앞글에서 PaintPot 예제를 만들어 보았는데, 여기에 공유하기 기능을 추가해 보겠습니다.
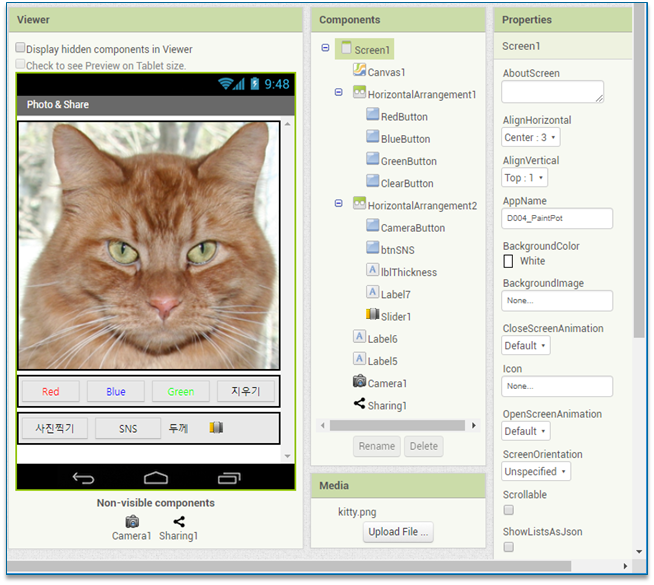
디자인을 조금 바꾸어 Social -> Sharing 컴포넌트를 추가하였습니다. 또한 버튼들은 BakcgroundColor를 None으로 하여 버튼의 모습은 보이지 않고 Text 만 보이게 하였습니다. 슬라이더 옆의 "선 두께" 부분을 수정하여 현재 선 두께(원의 반지름과 같습니다)를 숫자로 보이게 하였습니다.
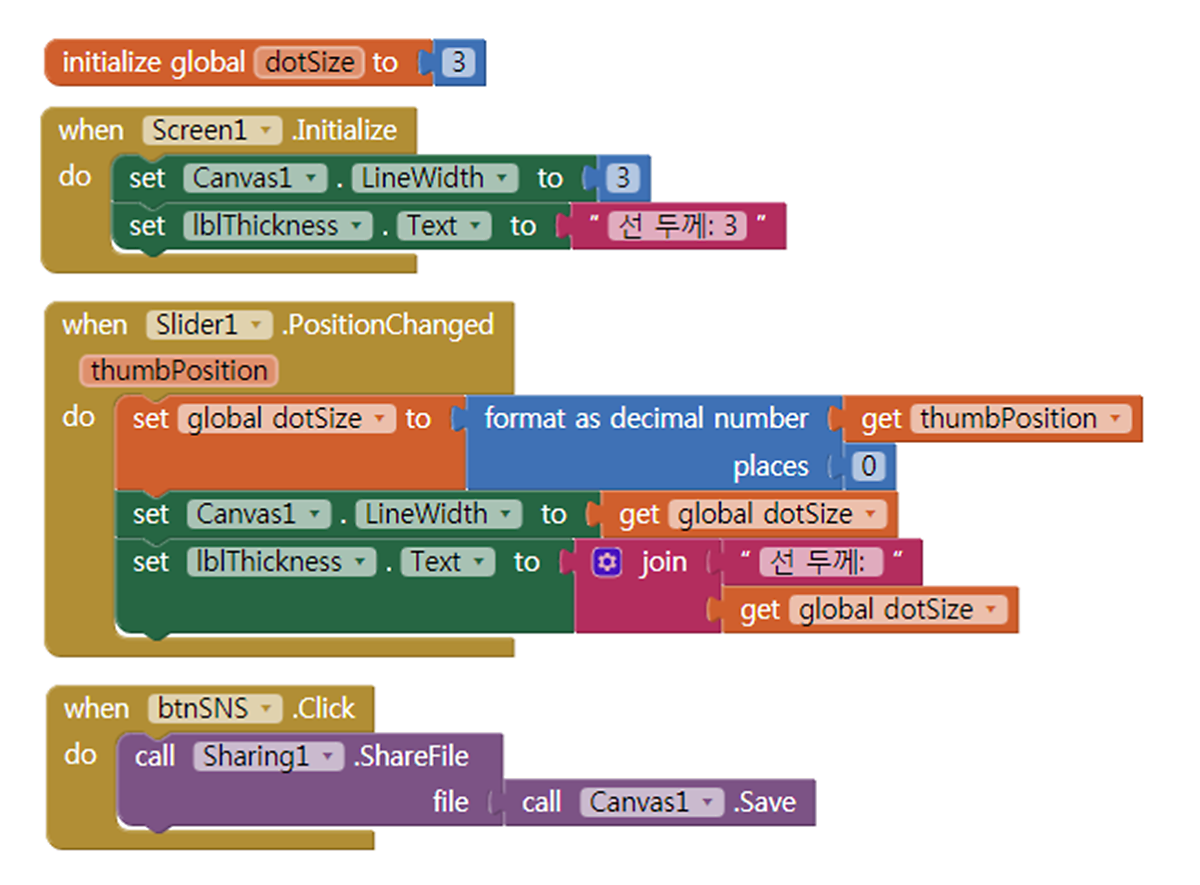
추가되는 코딩은 다음의 <그림 2>와 같습니다.
캔버스의 LineWidth를 초기에는 3으로 하고 슬라이더와 연계하여 변화하게 했습니다. 슬라이더의 값은 소수점이 나오기 때문에 "format as decimal number"를 사용하여 소숫점 아래자리수를 0으로 하여 정수로 바꾸었습니다. 원의 반지름으로 사용되는 dotSize와 Canvas.LineWidth를 이 값으로 세팅합니다.
SNS 버튼을 누르면 Sharing1 컴포넌트를 사용하여 현재 캔버스에 있는 내용을 파일로 저장하여 보낼 수 있도록 합니다. 만약 카카오톡을 선택했다면 아래 그림과 같이 카카오톡으로 사진을 보낼 수 있습니다.
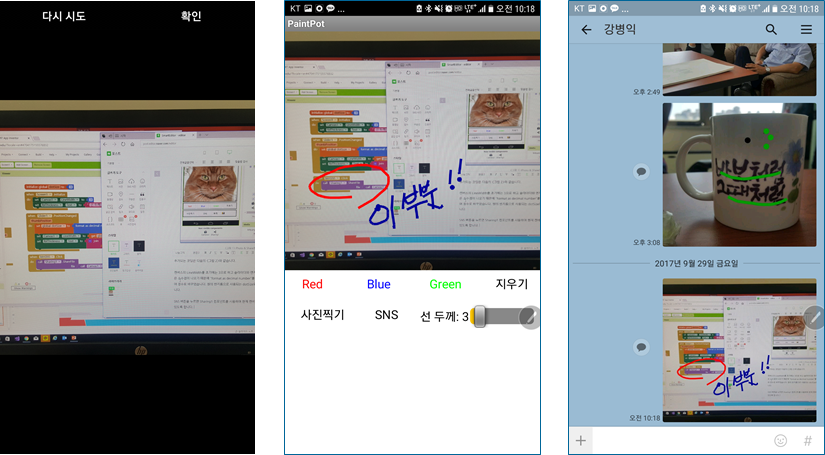
<그림 3>을 순서대로 설명하겠습니다. 먼저 "사진찍기" 버튼을 누르고 사진을 찍은 후에 우측 상단의 "확인"을 누르면 앱에 사진이 올라오게 됩니다. 두번째 그림처럼 메모를 하고 "SNS" 버튼을 누르면 카카오톡 창이 나오고 보낼 사람을 선택하면 메모가 된 사진이 전송되게 됩니다.
재미있는 사진을 친구들에게 보낼 수 있는 앱이 완성되었습니다



 [앱인벤터] 성적계산기
[앱인벤터] 성적계산기
 [앱인벤터]Player(플레이어)를 이용한 I have a dream 앱
[앱인벤터]Player(플레이어)를 이용한 I have a dream 앱