아주 쉬운 앱을 하나 만들어 보겠습니다.
국어, 영어, 수학 점수를 입력하여 합계와 평균을 계산하여 출력하게 합니다.
이 앱을 통해 기본적인 사용자 인터페이스 컴포넌트 사용 방법을 알 수 있습니다. 3가지 기본 요소는 레이블, 텍스트박스, 버튼입니다.
3가지 기본 사용자 인터페이스 컴포넌트
레이블 : 글씨를 표시합니다.
텍스트박스 : 입력을 받습니다.
버튼 : 이벤트를 발생합니다.
이 세가지 요소는 워낙 기본적인 컴포넌트이기 때문에 거의 대부분의 프로그램에서 사용됩니다. 입력을 받을 때는 텍스트박스, 출력할 때는 레이블, 이벤트를 발생할 때는 버튼을 사용합니다.
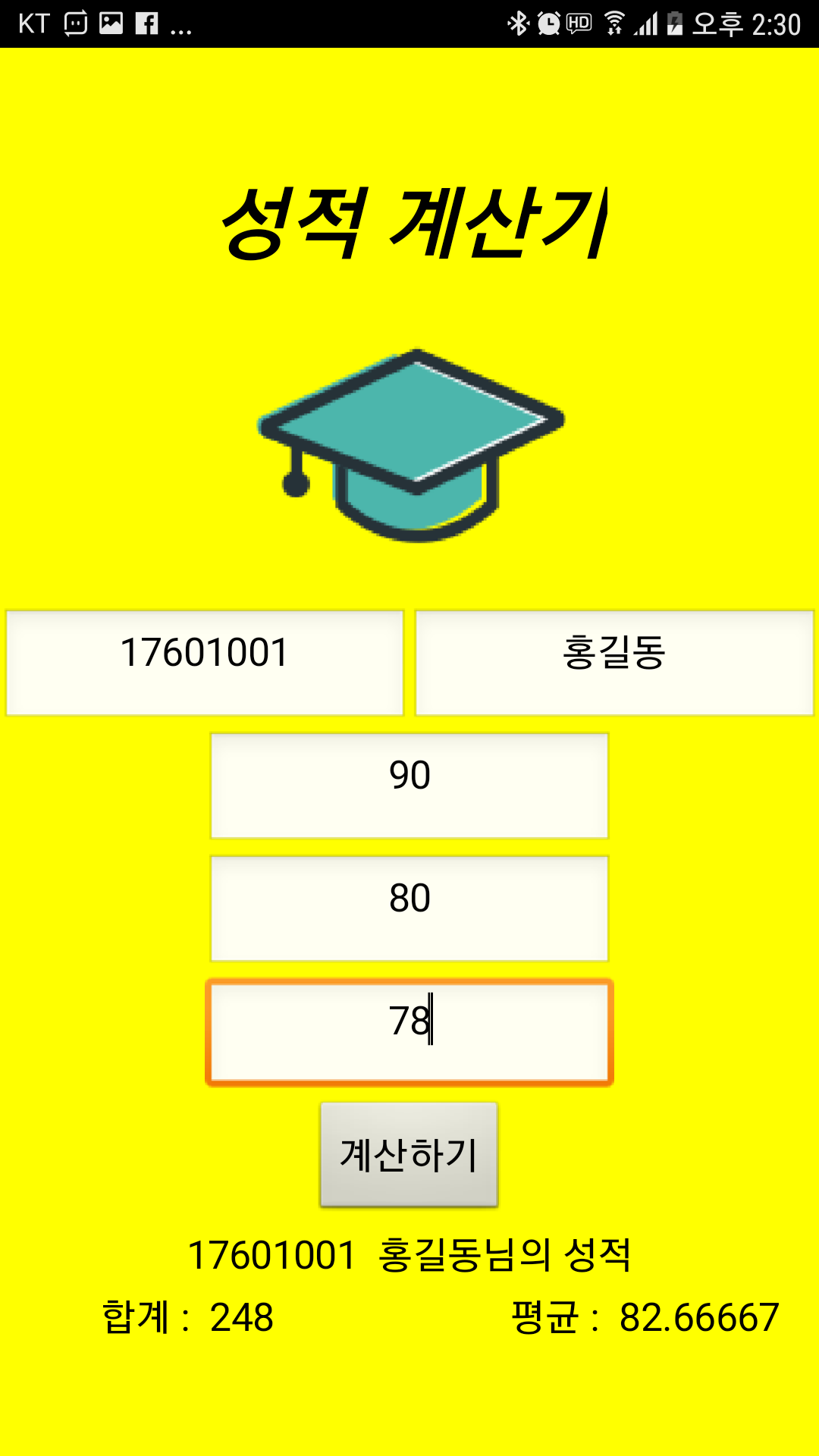
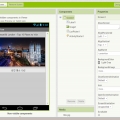
오늘 만들 앱은 다음 그림과 같이 학번 이름과 3개 과목의 점수를 입력받아 합계와 평균을 출력해주는 앱입니다.
앱의 제목과 이미지를 하나씩 넣었고, 5개의 텍스트박스에 학번, 이름, 3개 과목의 점수를 입력합니다. 계산하기 버튼을 클릭하면 학번, 이름, 합계, 평균을 출력합니다.
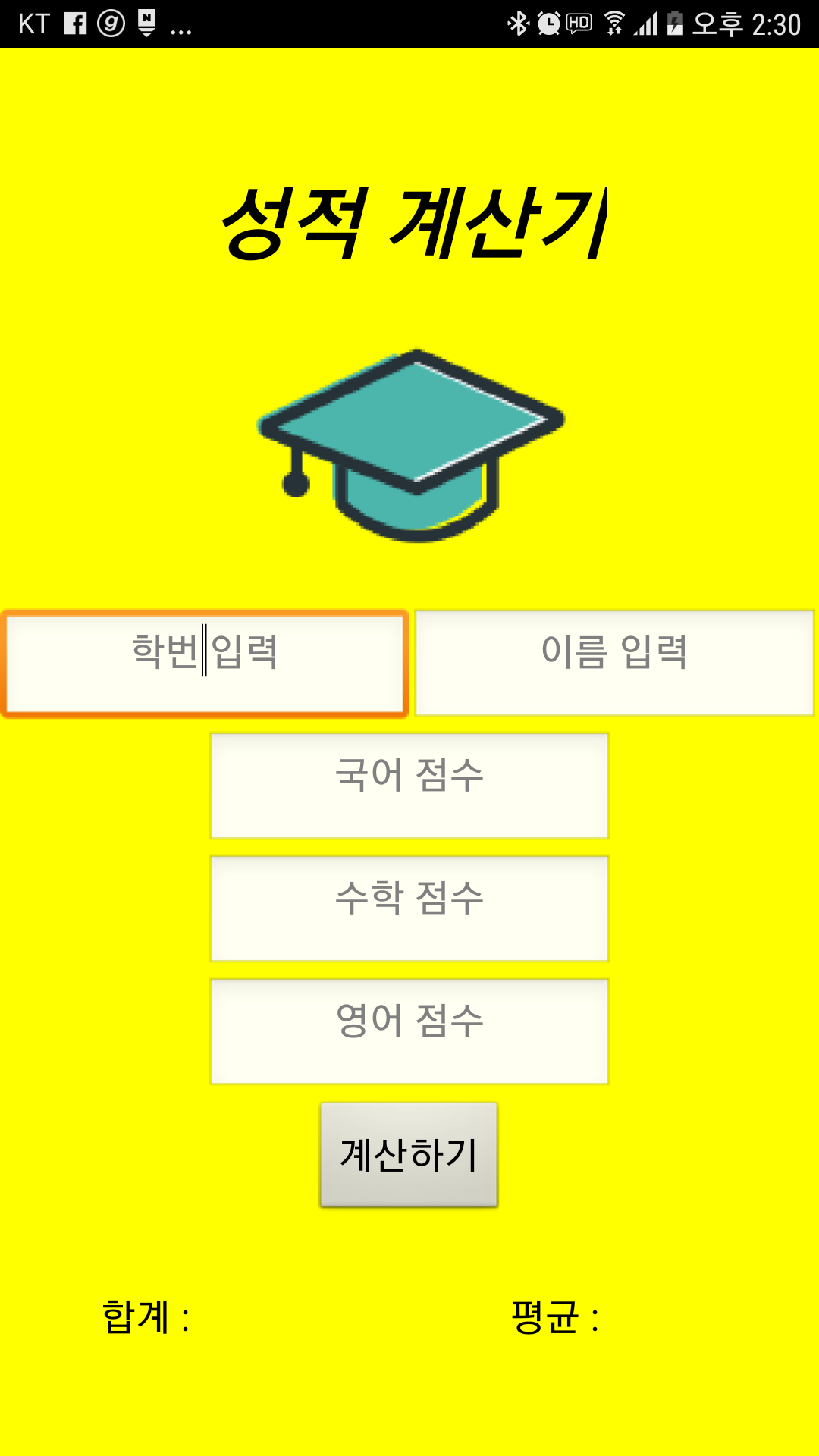
사용자가 입력하기 전 실행 화면은 <그림 2>와 같습니다. 텍스트박스를 사용할 때 Hint 속성에 입력받을 내용을 써주면 사용자가 쉽게 입력할 수 있습니다.
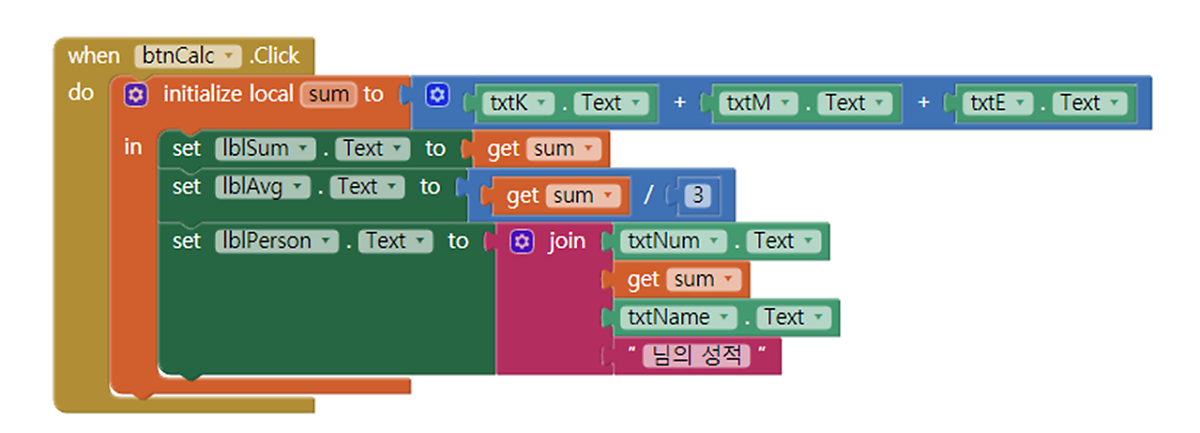
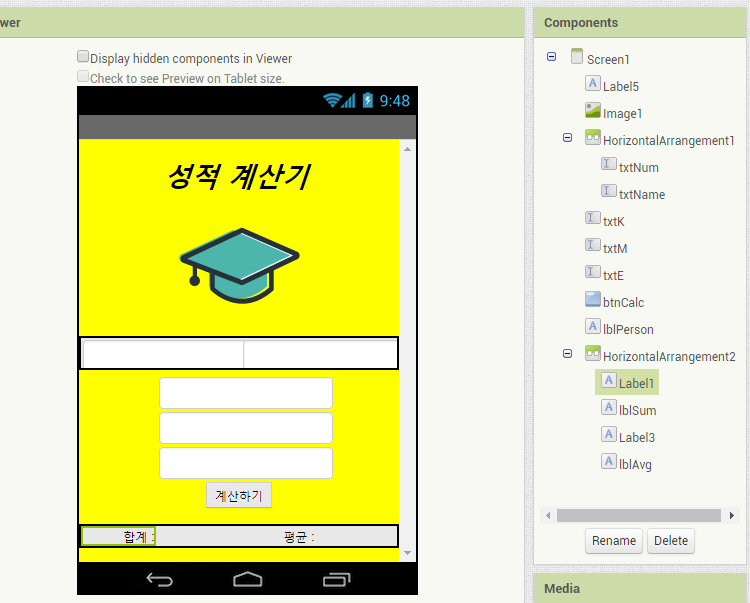
코딩은 <그림 3>과 같습니다. 3개 과목의 점수를 합친 결과를 sum 이라는 변수에 저장하고 평균계산할 때 사용합니다. 코딩에서 사용하는 컴포넌트들의 이름을 보여주기 위해 컴포넌트들의 이름을 아래 <그림 3>에 나타냈습니다.
쉬운 예제입니다. 연습해보기 바랍니다.




 [앱인벤터] ActivityStarter 액티비티 스타터를 사용한 여행앱
[앱인벤터] ActivityStarter 액티비티 스타터를 사용한 여행앱
 [앱인벤터] Camera & Share, 사진찍고 메모해서 공유하기
[앱인벤터] Camera & Share, 사진찍고 메모해서 공유하기