PIN(Personal Identification Number)은 간단하게 암호를 설정하는 방법으로 많이 사용됩니다. 윈도우10에서도 PIN으로 로그인할 수 있지요. 현금지급기에서 4자리 숫자로 비밀번호를 입력할 때 사용하는 방법입니다.
스마트폰에서도 어떤 앱이 간단한 보안이 필요하다면 앱을 시작할 때 PIN을 입력해야 시작하게 만들 수 있습니다. PIN이 일반 암호와 다른 점은 보통 자리수가 정해져 있어서(여기서는 4자리 숫자) 엔터키나 입력버튼을 사용하지 않고 숫자만 넣으면 바로 로그인이 된다는 점입니다.
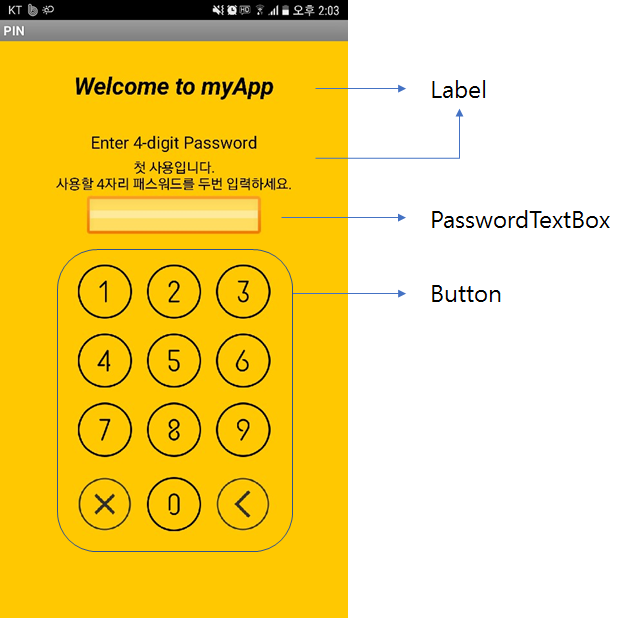
디자인 화면을 보겠습니다. 위에서부터 레이블들과 PasswordTextBox 하나, 그리고 12개의 버튼을 사용했습니다. 동그란 숫자모양의 버튼을 사용합니다. 이 이미지들은 iconfinder.com에서 가져왔습니다. 버튼의 Image 속성에 해당하는 숫자와 X, < 표시 이미지를 연결합니다. 물론 이미지를 사용하지 않고 일반적인 버튼 만드는 방법으로 숫자와 문자를 넣어서 만들어도 됩니다. 버튼의 모양(Shape)을 Oval로 하고 폰트사이즈를 40, 버튼의 Width와 Height를 60 pixel 정도로 맞추면 이미지와 비슷한 버튼을 만들 수 있습니다. PasswordTextBox는 이 버튼을 사용하여 입력하므로 Enabled 속성을 false로 합니다.
눈에 보이지 않는 컴포넌트로 Notifier와 TinyDB를 추가합니다. Notifier는 안내를 위해, TinyDB는 password를 저장하기 위해 사용합니다.
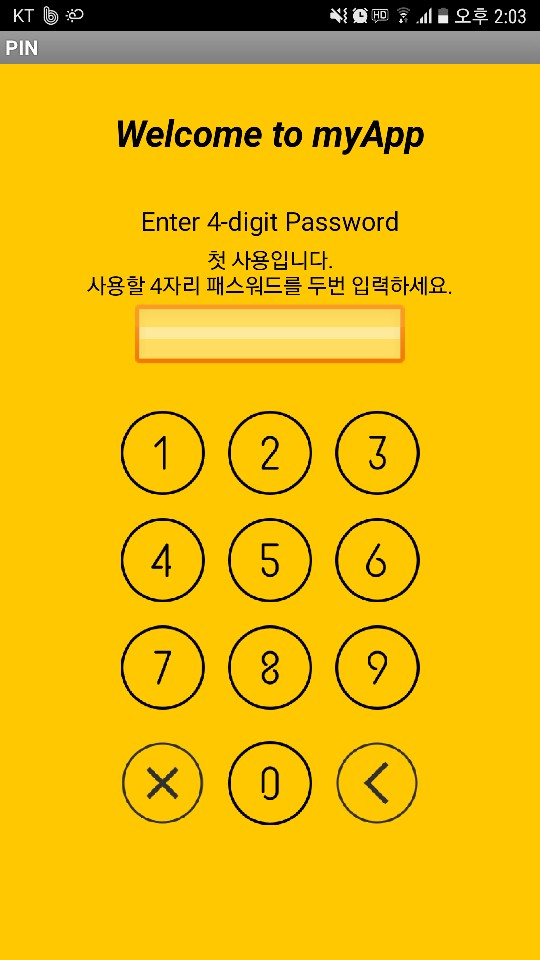
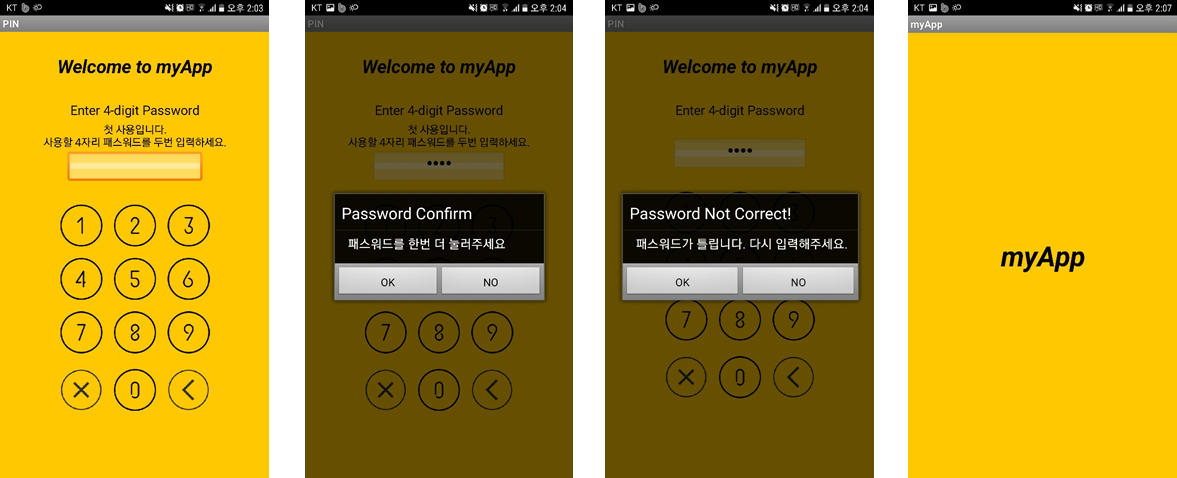
맨 처음 앱이 실행되면 <그림 2>와 같은 화면이 표시됩니다. 즉, 패스워드가 저장되어 있지 않다면 "첫 사용입니다.... 두번 입력하세요" 라는 안내문이 표시됩니다. 일단 패스워드가 저장되면 그 다음부터는 이 메시지는 나오지 않습니다.
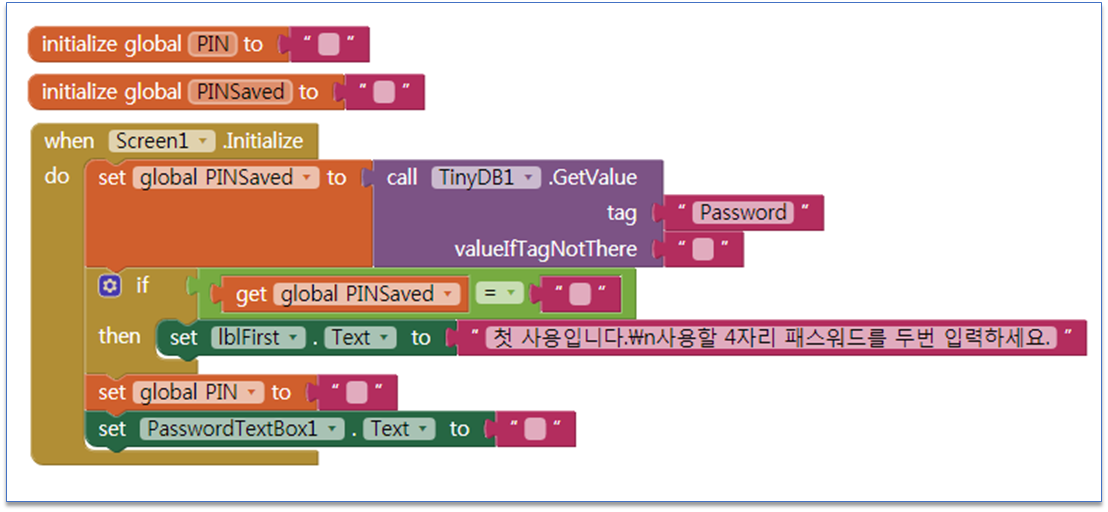
이 부분의 코드는 <그림 3>과 같습니다. PIN은 지금 입력되는 값을 저장하기 위한 변수이고 PINSaved는 DB에 저장되어 있는 패스워드를 저장하기 위한 변수입니다.
프로그램이 시작하면서(Screen1.Initialize) DB에서 저장된 PIN을 가져오는데 이때 Tag는 Password입니다. 만일 저장된 Password가 없다면 "첫 사용입니다.... 두번 입력하세요" 라는 안내문을 표시하고 PIN 변수를 ""로 초기화합니다.
숫자 버튼 10개는 <그림 4>와 같이 btnEvent()라는 프로시저를 호출하게 합니다.
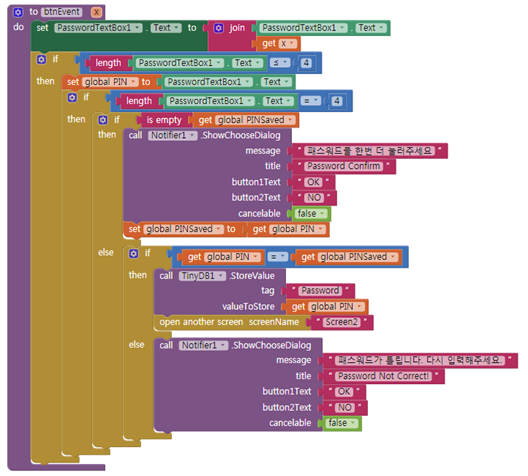
btnEvent() 프로시저는 이 프로그램의 핵심으로 <그림 5>와 같습니다. 알고리즘을 설명하면, 패스워드텍스트박스에 숫자버튼의 해당 숫자를 넣어주고 4자리가 다 써지면 (1) 만일 DB에 저장된 PIN이 없다면, 4자리 비밀번호를 한번더 쓰게 하고, (2) 만일 DB에 저장된 PIN이 있다면 저장된 PIN과 지금 입력된 4자리 비밀번호를 비교해서 맞으면 Screen2로 넘어가고 틀리면 다시 입력하게 합니다.
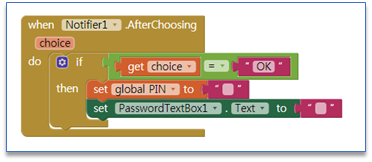
Notifier.ShowChooseDialog()를 호출해서 사용했는데 이 다이얼로그는 <그림 6>과 같이 답변에 따라 다른 동작을 할 수 있게 합니다. 여기서는 "OK"를 누르면 PIN 변수와 PasswordTextBox를 초기화하고 처음부터 다시 4자리 숫자를 입력받게 합니다.
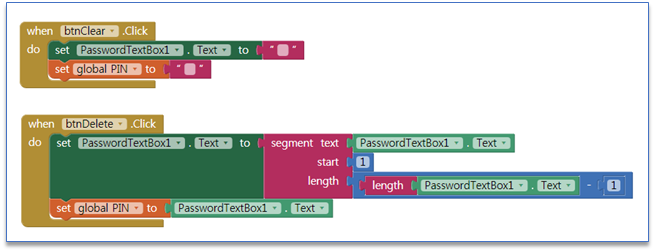
X 버튼은 입력된 모든 숫자를 지우는 것이고 < 버튼은 한 글자씩 지우는 동작을 합니다.
동작화면을 살펴보겠습니다.
첫번째 그림은 맨처음 실행되었을 때 4자리 패스워드를 두번 입력하라고 안내하는 화면입니다. 두번째 그림은 4자리 숫자를 입력한 후 아직 PIN이 DB에 저장되지 않았을 때 한번 더 입력하여 확인하라는 화면입니다. 3번째 그림은 PIN이 DB에 저장된 후, 다른 번호를 눌렀을 때 패스워드가 틀렸다고 안내하는 화면입니다.
이 앱은 2개의 스크린을 사용합니다. 4번째 그림은 PIN을 확인한 후 Screen2 화면이 뜬 모습입니다. Screen2 화면은 아무 것도 없이 myApp 이라는 Label만 보이는데 이 Screen2에 원하는 프로그램을 하면 PIN을 눌러서 로그인해야 실행하는 앱이 되는거지요.
사실 PIN 번호 체크하는 것이 이렇게 복잡할 지 몰랐습니다. 생각보다 고려해야 할 사항이 많았습니다. 그래도 ID, Password를 입력하여 사용하는 것 보다는 4자리 숫자를 넣는 것이 훨씬 간편합니다. 잘 활용하시기 바랍니다.








 [앱인벤터] ListPicker와 WebViewer를 이용한 내가 즐겨찾는 사이...
[앱인벤터] ListPicker와 WebViewer를 이용한 내가 즐겨찾는 사이...
 [앱인벤터2] Extension(확장기능)을 사용한 깜박이는 플래시라이트
[앱인벤터2] Extension(확장기능)을 사용한 깜박이는 플래시라이트