0. 준비하기
- 목표 : 텍스트 입력이 가능한 메모장 만들기
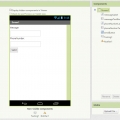
- 추가기능 (UI)
- User Interface > TextBox 추가
- 이름 수정 : TextBox1 -> bodyTextBox
- 속성 수정
- Width : Automatic... -> Fill parent...
- Hint : Hint for TextBox1 -> 본문을 작성합니다.
- User Interface > Button 추가
- 이름 수정 : Button1 -> resetButton
- 속성 수정 Text : Text for Button1 -> Reset
- 추가기능 (코드)
- resetButton 을 누르면 bodyTextBox 의 글이 지워진다.
- 목표 : 제목과 본문 내용을 입력해서 저장되는 메모장 만들기
- 추가기능 (UI)
- User Interface > TextBox 추가
- 이름 수정 : TextBox1 -> titleTextBox
- 속성 수정
- Width : Automatic... -> Fill parent...
- Hint : Hint for TextBox1 -> 제목을 작성합니다.
- Layout > HorizontalArrangement 추가
- 이름 수정 : HorizontalArrangement1 -> buttonArrangement
- 속성 수정
- AlignHorizontal : Left -> Center
- Width : Automatic... -> Fill parent...
- User Interface > Button 추가
- 이름 수정 : Button1 -> saveButton
- 속성 수정
- Text : Text for Button1 -> Save
- Storage > TinyDB 추가 (TinyDB는 non-visible components 임)
- 추가기능 (코드)
- 리셋버튼을 누르면, 제목과 본문 텍스트 박스의 내용을 모두 지운다.
- 저장버튼을 누르면, 제목을 TinyDB의 Tag 값으로, 본문을 TinyDB의 Value 값으로 저장한다.
- 목표 : 저장된 메모 목록을 볼 수 있는 메모장 만들기
- 추가기능 (UI)
- 목록보기 : button
- 목록화면 : listpicker
- 추가기능 (코드)
- 앱을 실행하면 inputScreenLayout 만 보여주고, listScreenLayout 은 숨긴다.
- 목록보기 버튼을 누르면 listScreenLayout 에 있는 listpicker 를 보여주고, inputScreenLayout 은 숨긴다.
- 목록에서 메모 하나를 선택하면 입력 화면에 해당 메모의 제목과 내용을 보여줌
- Designer > UI 구성
- Layout > VerticalArrangement 추가
- 이름 수정 : VerticalArrangement1 -> inputScreen
- 속성 수정
- Width : Automatic... -> Fill parent...
- inputScreen 안에 titleTextBox, bodyTextBox, buttonArrangement 추가
- Layout > VerticalArrangement 추가
- 이름 수정 : VerticalArrangement1 -> outputScreen
- 속성 수정
- Width : Automatic... -> Fill parent...
- User Interface > Button 추가
- 이름 수정 : Button1 -> loadButton
- 속성 수정
- Text : Text for Button1 -> Load
- User Interface > ListPicker 추가
- 이름 수정 : ListPicker1 -> noteListPicker

[문제점 3.1] 저장할 때 이미 저장된 제목이 겹친다면?
- 해결방안 : 메모를 저장할 때, 이미 저장된 제목이면 저장하지 않기.
- Blocks > 저장 버튼 코드 작성

- 목표 : 저장된 메모 목록 중에서 하나를 선택하면 삭제할 수 있다.
- 추가기능 (UI)
- 추가기능 (코드)
- 앱을 실행하면 삭제 버튼은 숨긴다.
- 목록 화면에서 메모를 선택한 경우 버튼이 보이고 해당 메모를 삭제할 수 있음. 삭제한 후 목록화면을 갱신한다.
- 리셋 버튼을 누르면 삭제 버튼이 안보인다.
- Designer > UI 구성
- Layout > Button 추가
- 이름 수정 : Button1 -> deleteButton
- 속성 수정
- Text : Text for Button -> Delete
- Visible : 체크 해제
- Save 버튼과 Load 버튼 사이에 위치시킴
- 동작 확인
- 새로운 메모 추가하기
- 목록에서 제목 선택하기
- 삭제 버튼 누르고, 삭제 되었는지 목록화면에서 확인하기
- 목표 : 저장된 메모 목록 중에서 하나를 선택하여 수정할 수 있다.
- 추가기능 (UI)
- Notifier (non-visible) 부품
- Designer > UI 구성
- User Interface > Notifier 추가
- 추가기능 (코드)
- 저장 버튼을 눌렀을 때,
- 제목을 안 쓴 경우 경고창 보여주기
- 새로운 메모인 경우, 그대로 저장하기
- 수정한 메모인 경우, 기존 내용을 삭제한 후 저장하기
- Blocks > 코드 작성
- 동작 확인
- 제목을 작성하지 않고, 저장 버튼 눌러서 경고창 뜨는지 확인
- 새로운 메모 추가하기
- 목록에서 메모 선택하기
- 다시 목록화면에서 기존 메모가 없어지고 새로운 메모가 추가되었는지 확인
- 목표 : 메모가 저장될 때 작성된 시간도 함께 저장해서 화면에 보여준다.
- 추가기능 (UI)
- Click (non-visible) 부품
- 작성시간 : Label
- 시간 : Label
- 추가기능 (코드)
- 앱을 실행하면 삭제 버튼은 숨긴다.
- 목록 화면에서 메모를 선택한 경우 버튼이 보이고 해당 메모를 삭제할 수 있음. 삭제한 후 목록화면을 갱신한다.
- 리셋 버튼을 누르면 삭제 버튼이 안보인다.
- Designer > UI 구성
- TinyDB1 이름 수정
- 이름수정 : TinyDB1 -> noteTinyDB
- Sensors > Clock 추가
- Layout > VerticalArrangement 추가
- 이름 수정 : VerticalArrangement1 -> createTimeLayout
- inputScreent 안에 buttonLayout 앞에 위치시킴
- Layout > Label 추가
- 이름 수정 : Label1 -> createdLabel
- 속성 수정
- Text : Text for Label -> Created :
- createdTimeLayout 안에 위치시킴
- Layout > Label 추가
- 이름 수정 : Label1 -> timeLabel
- 속성 수정
- Text : Text for Label -> Time
- createdTimeLayout 안에 createdLabel 오른쪽에 위치시킴
- Blocks > 코드 작성
- 저장 버튼을 누르면 TinyDB에 본문내용과 현재시간을 리스트로 만들어서 저장하기
- 메모 목록에서 하나의 메모를 누르면 메모 내용과 함께 시간이 표시됨
- 메모장 앱 디자인
- 제목 라벨 추가
- titleLayout 추가
- titleLabel 추가
- titleLabel 옆에 titleTextBox 추가
- 본문 텍스트박스 크기 변경
- 속성
- Height : Automatic -> 50 percent...
- 중복된 코드를 함수(프로시져)로 만들기
- saveNotetoDB
- title 과 body 값을 받으면 tinyDB1 에 현재 시간과 함께 저장함
- resetTextBox
- titleTextBox와 bodyTextBox 의 값을 지움
7. 이미지를 불러와서 넣을 수 있는 메모장 앱 [예제 다운로드]
- 목표 : 기본 앨범에 저장된 이미지를 불러와서 메모장에 저장하기
- 추가기능 (UI)
- 이미지 출력 : Image
- 이미지 불러오기 : button
- 이미지 목록 : ImagePicker
- 추가기능 (코드)
- 이미지 불러오기 버튼을 누르면 이미지 목록을 살펴볼 수 있음
- 이미지 목록에서 하나의 이미지를 선택하면, inputScreen 에 있는 이미지 출력 칸에 보여줌
- Designer > UI 구성
- Layout > VerticalArrangement 추가
- 이름 수정 : VerticalArrangement1 -> imageLayout
- 속성 수정
- Width : Automatic... -> Fill parent...
- titleLayout 아래에 위치
- User Interface > Image 추가
- 이름 수정 : Image1 -> image
- imageLayout 안에 추가
- Media > ImagePicker 추가
- 이름 수정 : ImagePicker1 -> imagePicker
- noteListLayout 안에 추가
- Blocks > 코드 작성
- 이미지 불러오기 버튼을 누르면 이미지 목록을 살펴볼 수 있음
- 이미지 목록에서 하나의 이미지를 선택하면, inputScreen 에 있는 이미지 출력 칸에 보여줌
- 리셋 버튼을 누르면 이미지 출력도 지우기
- 메모 저장 목록에서 메모를 선택하면 저장된 이미지도 화면에 출력하기
[문제점7.1] 저장할 때 이미지를 저장하지 않은 메모를 불러올 경우에는?
tinyDB에 저장된 값을 리스트로 저장한 다음,
리스트의 길이가 2이면 제목과 본문만 출력하고, 리시트의 길이가 3이면 그림까지 출력한다.
|





 문자메시지 보내기
문자메시지 보내기
 앱인벤터 동영상 강좌 app123.kr
앱인벤터 동영상 강좌 app123.kr