<font><a href><table><img src>...티스토리는 물론 요즘 대부분의 인터넷 커뮤니티 게시판은 html을 지원하기 때문에 특별히 html태그를 알지 못해도 앞서 나열한 어려운 html 태그를 구현하는데 전혀 문제가 없을 것 입니다.
하지만, 티스토리는 물론 워드프레스,이글루스 등의 블로그는 html을 통해서 본문과 사이드바는 물론 디자인UI까지 블로거 입맛에 맞게 꾸밀 수 있습니다. 즉, 어느정도 HTML을 능숙하게 다룰줄 안다면 블로그를 더욱 멋있고 효과적으로 꾸밀수 있음을 뜻합니다. 능숙하지 않다면 내가 원하는 화면을 표현하기 위해 태그연습장는 물론 인터넷 검색등의 도움을 받을 것 입니다. 저 역시도 사이드바 수정 및 블로그 디자인을 수정할때는 항상 html태그를 공부하고 태그연습장을 통해 내가 원하는 화면을 점검해 봅니다. 태그연습장은 내가 작성한 html을 실시간으로 확인하여 올바르게 구현되었는지를 확인하게 해주는 툴로 인터넷상에서 어렵지 않게 찾아볼 수 있습니다. 웹용은 물론 pc용도 많이 존재하는데 개인적으로는 오늘 소개해드릴 Engine's Editor 만 사용하고 있습니다.
프로그램 설치 후 태그연습장을 실행하면 아래와 같이 아주 간단한 창이 나옵니다. 오른쪽으로는 태그 입력창, 왼쪽으로는 결과창의 아주 심플한 화면구성입니다. 몇 가지 테스트를 해보았습니다. 폰트수정과 이미지 추가 그리고 링크연결과 테이블생성등의 태그를 입력하고 상단 '결과보기'를 누르니 우측으로 내가 입력한 태그가 즉시 결과로 노출됩니다.
좌상단 '윈도우'를 클릭하면 프로그램 창의 크기를 4단계로 조절이 가능합니다. 따라서 결과값의 크기에 따라 자유롭게 선택하여 적용하실 수 있습니다.
앞서말씀드린대로 본인은 태그연습장을 티스토리를 수정할때 자주 이용합니다. 최근 다음뷰의 종류로 허전하게 비어있던 본문 하단 영역을 아래와 같이 변경해보았습니다. 테이블을 만들고 믹시코드를 넣고 RSS와 EMAIL구독버튼을 만들고 덧붙여 페북좋아요와 구글플러스 +1 버튼 위젯까지 넣을 수 있도록 구성하였는데 태그연습장의 도움으로 특별한 어려움없이 원하는 모양을 만들어 냈습니다. 이렇게 태그연습장을 활용하면 매번 HTML을 수정하고 미리보기하는 번거로운 작업을 전혀 안하셔도 됩니다.
또한, 이 태그연습장은 아래와 같이 프레임 설정이 가능합니다. 1:1 기본설정은 물론 결과창 활성화, 소스창활성화로 화면을 더욱 더 효과적으로 보면서 작업하실 수 있습니다.
이 프로그램을 고집하는 이유는 또 있습니다. 보시는 것처럼 태그연습장에 '도구모음'이 존재하기 때문에 html을 직접 공부할 수 있습니다. 일반 에디터와 미디어,이미지삽입, 테이블과 필드셋 수정, 스크롤바세팅 등 왠만한 HTML을 즉시 확인하고 그 소스를 추출할 수 있도록 해줍니다.
미디어 삽입 도구모음을 클릭해보니 아래와 같이 정렬위치,보더설정,필터효과, 재생방식, 디스플레이, 쇼콘트롤 등 외우기 쉽지않았던 상세한 명령어들이 전부 나열되어 있습니다. 테이블 도구모음에는 가로,세로,배경,보더,간격,필터 등에 대한 정보도 전부 노출됩니다. 도구모음을 통해 원하는 태그와 화면을 생성한 후 입력란에 원하는 문구만 적어주시면 됩니다.
HTML태그가 점점 보편화되고 사용이 쉬워짐에 따라 티스토리의 HTML과 SKIN을 수정하시는 분들이 많아지고 있습니다. 혹시라도 아직까지 블로그에 텍스트와 이미지만 추가하시는 분들이 있다면 오늘 소개해드린 HTML 태그 연습장을 활용하여 블로그를 더욱 멋지게 꾸미시기 바랍니다.
출처: http://reddreams.tistory.com/1193?category=304977 [빨간꿈을꾸다]
 태그연습장.exe
태그연습장.exe






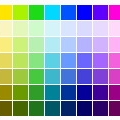
 HTML COLOR 색상표
HTML COLOR 색상표
