두더지 잡기 게임을 만들어보겠습니다.
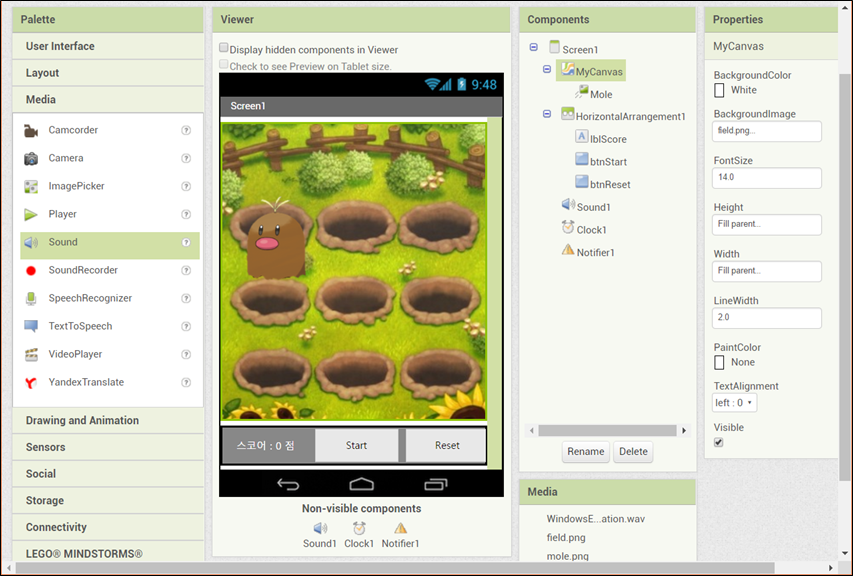
먼저 <그림 1>의 실행화면을 보겠습니다. 앱이 시작되면 9개의 두더지 굴에서 랜덤하게 두더지가 나타납니다. 이때 두더지를 터치하면 점수가 올라갑니다. 효과를 주기위해 두더지를 잡으면 소리와 함께 스마트폰이 진동하게 합니다. 두더지를 많이 잡을 수록 두더지가 나타나는 속도가 빨라지며, 60마리를 잡으면 종료하게 됩니다.
디자인을 보겠습니다.
Canvas 하나와 ImageSprite 하나(이름은 mole), 그리고 화면 아래에 HorizontalArrangement 안에 레이블 하나, 버튼 두개가 사용됩니다.
두장의 이미지가 사용됩니다. 하나는 캔버스의 배경화면이고 또 다른 하나는 이미지스프라이트로 두더지 이미지입니다. 레이블은 점수를 나타내기 위해 사용되고 버튼 두개는 각각 시작과 리셋 버튼입니다.
보이지않는 컴포넌트로 Sound와 Notifier, Clock을 사용했습니다. Sound는 두더지를 터치했을 때 나는 효과음과 진동을 위해 사용합니다. Notifier는 게임이 끝났음을 알리기 위해 사용합니다.
다음은 블록 코딩을 보겠습니다.
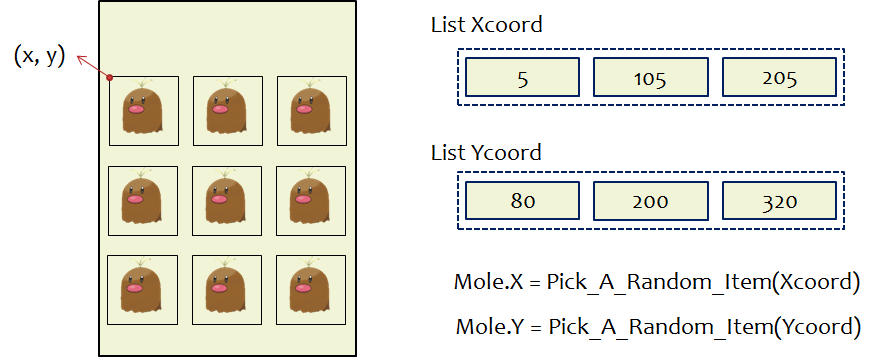
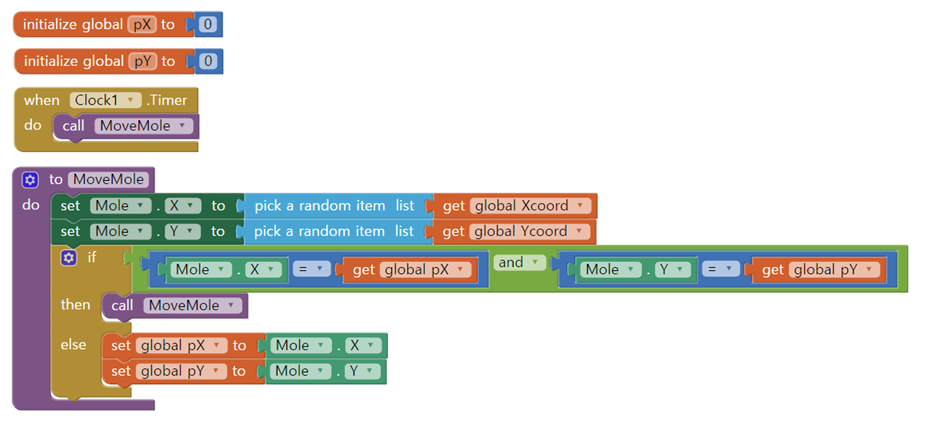
<그림 3>에서와 같이 이미지스프라이트의 위치는 왼쪽 위의 좌표로 주어집니다. 두더지가 나오는 위치는 9군데로 정해져 있으므로 x 좌표 3개, y좌표 3개를 리스트에 넣어두고 랜덤하게 x좌표 중 하나, y 좌표중 하나를 가져와서 두더지의 위치를 정하게 됩니다.
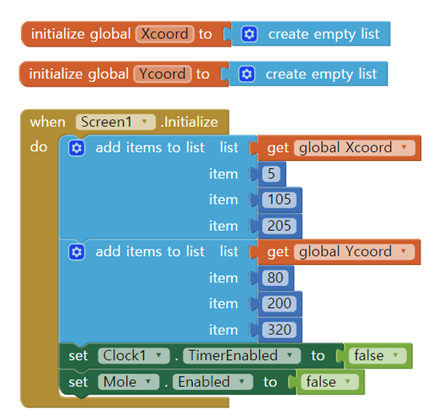
<그림 4>에서 처음에 앱이 시작될 때, Xoord, Ycoord 라는 리스트를 만들고 각각 세개씩의 좌표를 넣어줍니다. 이 수치들은 사실 여러번의 시행착오를 거치며 수정하여 만들었습니다. 시작할 때는 Clock1을 Disable 시키고, Mole 이미지스프라이트도 Disable 시킵니다. 이미지스프라이트가 Disable되면 터치가 안됩니다.
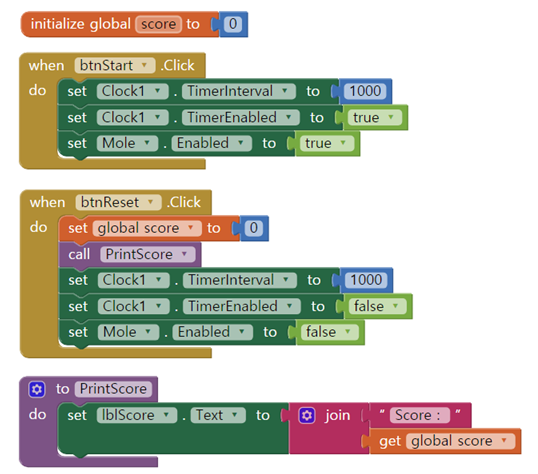
다음 코딩을 설명하겠습니다. <그림 5>에서 처음 score는 0으로 초기화합니다. Mole이 터치될 때마다 10점씩 증가시킬 겁니다. Start 버튼이 클릭되면 1초에 한번씩 Clock의 타이머가 동작하게 하고 Mole은 Enable시켜 터치할 수 있게 해줍니다.
Reset 버튼이 클릭되면 score를 0으로 초기화하고 clock1과 Mole은 Disable 시킵니다.
PrintScore 프로시저는 레이블에 점수를 표시하는 함수입니다.
<그림 6>이 두더지 앱의 핵심 코드입니다. 일정한 시간마다(처음엔 1초마다) Timer 이벤트가 생기고 이때 MoveMole() 프로시져를 호출합니다.
<그림 3>에서 설명한 것처럼 랜덤하게 Xcoord 리스트에서 하나, Ycoord 리스트에서 하나의 값을 가져와서 Mole의 위치를 정합니다. 그런데 같은 좌표값이 또 만들어질 수도 있으므로 이를 방지하기 위해서 if~then~else 블록을 만듭니다. 만일 새로 만들어진 x, y좌표값이 이전의 x,y좌표값과 같으면 다시 MoveMole()을 호출하여 겹치지 않는 새로운 좌표값을 만드는 겁니다.
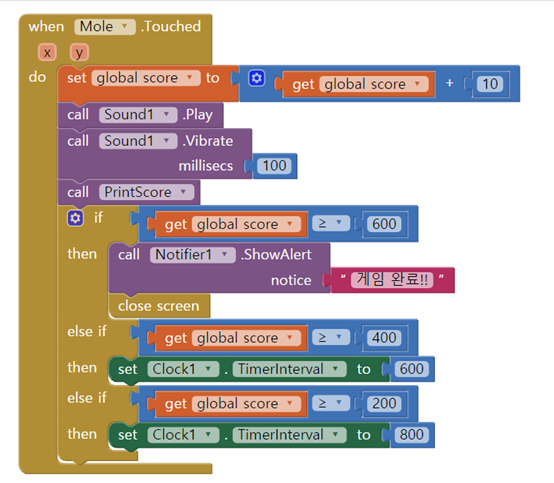
<그림 7>은 두더지를 터치했을 때의 동작을 코딩한 것입니다. 점수를 10점 올리고, 소리와 함께 0.1초간 진동하게 합니다. 점수가 600점 이상이면 종료하고, 400점이상이면 타이머의 인터벌을 600ms, 즉 0.6초에 한번씩 타이머를 발생합니다, 200점 이상이면 타이머의 인터벌을 800ms, 즉 0.8초에 한번씩 타이머를 발생시킵니다.
이렇게 하면, 20마리, 40마리를 잡을 때마다 속도가 조금씩 빨라지고 60마리를 잡으면 게임이 끝나게 됩니다.