새로운 언어로 프로그램을 할 때 첫 프로그램은 "Hello Wolrd!"를 출력하는 전통이 있습니다. 세상을 향해 인사를 하고 힘찬 새 출발을 다짐하는 거죠...
이 시리즈 맨 앞에서도 첫번째 앱으로 Hello World 앱을 만들어보았습니다.
오늘은 이것을 약간 변형해 보겠습니다.
1. 버튼을 클릭하면 "Hello Wolrd!"라고 출력합니다.
2. 버튼을 길게 클릭하면 "사랑해요~"라고 출력합니다.
3. 스마트폰을 흔들면 인사말이 없어집니다.
4. 인사말이 출력되면서 음성으로도 인사를 합니다.
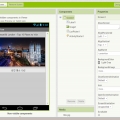
먼저 디자인입니다.
화면 중앙에 버튼 하나와 눈에 보이지 않지만 인사말이 출력되는 Label을 하나 위치합니다. Label의 Text 속성을 지웠기 때문에 화면에는 레이블이 보이지 않습니다.
보이지 않는 컴포넌트로 AccelerometerSensor(가속도센서)와 TextToSpeech(음성변환) 컴포넌트를 추가합니다. 가속도 센서는 스마트폰을 흔드는 것을 감지합니다.
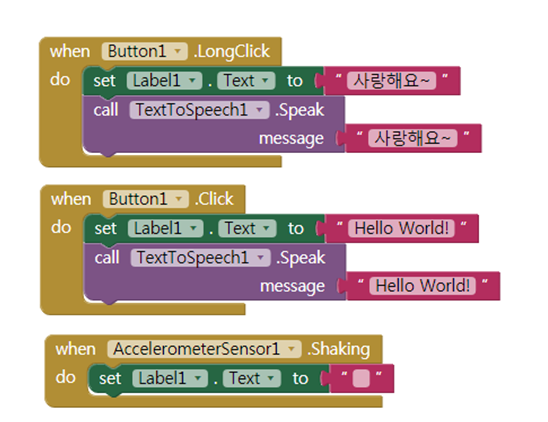
다음은 블록 코딩입니다.
1. Button의 이벤트 중 Click으로 버튼을 누르면 "Hello Wolrd!"라고 출력하면서 음성변환 컴포넌트가 글씨를 읽어줍니다.
2. Button의 이벤트 중 LongClick을 사용했습니다. 길게 누르면 "사랑해요~"라고 출력하면서 음성변환 컴포넌트가 글씨를 읽어줍니다.
3. 스마트폰을 흔들면 가속도센서의 Shaking 이벤트가 발생하고 이 때 Label을 빈칸으로 만들어 줍니다.
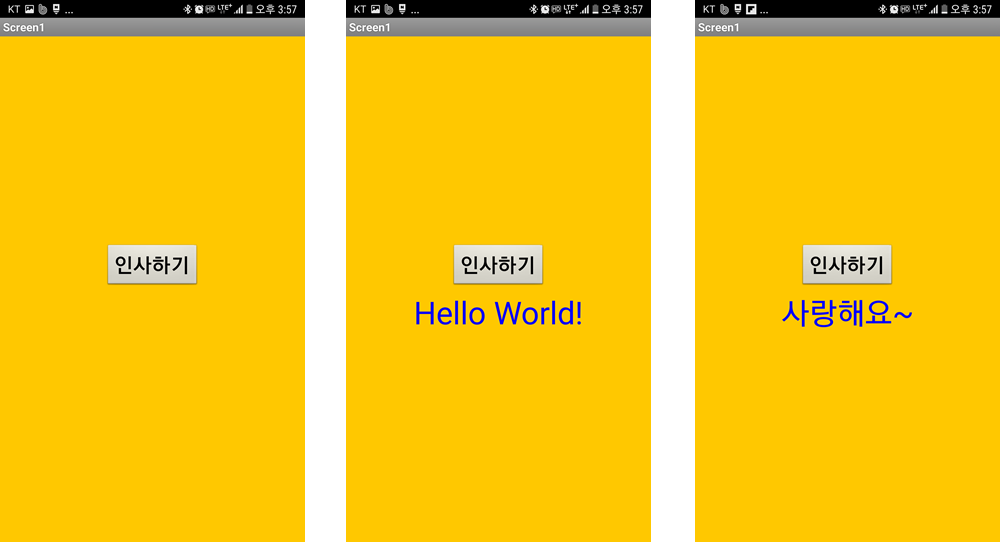
다음에 동작 화면을 보입니다.
초기화면, 클릭했을 때 화면, 길게 클릭했을 때 화면입니다.
내가 만든 앱이 말도 하다니... ㅋㅋ




 [앱인벤터] 위치센서 LocationSensor를 이용한 거리측정기
[앱인벤터] 위치센서 LocationSensor를 이용한 거리측정기