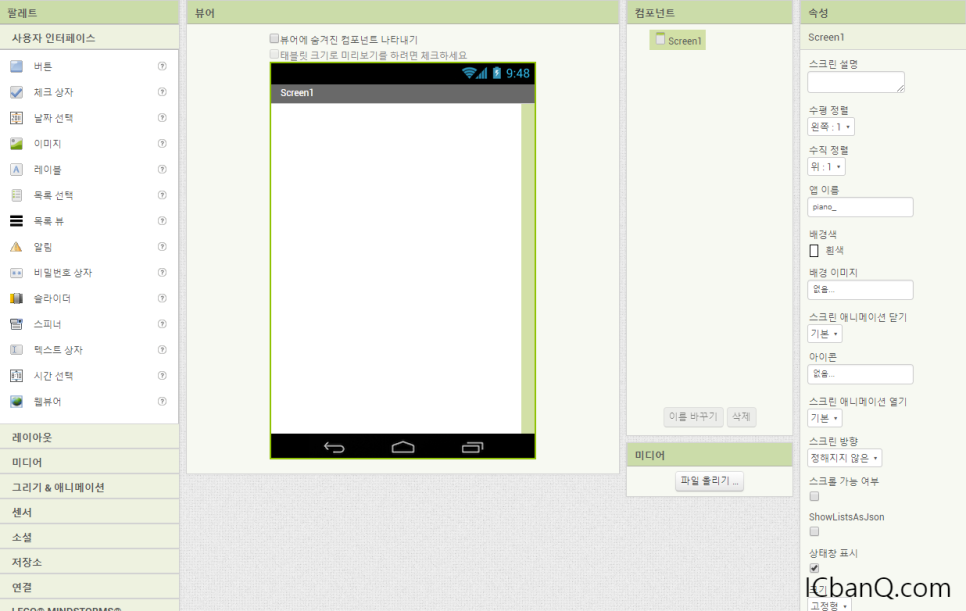
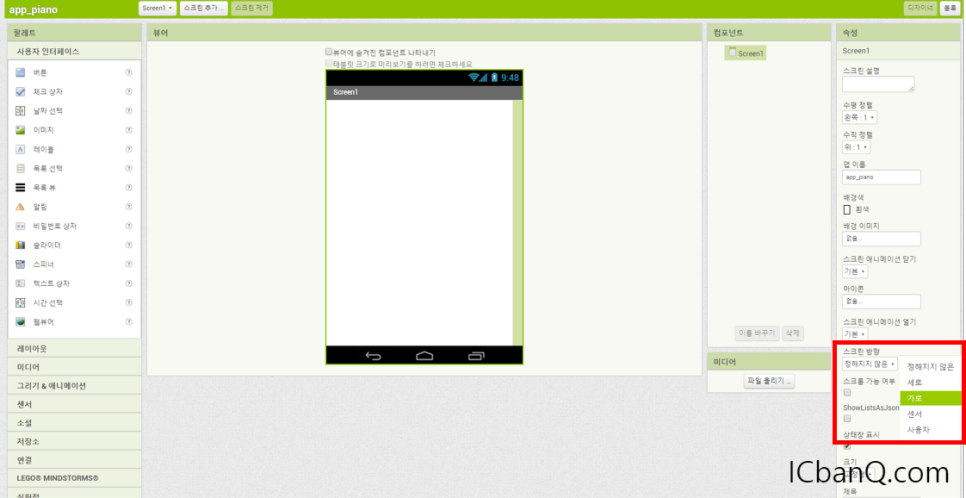
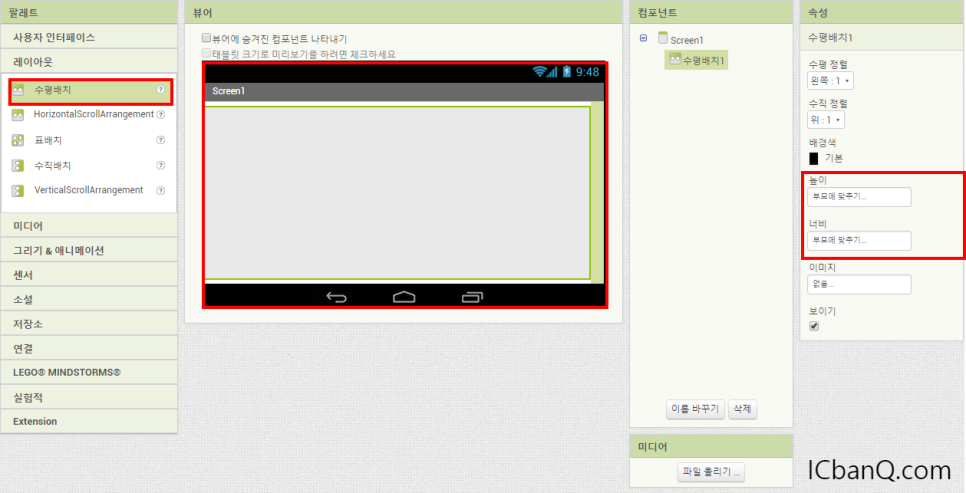
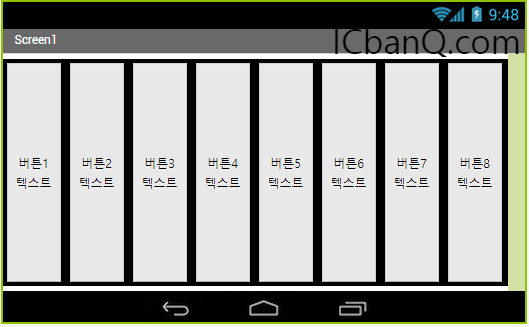
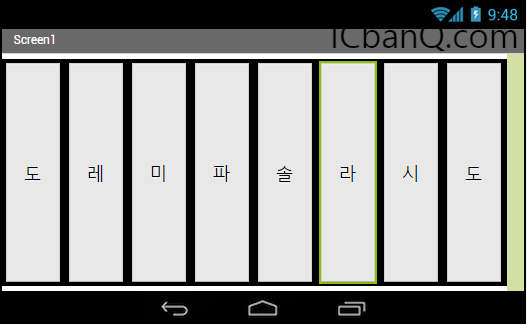
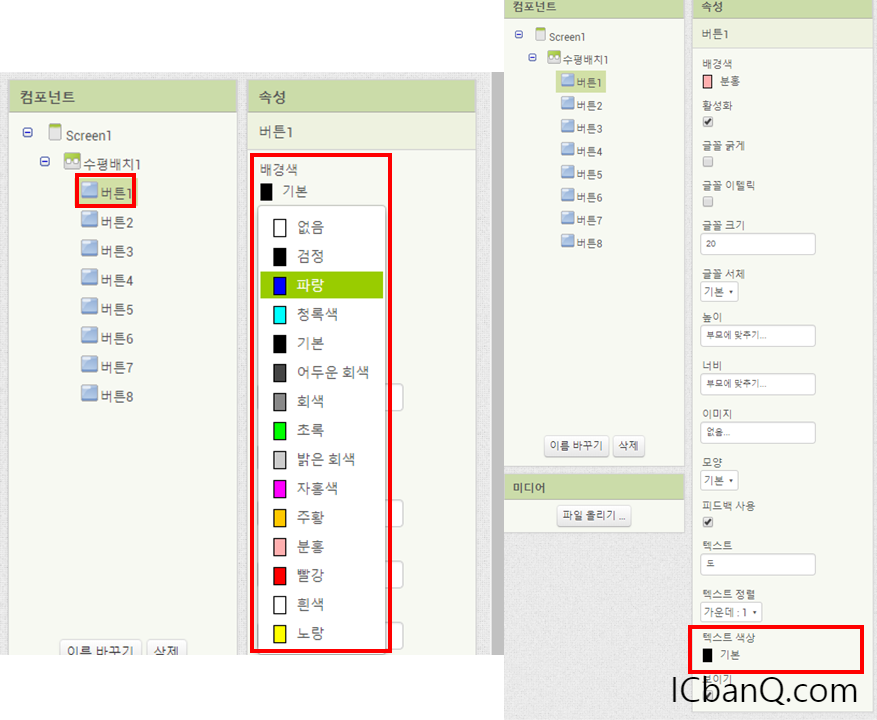
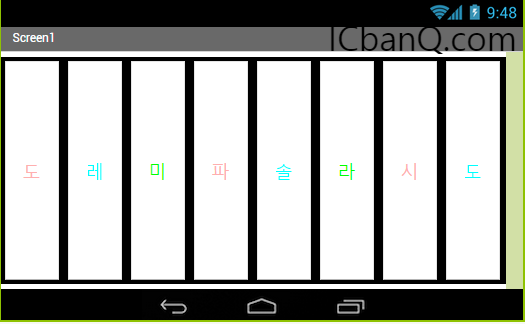
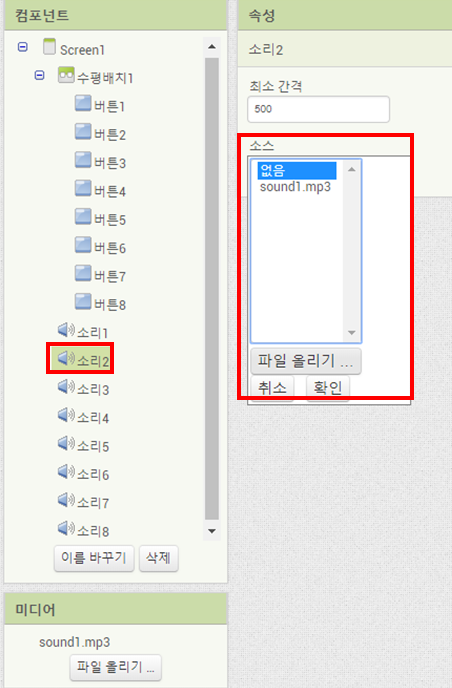
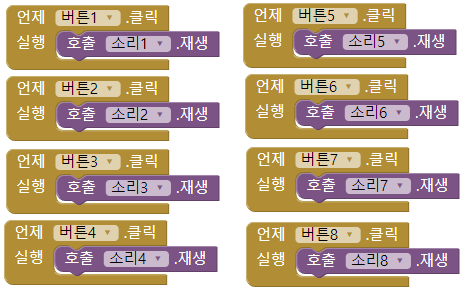
앱인벤터2를 이용한 피아노 어플 제작
-
[앱인벤터2 강좌] 나침반과 센서
-
드림코드
-
Korea SW 자료
-
앱인벤터 교육사이트
-
MIT App Inventor 2 소개
-
앱인벤터 에뮬레이터 다운 설치
-
앱인벤터 아두이노 교재














 [앱인벤터2 강좌] 만보기앱, Pedometer 센서
[앱인벤터2 강좌] 만보기앱, Pedometer 센서
 [앱인벤터2 강좌] 나침반과 센서
[앱인벤터2 강좌] 나침반과 센서