디지털 시계를 만들어보겠습니다.
Clock 컴포넌트에서 시스템 시간을 가져올 수 있으므로 아주 쉬운 프로그램입니다.
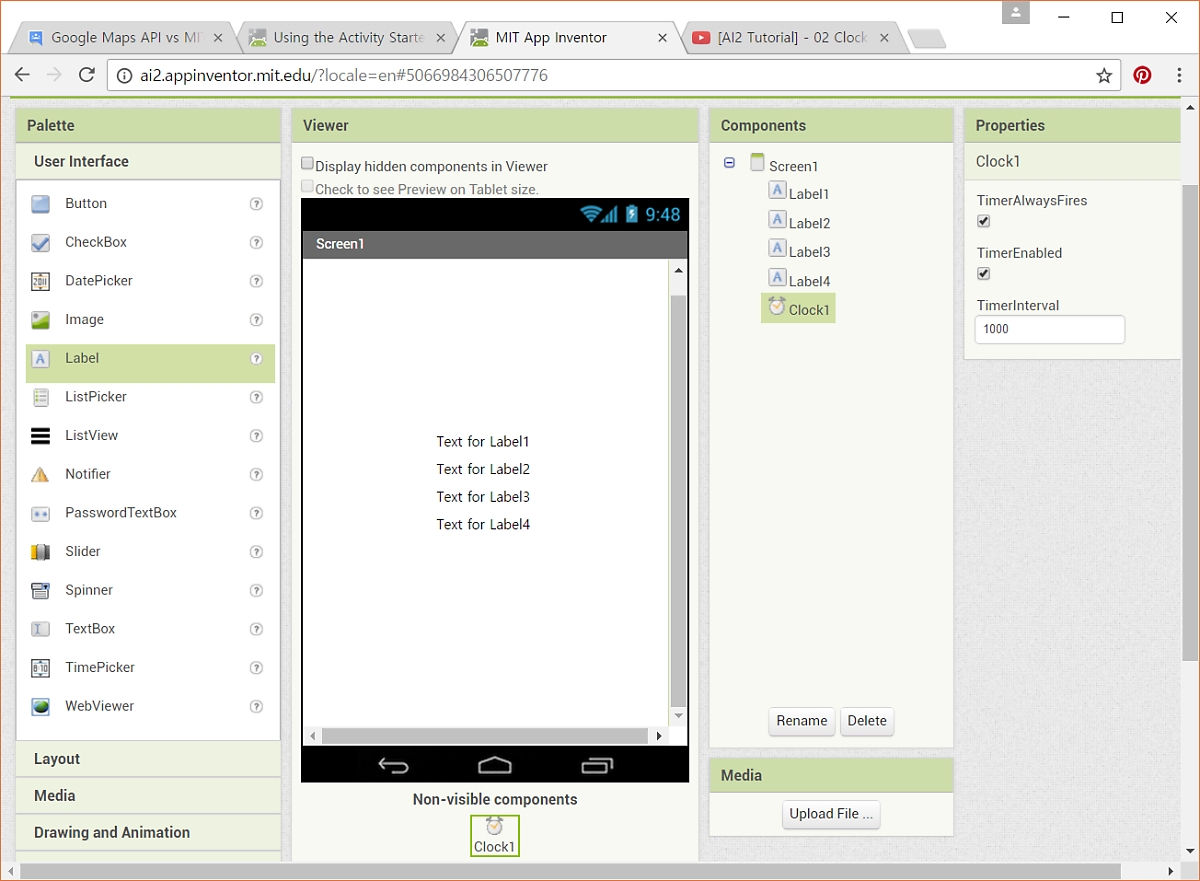
Designer에서 레이블 4개를 중앙에 배치했습니다. 4가지 방법으로 시간을 표시하려고 합니다.
Sensors 안에 있는 Clock은 시간과 관련된 작업을 할 때 필요한 눈에 보이지 않는 Component입니다. Clock1의 속성은 아래 그림의 오른쪽 속성창에서와 같이 TimerAlwaysFires, TimerEnabled을 체크해주고, TimerInterval = 1000으로 세팅합니다. TimerInterval은 ms(밀리초) 단위이므로 1000은 1초를 의미합니다. 즉 1초에 한번씩 이벤트를 발생시켜줍니다.
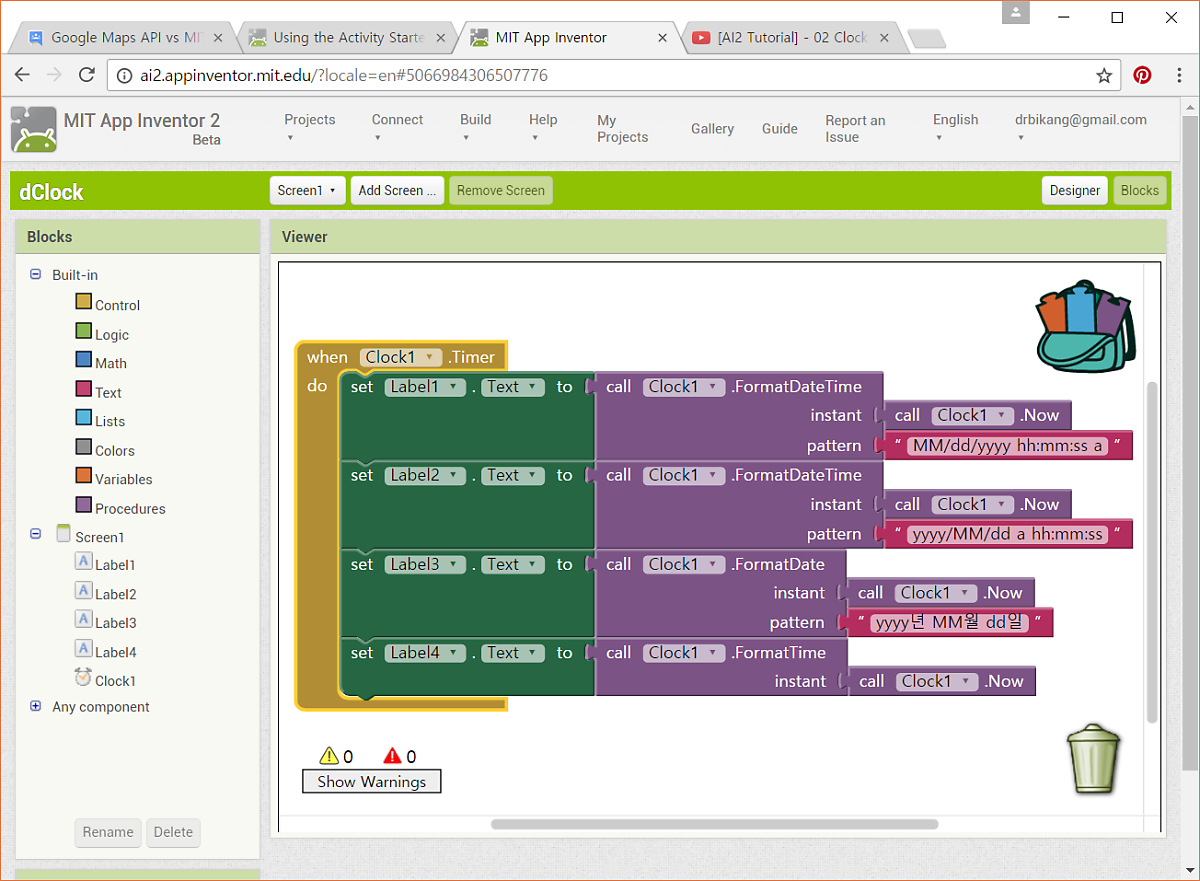
Blocks에서는 Label1, Label2, Label3, Label4를 각각 다른 형태로 출력하도록 코딩하겠습니다.
우선 현재시간은 Clock1.Now 입니다.
call Clock1.FormatDateTime 블록에 instance를 Clock1.Now로 세팅합니다. pattern은 년월일을 각각 다른 형태로 표현하도록 합니다. Label3는 Clock1.FormatDate를 사용하여 날짜만, Label4는 Clock1.FormatTime을 사용하여 시간만 나타냈습니다.
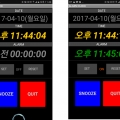
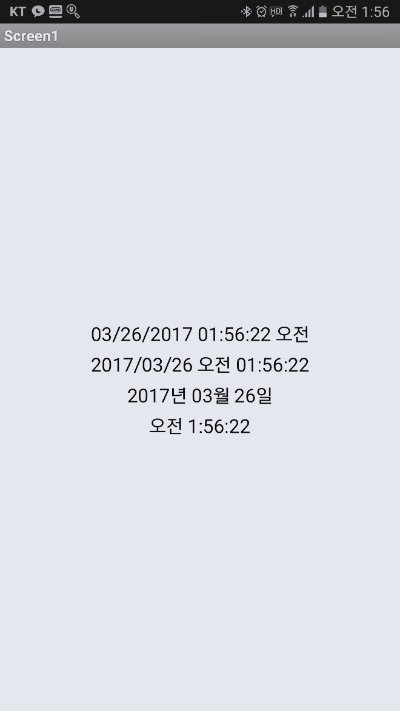
실행 화면은 아래 그림과 같습니다. 레이블의 속성을 변경하여 나만의 예쁜 디지털 시계를 만들 수 있겠죠?
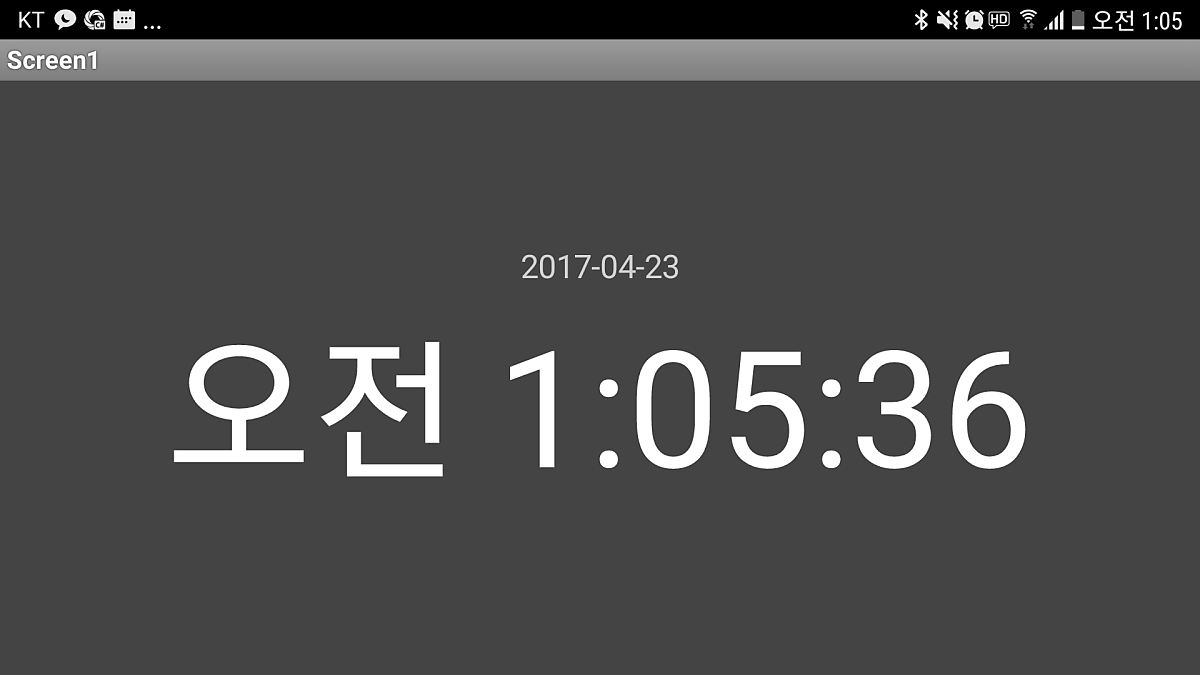
아래 시계는 Screen1의 속성 중 Orientation을 Landscape로 바꾸고 바탕색을 DarkGray, lblTime.TextColor=White로, lblTime.FontSize =70으로 한 것입니다.




 [앱인벤터2] BMI 계산기
[앱인벤터2] BMI 계산기
 [앱인벤터2] Extension(확장기능)을 사용한 깜박이는 플래시라이트
[앱인벤터2] Extension(확장기능)을 사용한 깜박이는 플래시라이트