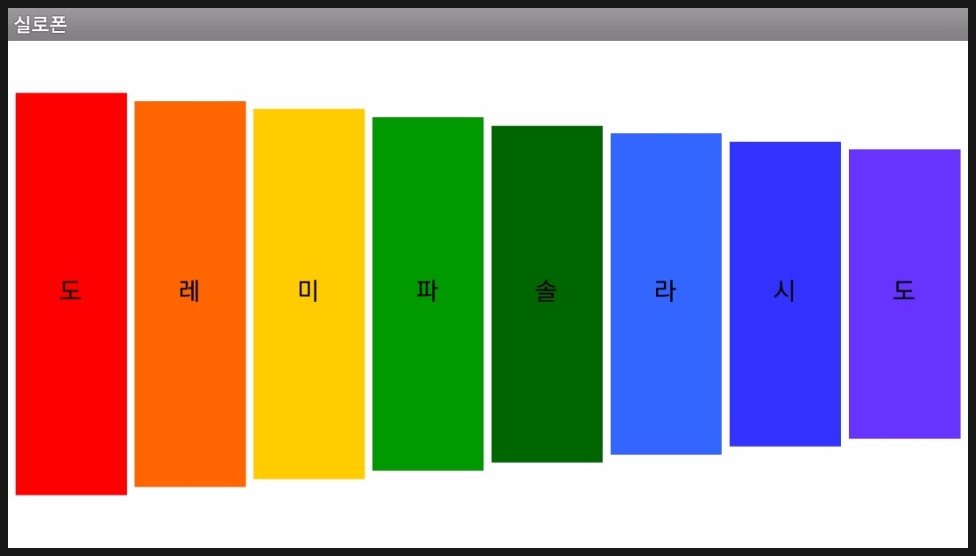
오늘은 실로폰 앱을 만들어보겠습니다. 실행 화면은 그림 1과 같습니다.
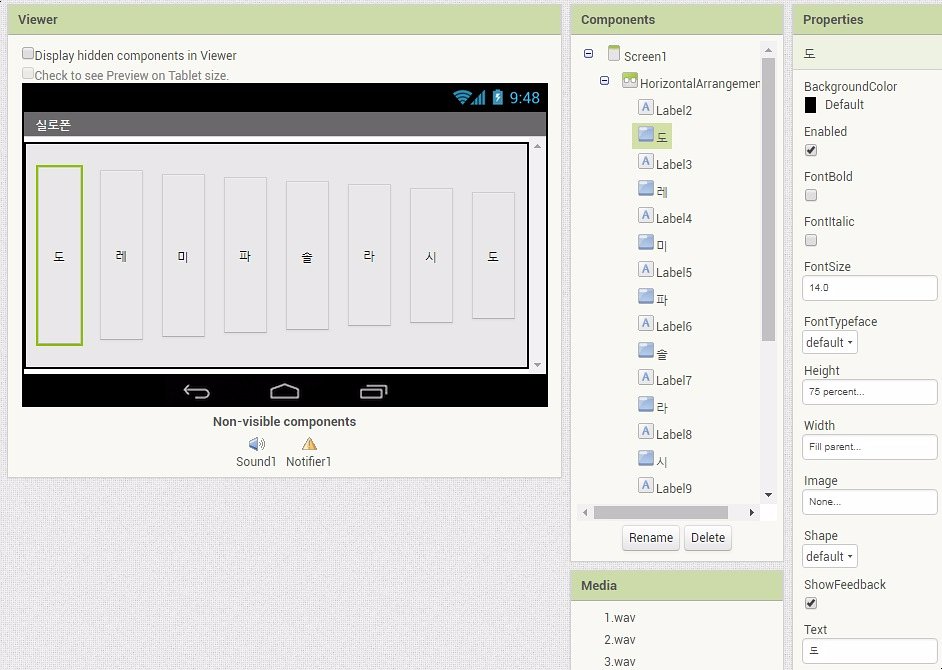
디자인을 살펴보겠습니다.
실로폰 건반 8개가 가로방향(Landscape)으로 배치되어 있습니다. Screen1의 ScreenOrientation을 Landscape로 설정합니다.
8개의 건반은 버튼으로 구현합니다. 8개의 버튼은 HorizontalArrangement에 배치하고, AlignVertical속성은 Center로 지정합니다. 버튼은 맨 왼쪽 '도'에서 부터 맨 오른쪽 '높은도'까지 8개의 버튼을 사용합니다. 버튼의 이름은 '도', '레', '미', ... 와 같이 정했습니다.
음이 높아질 수록 건반 길이가 짧아지기 때문에 맨 처음 '도'는 높이(Height)를 75%로 하고 '레' 버튼부터는 3%씩 짧게 설정합니다. 버튼의 너비(Width)는 모두 Fill Parent로 합니다. 너비가 Fill Parent이면 나란히 놓는 여러 개의 요소의 폭이 같아집니다.
버튼과 버튼 사이에 틈을 주기 위해서 Label을 사용했습니다. 모든 레이블은 폭을 1px로 하였습니다.
소리를 내기 위해서 Sound 컴포넌트를 하나 사용합니다. Sound는 웨이브파일(.wav)를 연주할 수 있는 컴포넌트입니다. 인터넷에서 실로폰 소리 웨이브파일을 찾아서 도에서 높은도까지 8개의 파일을 1.wav, 2.wav, ... 8.wav로 저장하여 앱에 추가해줍니다.
보통 실로폰은 각 건반마다 무지개색 색깔로 칠해져 있습니다. 이를 처리하기 위해서 앱이 실행되면서 각 건반의 색을 정해줍니다. 색은 Built-in의 Colors 에서 설정할 수 있습니다. Sound의 MinimumInterval은 100ms로 짧게 해주는데 이것이 길어지면 다른 건반을 빨리 칠 때, 소리가 나지 않습니다.
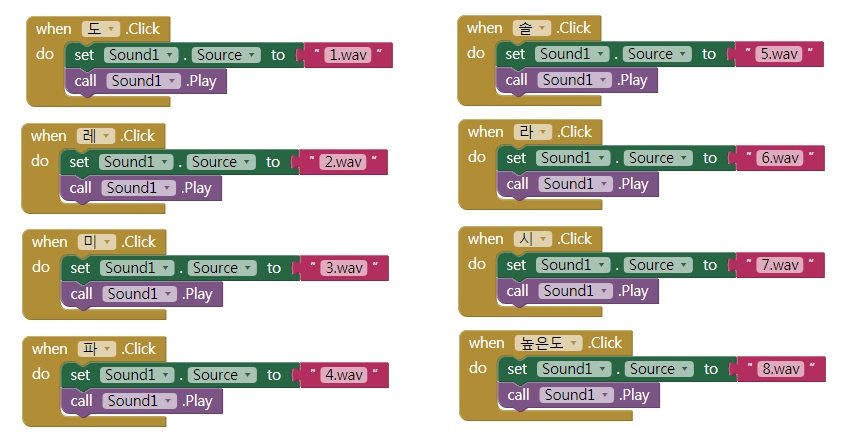
건반을 연주하는 코딩은 아래와 같습니다. 각 버튼에 대해서 해당하는 wav 파일을 연주하면 됩니다.




 [앱인벤터] 내가 만든 앱을 구글 플레이스토어에 등록하는 방법
[앱인벤터] 내가 만든 앱을 구글 플레이스토어에 등록하는 방법