기능
1. 랜덤하게 두더지가 나타나면 터치해서 두더지를 잡는 게임
2. 잡은 수와 놓친 수를 출력
3. 배경음악
4. 두더지 잡으면 다른 그림으로 변경
5. 속도 변경 기능
6. 점수 초기화 기능
프로그램 작성
[Designer]
1. Component
1) Screen
Title : 두더지 잡기
2) Drawing and Animation > Canvas
BackgroundImage : bgimage.jpg
Height, Width : 320 pixels
3) Drawing and Animation > ImageSprite (두더지 그림 - 터치 인식)
Picture : mole.png
Height : 42 pixels
Width : 36 pixels
4) Layout > HorizontalArrangement1 ( 속도 변경 관련 버튼, 텍스트박스)
Width : 100%
5) User Interface > Button1
Text : 속도변경
6) User Interface > TextBox
Width : Fill parent
Hint : ms 단위 지연 시간
7) Layout > HorizontalArrangement1 ( 잡은 수, 놓친 수 표현 영역)
Width : 100%
AlignVertical : center
8) User Interface > Label1
Width : 50 pixels
Text : 잡은 수
9) User Interface > Label2
Width : 50 pixels
Text : 0
Rename : Label_잡은수
10) User Interface > Label3 (여백용)
Width : 30 pixels
Text : ""
11) User Interface > Label4
Width : 50 pixels
Text : 놓친 수
12) User Interface > Label5
Width : 50 pixels
Text : 0
Rename : Label_놓친수
13) User Interface > Button2
Text : 다시 하기
14) Media > Sound1 (두더지 잡았을 때 효과음)
Source : hit.wav
15) Media > Player1 (배경음악)
Source : bgm.mp3
Volume : 30
16) Sensor > Clock
TimeInterval : 500
2. Media
1) bgimage.jpg : 배경 그림
2) bgm.mp3 : 배경 음악
3) hit.wav : 두더지를 터치 했을 경우 효과음
4) mole.png : 두더지 이미지 - 일반 상태
5) mole_hit.png : 두더지 이미지 - 맞은 상태
[Block]
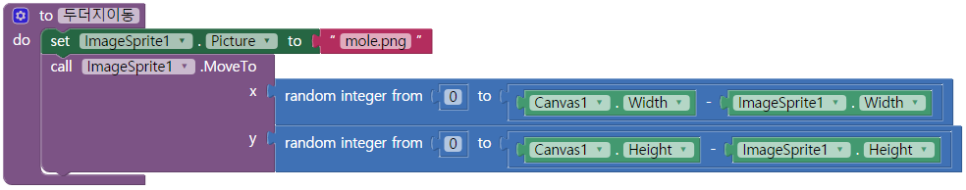
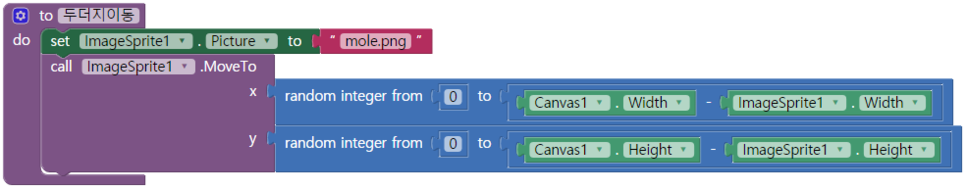
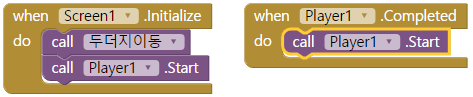
두더지가 랜덤하게 이동하는 프로시저를 생성한다.
프로시저 이름으로 "두더지이동"으로 설정한다.
이동하는 두더지를 나타내는 ImageSprite의 Picture를 mole.png로 설정한다.
두더지를 나타내는 ImageSpirte를 이동한다.
두더지의 이동범위는 Canvas의 내부 영역에 random하게 x, y 값을 결정한다.

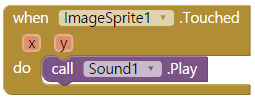
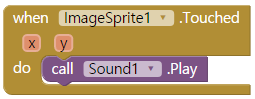
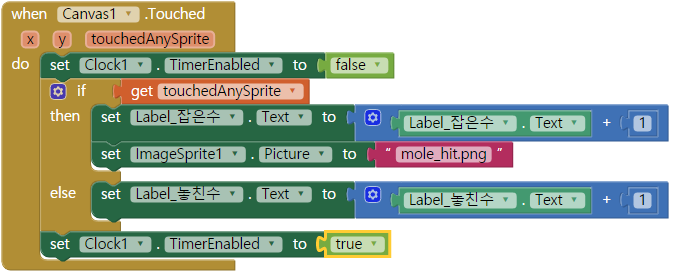
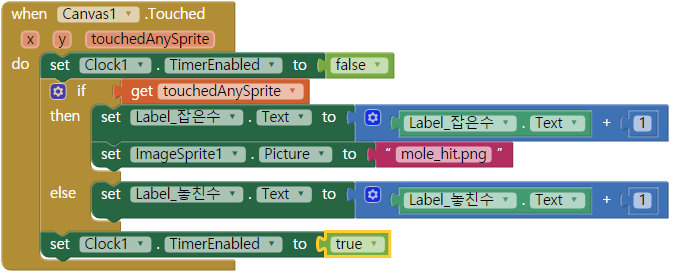
Canvas를 터치하면, 두더지 ImageSprite가 터치되었냐에 따라 처리한다.
ImageSprite가 터치되었으면,
잡은 수를 출력하는 Label의 값을 1 증가하고,
두더지의 이미지를 mole_hit.png로 변경한다.
Canvas를 터치했는데, ImageSprite가 터치된 것이 아니면
놓친 수를 출력하는 Label의 값을 1 증가한다.
터치에 대한 처리를 하는 동안 Clock.TimerEnabled를 false로 해두었다가
작업이 마치고 true로 변경한다.

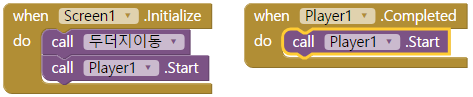
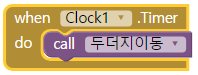
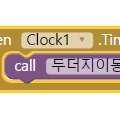
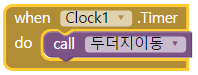
지정된 클럭이 시간이 완료되면, "두더지이동" 프로시저를 호출하여 다음 위치로 이동시킨다.

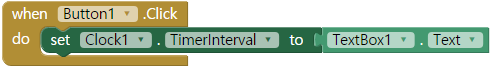
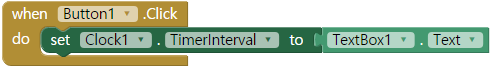
속도 변경을 위한 Button1을 클릭하면
속도를 지정한 텍스트박스의 값으로 Clock의 Timeinterval을 설정한다.

다시하기 버튼(button2)를 클릭하면 잡은 수와 놓친 수를 출력하는 Label의 텍스트를 0으로 초기화시킨다.
[출처] [앱인벤터] 예제 - 두더지 게임|작성자 kaiserkhan21