1. 정해진 시간이 지나면 폭탄이 터지는 게임을 만든다.
2. 시간을 사용자가 초 단위로 입력할 수 있고, 초기화 시킬 수 있다.
3. 시간이 지나면 폭탄이 터지는 소리가 난다.
![]() bomb.mp3
bomb.mp3 ![]() bomb1.png
bomb1.png ![]() bomb2.png
bomb2.png ![]() icon_Bomb.png
icon_Bomb.png 


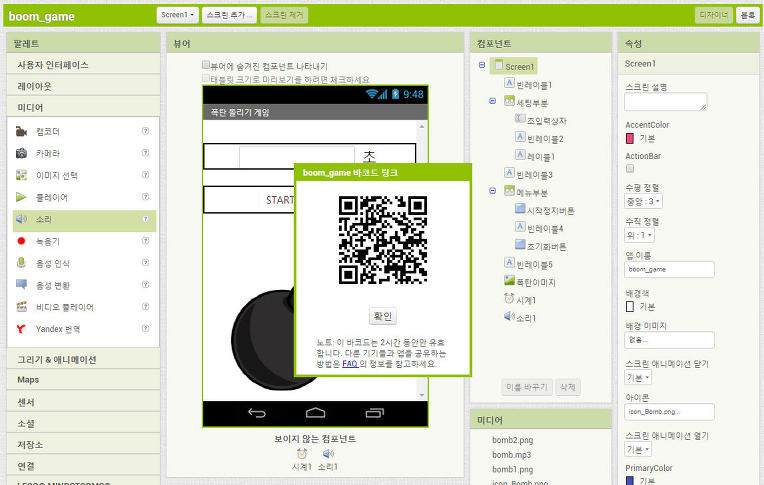
* 컴포넌트 구성하기
1. 새 프로젝트 생성하기
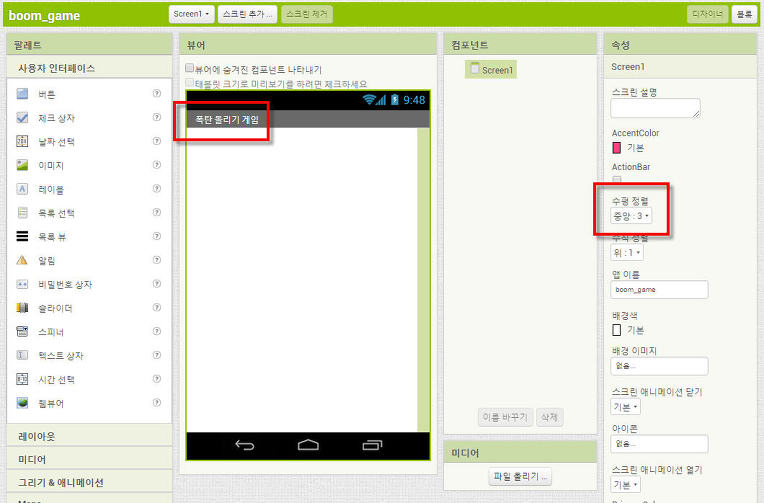
2. Screen1 속성에 수평 정렬-중앙, 제목 '폭탄 돌리기 게임'으로 바꾸기
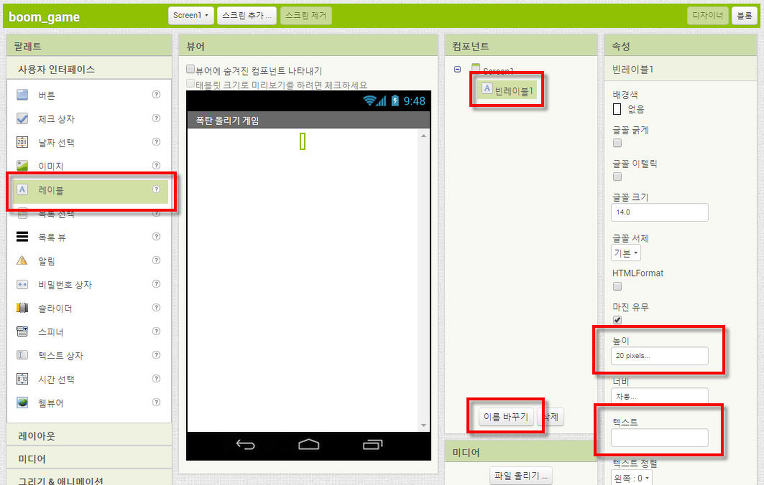
3. 빈 줄을 삽입하기 위해 [레이블] 컴포넌트를 가져온다.
이름 : 빈레이블1 속성 : 높이-20 pixels, 텍스트-없음
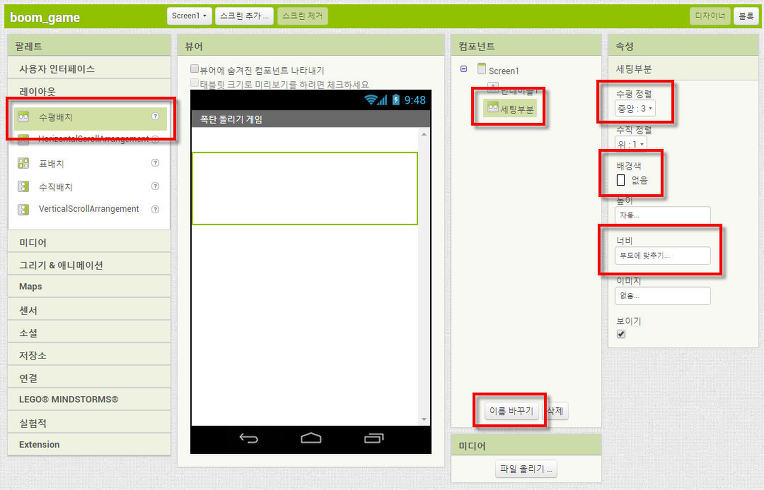
4. 초를 입력하는 부분을 위해 [수평 배치] 컴포넌트를 가져온다. 초입력상자, 빈레이블2, 레이블1을 수평으로 정렬한다.
이름 : 세팅 부분, 속성 : 수평 정렬-중앙, 배경색-없음, 너비-부모에 맞추기
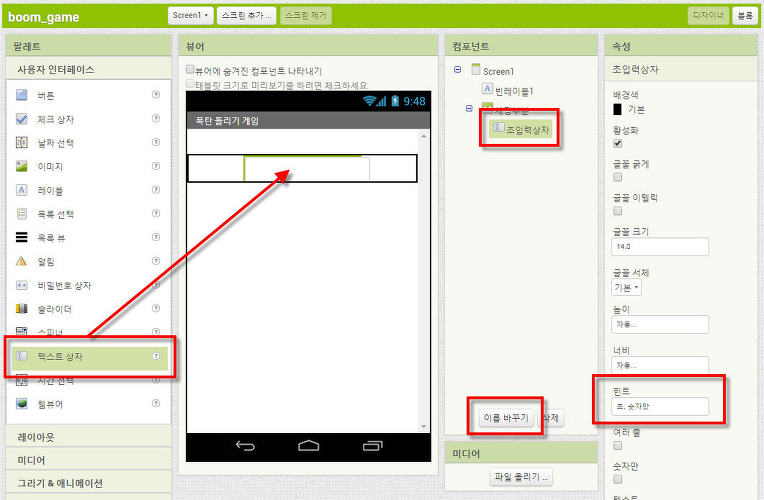
5. 설정 시간을 초단위로 입력하기 위해 [텍스트 상자] 컴포넌트를 가져온다.
이름 : 초입력상자, 속성 : 힌트-초, 숫자만
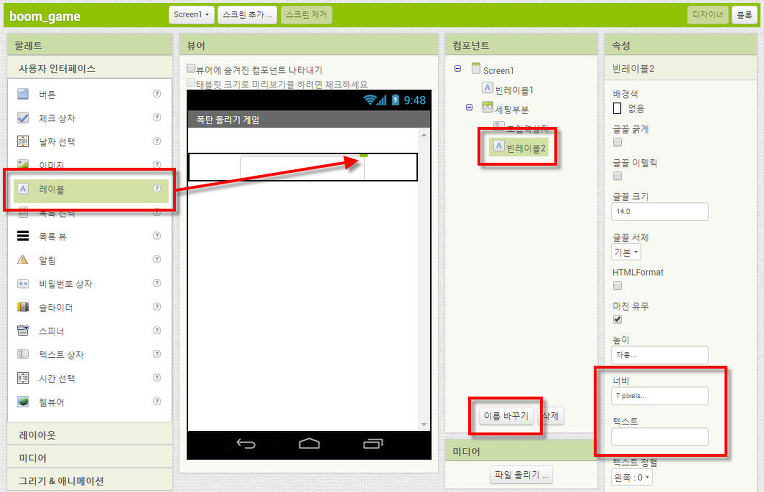
6. 간격을 넣기 위해 [레이블] 컴포넌트를 가져온다.
이름 : 빈레이블2 속성 : 너이-7 pixels, 텍스트-없음
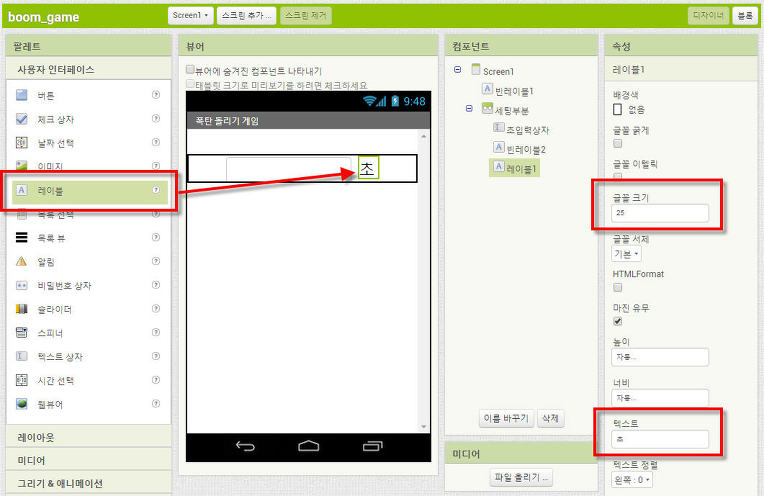
7. 글자 '초'를 출력하기 위해 [레이블] 컴포넌트를 가져온다.
이름 : 레이블1 속성 : 글꼴 크기-25, 텍스트-초
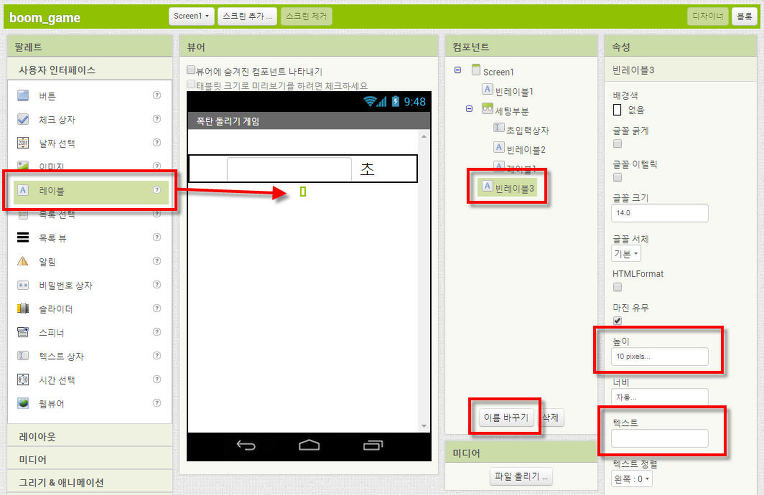
8. 빈 줄을 삽입하기 위해 [레이블] 컴포넌트를 가져온다.
이름 : 빈레이블3 속성 : 높이-10 pixels, 텍스트-없음
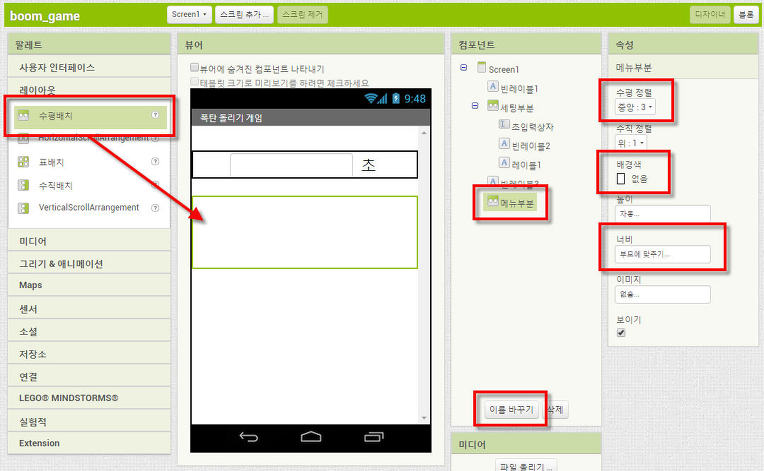
9. 메뉴를 입력하는 부분을 위해 [수평 배치] 컴포넌트를 가져온다. 시작정지버튼, 빈레이블4, 초기화 버튼을 수평으로 정렬한다.
이름 : 메뉴 부분, 속성 : 수평 정렬-중앙, 배경색-없음, 너비-부모에 맞추기
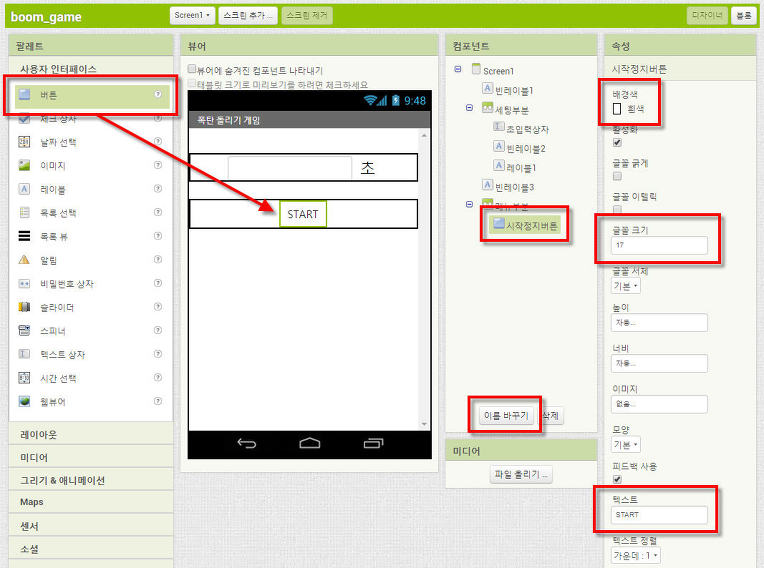
10. 게임을 시작하거나 일시정지하는 버튼을 만들기 위해 [버튼] 컴포넌트를 가져온다.
이름 : 시작정지버튼, 속성 : 배경색-흰색, 글꼴 크기-17, 텍스트-START
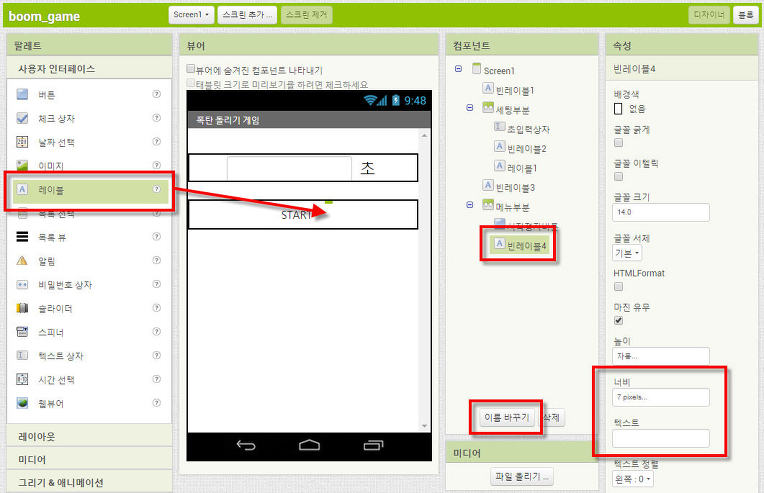
11. 간격을 넣기 위해 [레이블] 컴포넌트를 가져온다.
이름 : 빈레이블4 속성 : 너이-7 pixels, 텍스트-없음
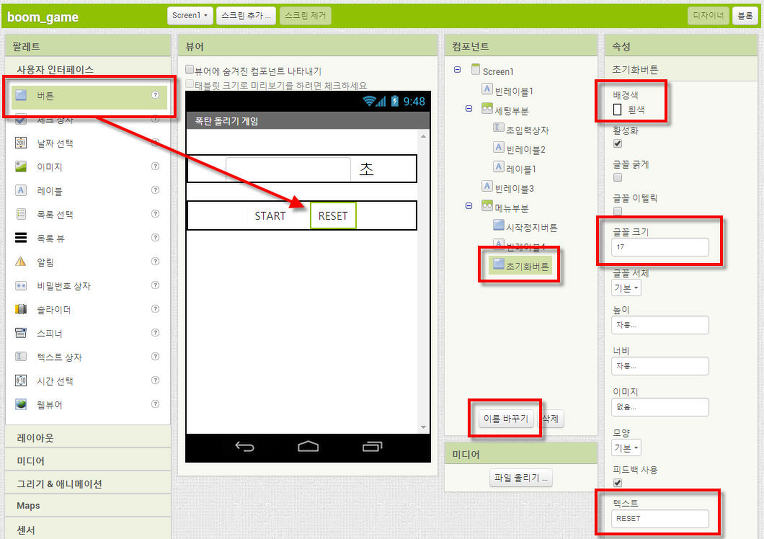
12. 게임을 초기화 시키는 버튼을 만들기 위해 [버튼] 컴포넌트를 가져온다.
이름 : 초기화버튼, 속성 : 배경색-흰색, 글꼴 크기-17, 텍스트-RESET
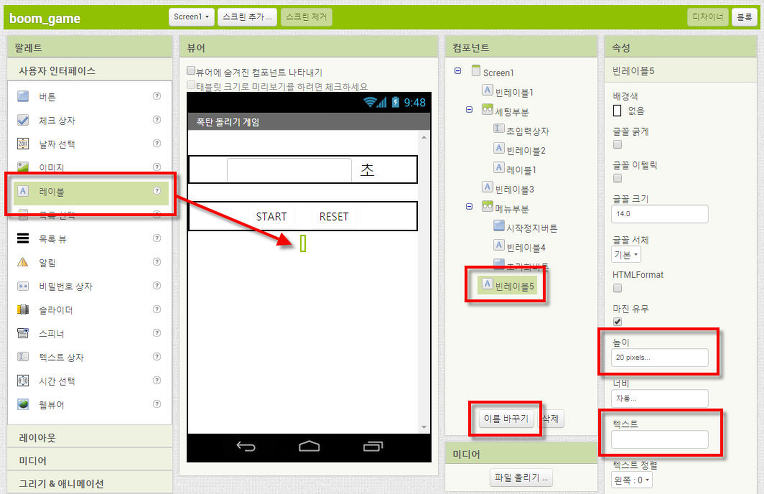
13. 빈 줄을 삽입하기 위해 [레이블] 컴포넌트를 가져온다.
이름 : 빈레이블5 속성 : 높이-20 pixels, 텍스트-없음
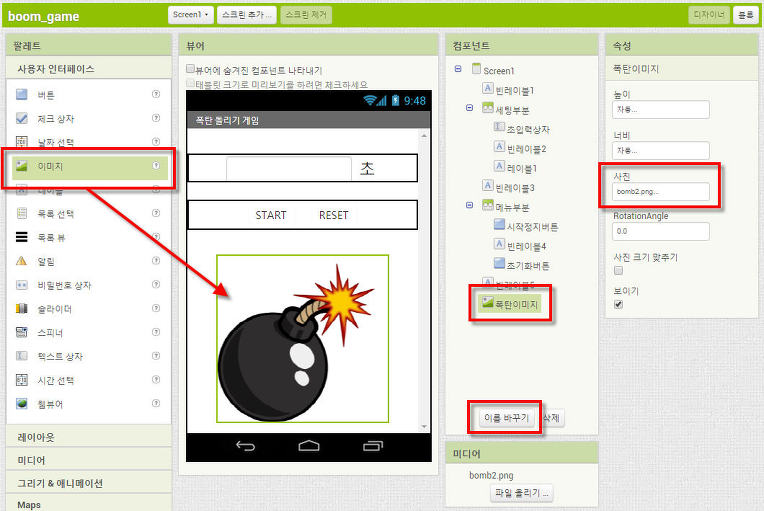
14. 폭탄 이미지를 넣기 위해 [이미지] 컴포넌트를 가져온다.
이름 : 폭탄이미지, 속성 : 사진-bomb2.png
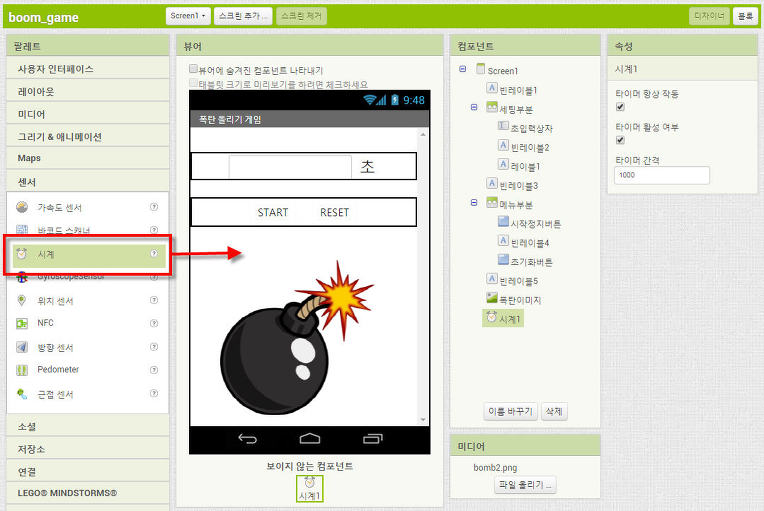
15. 시계 기능을 사용하기 위해 [시계] 컴포넌트를 가져온다.
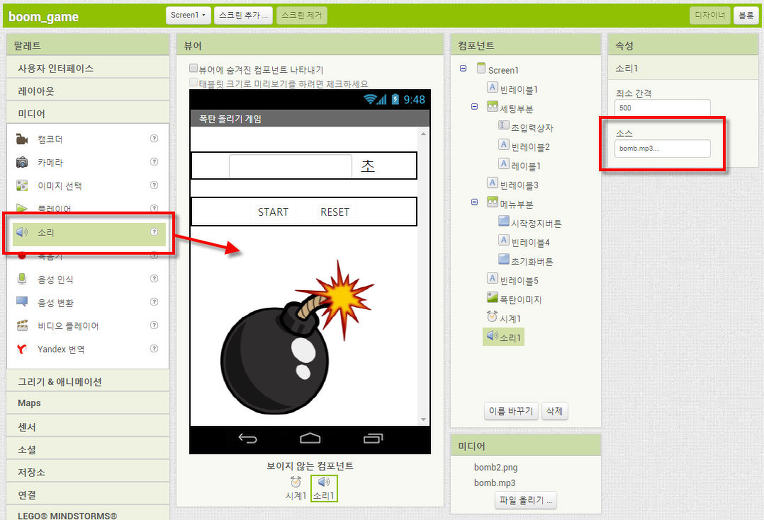
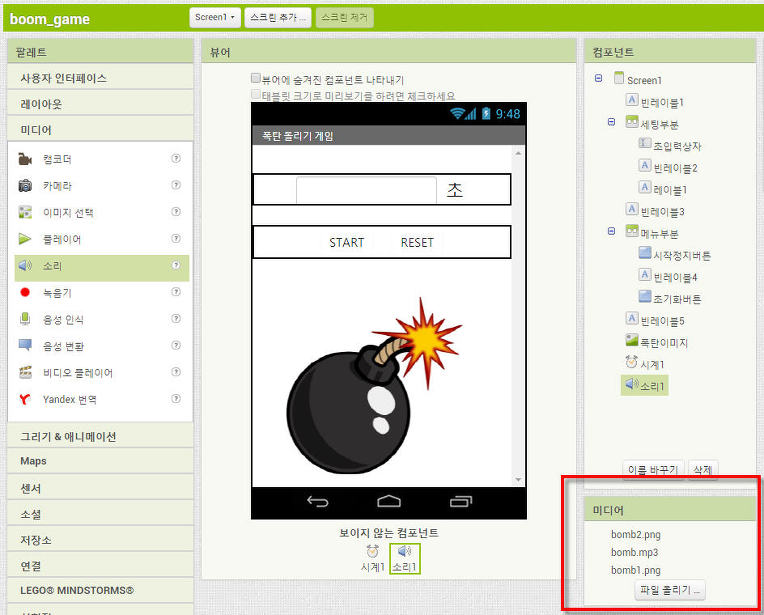
16. 폭탄 터지는 소리를 만들기 위해 [소리] 컴포넌트를 가져온다.
속성 : 소스-boom.mp3
17. 미디어에 폭탄 이미지 bomb1.png를 올린다.
* 프로그래밍 하기
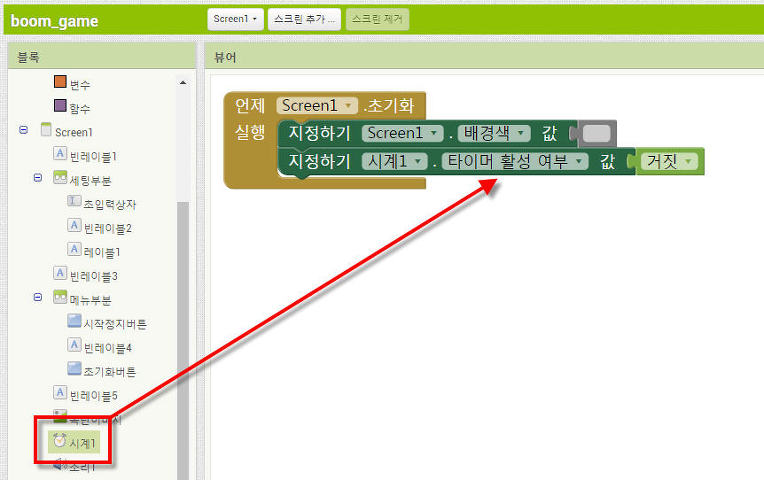
1. Screen이 시작되면 배경색은 회색이고, 시계가 동작하지 않게한다.
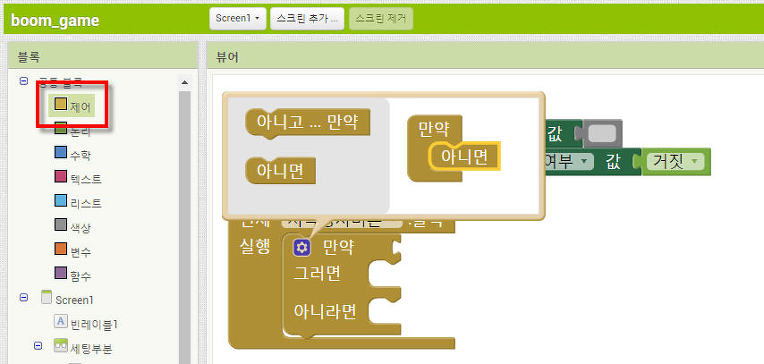
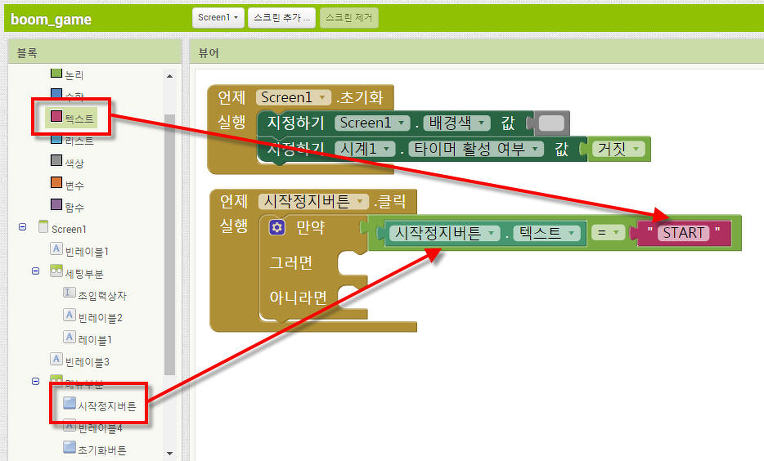
2. '시작정지버튼'을 눌렀을 때, '시작정지버튼'이 'START'이면 시간이 가고, 버튼의 텍스트는 'PAUSE'로 바뀌고, '시작정지버튼'이 'START'가 아니면 시계는 멈추고 버튼의 텍스트는 'START'로 바뀐다.
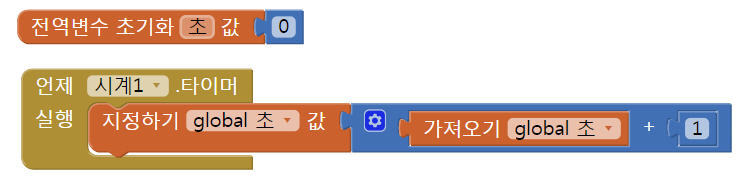
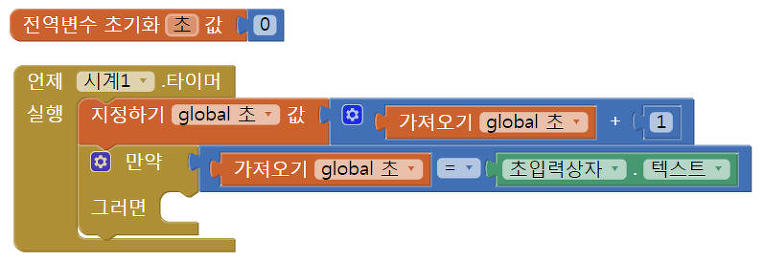
3. 변수를 만들고, 시계가 동작하면 변수에 1씩 더한다.
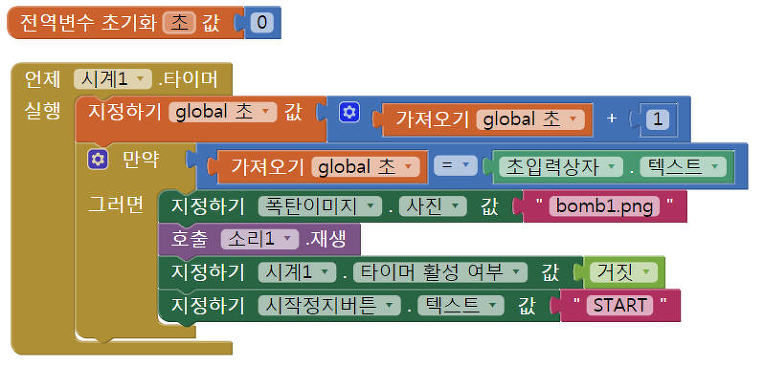
4. 만약 변수의 초 값과 입력된 초값이 같아지면
5. 폭탄 이미지를 바꾸고, 소리를 내며, 시계는 멈춘다. 또 시작정지 버튼은 START로 바뀐다. (앞에서 작성한 블록을 복사하면 편하다)
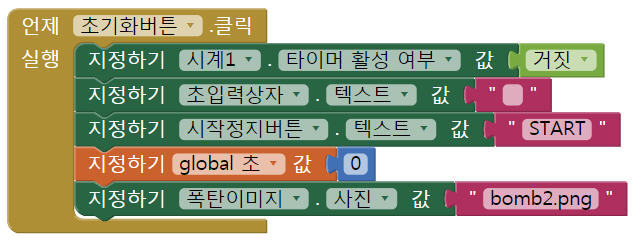
6. 초기화 버튼을 클릭하면 타이머는 멈추고, 초입력상자는 빈칸이 되며, 시작정지 버튼은 START, 변수는 0이 되고, 폭탄 이미지는 boom2가 된다.
** 코딩 전체
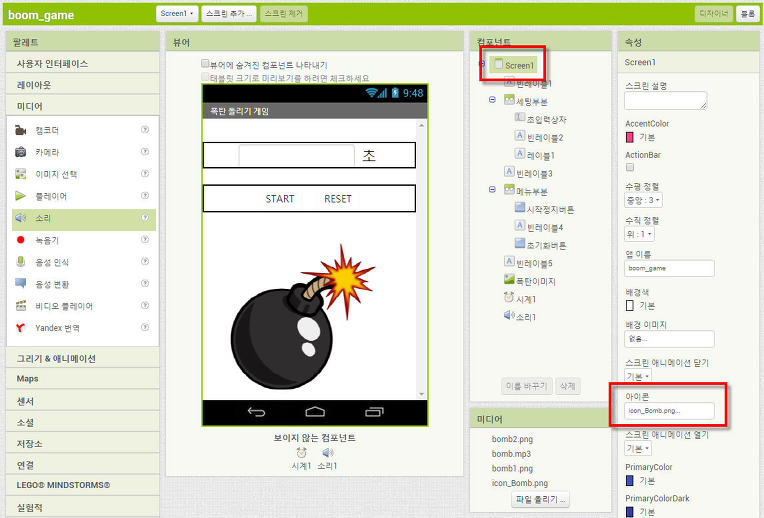
* 앱 아이콘 만들기
1. [디자이너]의 [Screen1] 컴포넌트를 크릭하여 준비한 아이콘 파일을 올린다.
* 앱 실행하기
1. [빌드]-[앱(.apk 용 QR 코드 제공)] 클릭





























 [앱인벤터2 강좌] 가위 바위 보 앱
[앱인벤터2 강좌] 가위 바위 보 앱
 앱인벤터2 강좌 : 숫자 암기 게임
앱인벤터2 강좌 : 숫자 암기 게임