-
앱인벤터 아두이노 교재
-
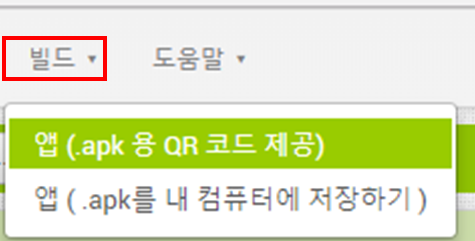
앱인벤터 에뮬레이터 다운 설치
-
MIT App Inventor 2 소개
-
앱인벤터 교육사이트
-
Korea SW 자료
-
드림코드
-
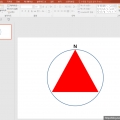
[앱인벤터2 강좌] 나침반과 센서
-
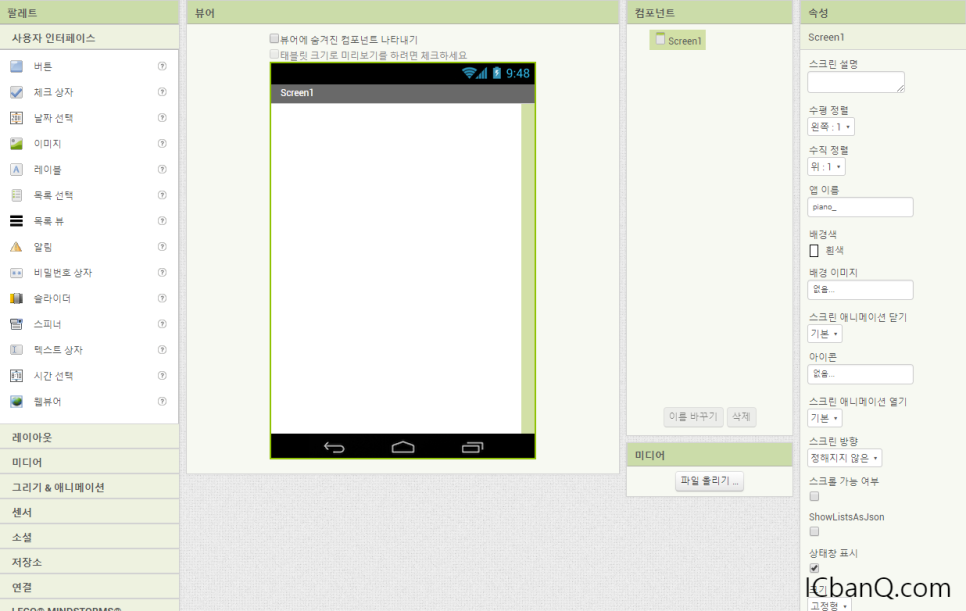
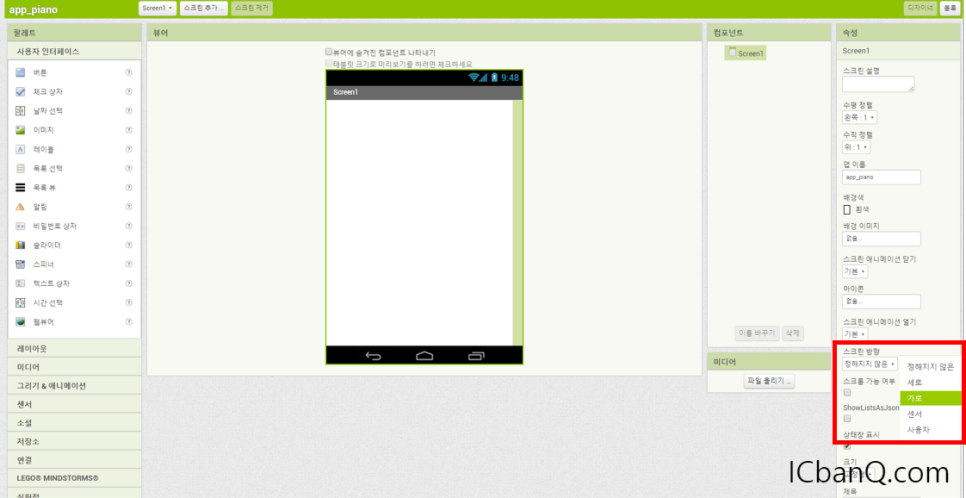
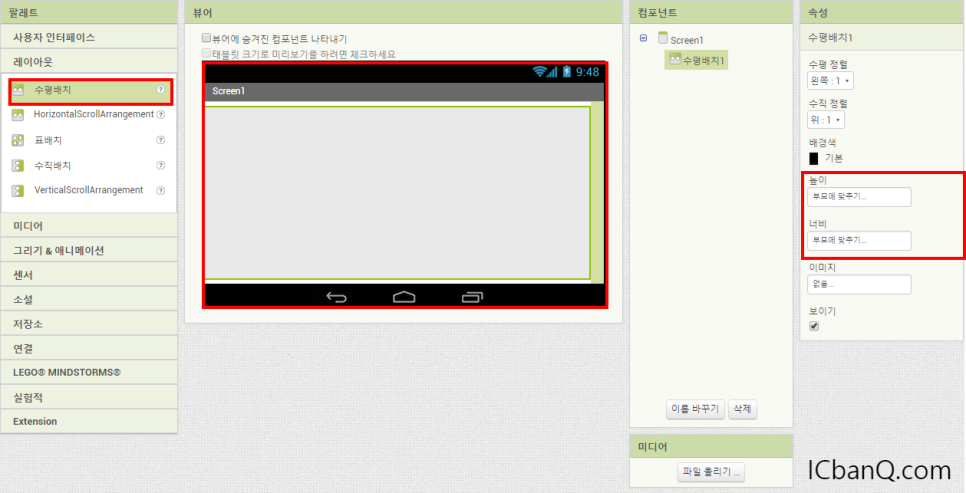
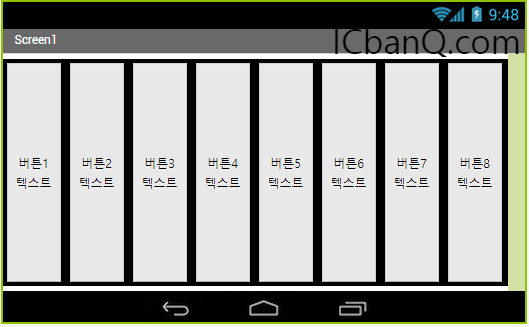
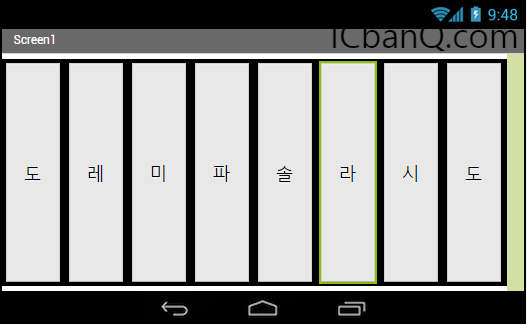
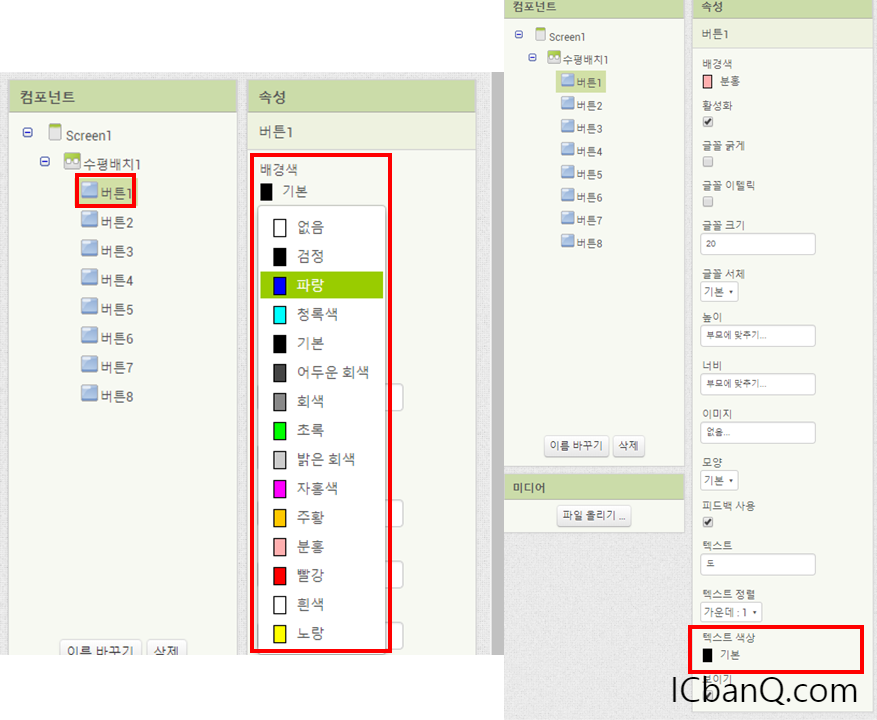
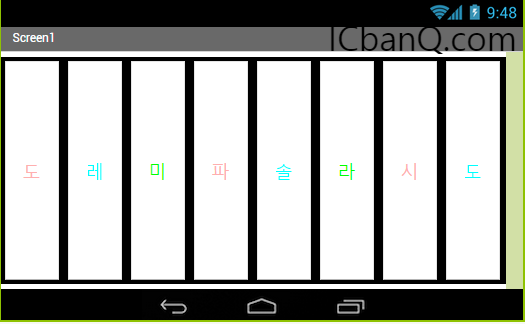
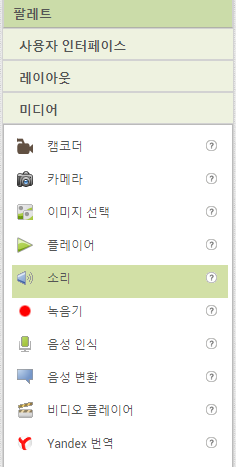
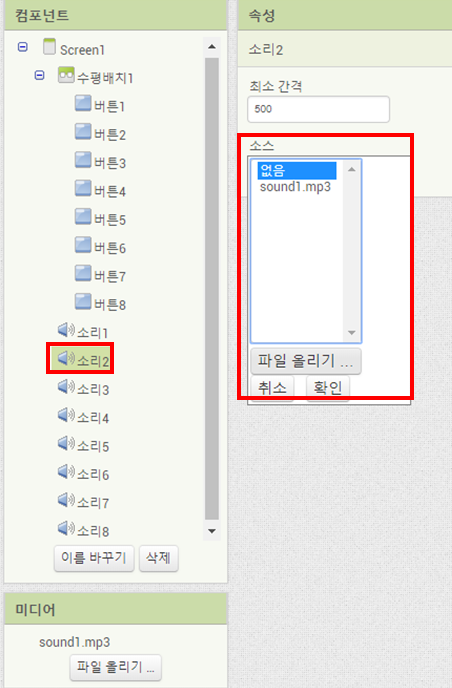
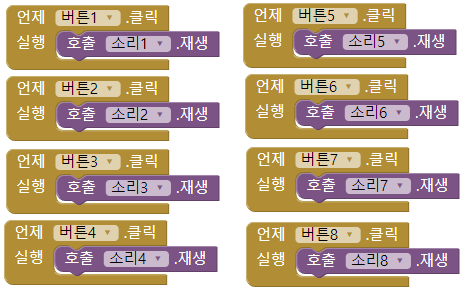
앱인벤터2를 이용한 피아노 어플 제작
-
[앱인벤터2 강좌] 만보기앱, Pedometer 센서
-
[앱인벤터2] BMI 계산기
-
[앱인벤터2] Clock 센서, 디지털 시계
-
[앱인벤터2] 아날로그 시계 만들기
-
[앱 인벤터2] 위치센서와 문자 보내기, SOS 앱
-
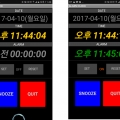
[앱 인벤터2] 알람시계
-
[앱인벤터2] Slider를 사용하는 타이머
-
[앱인벤터2] 두 개의 스크린 사이의 값 전달, 구구단 예제
-
[앱인벤터2] 캔버스와 이미지스프라이트, Bouncing Ball 예제
-
[앱인벤터] 방향센서와 나침반
-
[앱 인벤터] 캔버스와 이미지 스프라이트, 두더지잡기 게임(Molemash)
-
[앱인벤터] 카메라와 캔버스, PaintPot 앱














 [앱인벤터2 강좌] 나침반과 센서
[앱인벤터2 강좌] 나침반과 센서
 [앱인벤터2 강좌] 만보기앱, Pedometer 센서
[앱인벤터2 강좌] 만보기앱, Pedometer 센서