캔버스는 터치가 가능하고 그림을 그릴 수 있으며, Ball 이나 이미지 스프라이트(ImageSprite)가 움직일 수 있는 사각형 영역입니다.
스프라이트는 영어로 "장난을 좋아하는 요정 또는 도깨비"라는 뜻인데요, 이미지 스프라이트는 캔버스 위에 그려지는 이미지로, 터치와 드래그가 가능하고 Ball 이나 ImageSprite와 같은 다른 스프라이트나 캔버스의 벽과 상호작용하는 컴포넌트입니다.
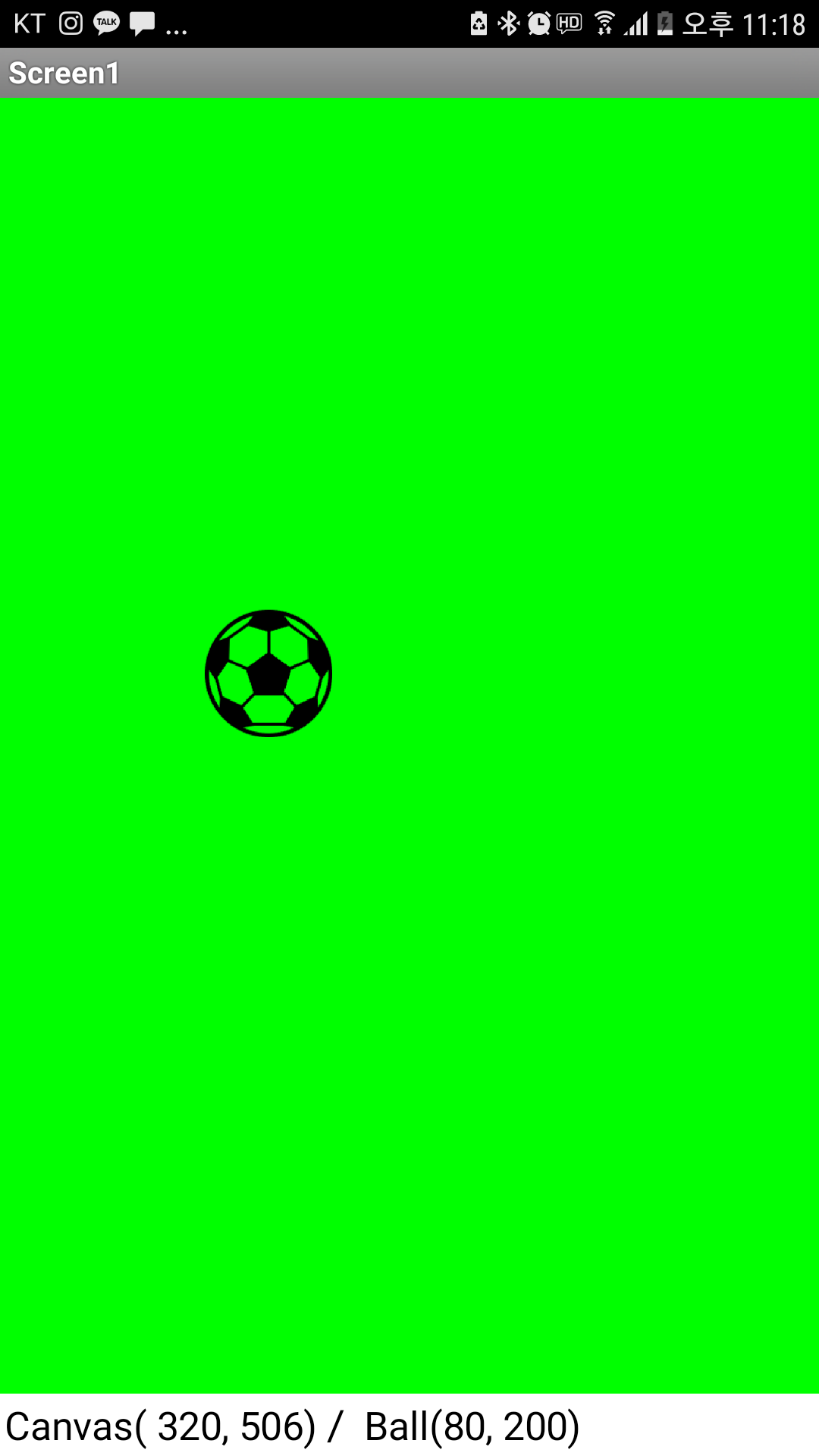
이번 포스트에서는 이미지 스프라이트와 캔버스를 사용하는 예제 프로그램으로 Bouncing Ball, 즉 공 튀기기 예제를 만들어보겠습니다. 완성된 프로그램의 동작은 <그림1>의 동영상과 같습니다.
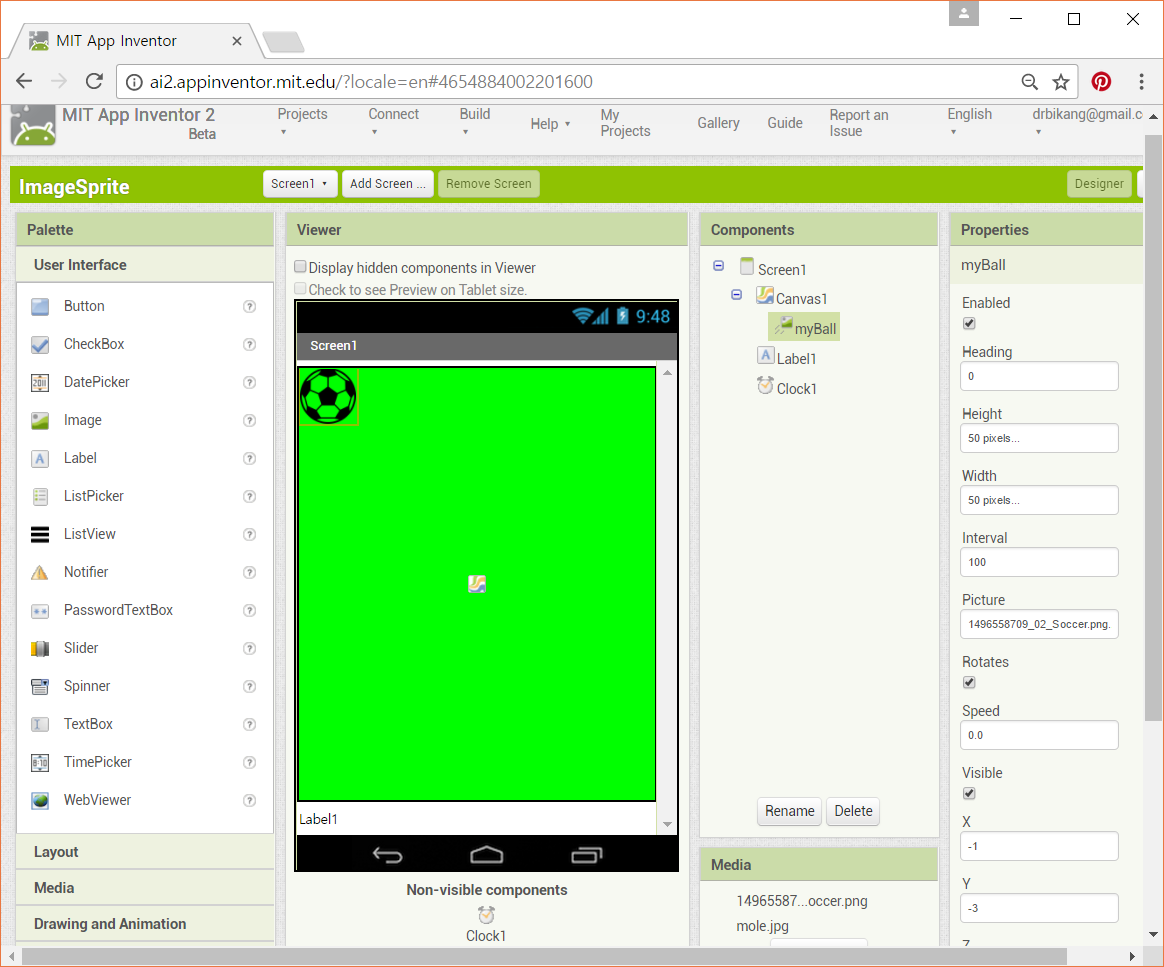
디자인은 <그림 2>와 같이 Canvas, ImageSprite(이름은 myBall), Label과 Clock를 사용합니다. Clock의 Interval은 100ms로 수정합니다. 즉 0.1초에 한번씩 myBall의 위치를 바꾸어 그려줄겁니다.
Canvas1은 배경색을 초록색으로 했습니다. ImageSprite는 이름을 myBall로 바꾸고 이미지를 축구공 이미지로 세팅했습니다. 크기는 50x50으로 주었습니다.
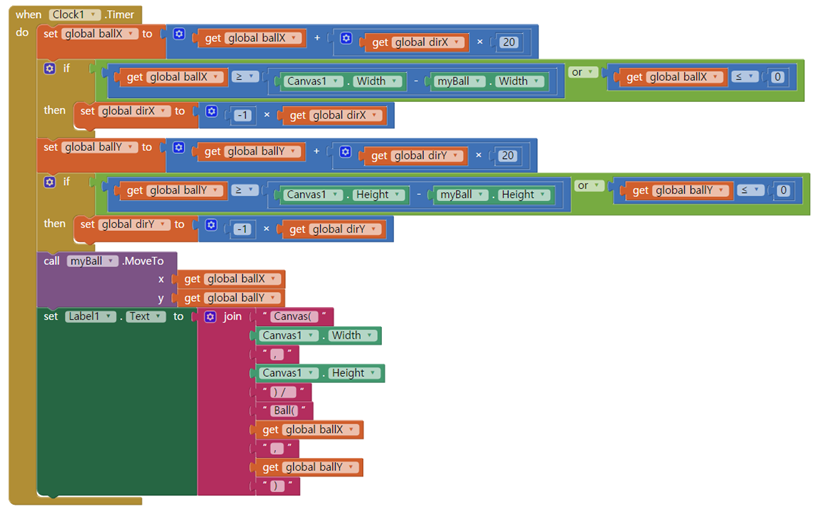
다음은 블록코딩입니다.
글로벌 변수를 4개 사용합니다. ballX, ballY는 축구공의 위치입니다. ImageSprite는 좌상점, 즉 이미지의 왼쪽 위쪽이 위치의 기준점입니다. dirX, dirY는 x 방향과 y 방향을 나타내는 변수로 1 또는 -1의 값을 갖게 합니다. dirX가 1이면 오른쪽, -1이면 왼쪽으로 이동합니다. dirY가 1이면 아래쪽으로 이동하고, -1이면 위쪽으로 이동하게 됩니다.
처음에 축구공의 위치 ballX와 ballY를 (0,0)으로 만듭니다. dirX, dirY는 1로 초기화합니다. 그러니까 공은 캔버스의 맨 왼쪽 위에서 시작해서 오른쪽 아래방향으로 이동할 겁니다.
다음은 Clock1이 Timer 이벤트를 만들 때마다, 즉 0.1초마다 축구공의 위치를 바꾸어주는 코드입니다.
ballX의 위치는 dirX * 20 만큼 이동합니다. 즉 오른쪽 또는 왼쪽으로 20만큼 이동하는 겁니다. 처음에는 dirX가 +1이니까 오른쪽으로 이동하겠지요. x 방향이 바뀌는 경우는 공이 오른쪽 또는 왼쪽 벽에 맞을 때 입니다. 따라서 ballX >= Canvas1.Width - myBall.Width 또는 ballX <= 0 일 때 dirX = -1*dirX 로 방향을 바꿉니다.
같은 방법으로 y 방향도 타이머 이벤트 마다 dirY * 20 만큼 이동합니다. dirY가 1이면 +20이니까 아래방향, dirY가 -1이면 -20이니까 윗방향이 됩니다. y 방향이 바뀌는 경우는 공이 캔버스의 맨 아래 또는 캔버스의 맨 위를 맞을 때입니다. 따라서 ballY >= Canvas1.Height - myBall.Height 또는 ballY <= 0 일때 dirY = -1*dirY 로 부호를 바꿉니다.
좌표값을 계산한 후에는 myBall.MoveTo(ballX, ballY)로 공을 이동한 후 <그림 5>와 같이 Label1에 캔버스의 폭과 높이, myBall의 x, y 좌표를 출력합니다. Label1은 특별한 의미는 없고 값을 확인하기 위한 목적입니다.




 [앱인벤터] 방향센서와 나침반
[앱인벤터] 방향센서와 나침반
 [앱인벤터2] 두 개의 스크린 사이의 값 전달, 구구단 예제
[앱인벤터2] 두 개의 스크린 사이의 값 전달, 구구단 예제