건강에 대한 관심이 많습니다. 특히 체중 관리가 힘들죠? 세번째 앱은 BMI 계산기입니다.
BMI는 Body Mass Index, 즉 체질량지수입니다. 체중(kg)과 키(m)를 사용하여 계산하는데 단위에 주의해야 합니다.
BMI=체중/(키*키)
BMI < 20, 저체중
20<=BMI<25, 정상체중
25<=BMI<30, 경도비만
30<=BMI<40, 비만
BMI >= 40, 고도비만
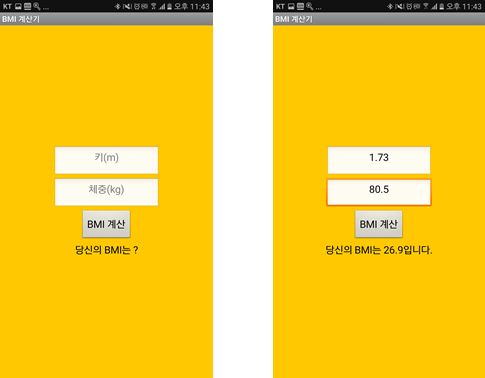
먼저 디자인을 해보겠습니다.
키와 체중을 입력할 수 있도록 두개의 TextBox를 배치합니다. 입력을 쉽게 하도록 TextBox의 속성창에서 Hint에 키(m), 체중(kg)을 써줍니다. 이름은 txtHeight, txtWeight로 하고 둘 다 TextAlignment는 Center로 둡니다.
버튼은 이름을 btnCalc로 바꾸고 "BMI계산"이라고 Text 속성을 바꿉니다.
그 아래 두개의 Label을 위치하고 각각 이름을 lblBMI, lblResult로 바꿉니다. lblBMI의 Text 속성은 "당신의 BMI는?"으로 바꾸고 lblResult의 Text는 지웁니다. lblResult는 BMI 값에 따라 비만등급을 써줄겁니다.
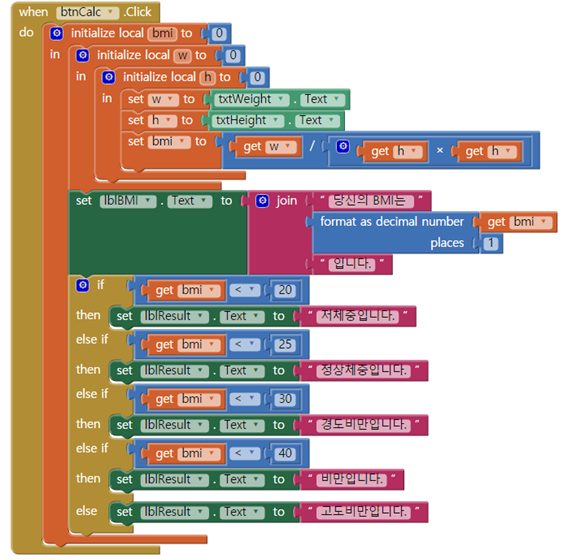
다음은 Blocks 코딩을 하겠습니다.
이번 예제에서 변수(variable)을 사용해 보겠습니다. 변수는 값을 저장하는 기억장소인데 새로운 값을 할당하면 값이 바뀌게 되므로 변수라고 부릅니다. 변수에는 global과 local이 있습니다. global은 프로그램 전체에서 사용할 수 있고 local은 선언된 곳의 유효범위 안에서만 사용할 수 있습니다.
이 프로그램에서는 local 만 사용하면 되겠습니다. global은 프로그램 전 영역에서 값을 바꿀 수 있기 때문에 얼핏 보기에는 더 편할 것 같지만 예상치 못한 실수가 나올 수 있습니다. 할 수만 있다면 global 보다 local을 사용하는 것이 좋습니다.
코딩을 살펴볼까요? btnCalc 버튼이 클릭되면 bmi, w, h 로컬 변수를 선언하고 0으로 초기화 합니다. w는 txtWeight의 값을, h는 txtHeight의 값을 갖게 합니다. bmi = w / (h*h)의 공식으로 계산합니다.
계산된 bmi 값은 format as decimal 블록을 사용하여 소숫점 한자리로 lblBMI에 표시합니다. 그 아래는 if~else if~else 블록을 사용하여 bmi값에 따른 비만 정도를 lblResult에 표시합니다.
실행화면은 위와 같습니다. Screen1의 배경색을 Orange로 했습니다. 왼쪽이 초기화면, 오른쪽이 계산이 끝난 화면입니다.


 [앱인벤터2] Clock 센서, 디지털 시계
[앱인벤터2] Clock 센서, 디지털 시계
 [앱인벤터2 강좌] 만보기앱, Pedometer 센서
[앱인벤터2 강좌] 만보기앱, Pedometer 센서