ListPicker(목록선택) - 리스트의 내용을 보여주고 선택할 수 있게 하는 컴포넌트
BeforePicking과 AfterPicking 이벤트가 있다
앱인벤터에는 웹뷰어(WebViewer)라는 컴포넌트가 있습니다. 이것으로 웹 브라우저를 만들 수 있습니다. 오늘은 웹뷰어를 사용하여 내가 자주가는 웹사이트를 모아서 볼 수 있게 하는 앱을 만들어 보겠습니다.
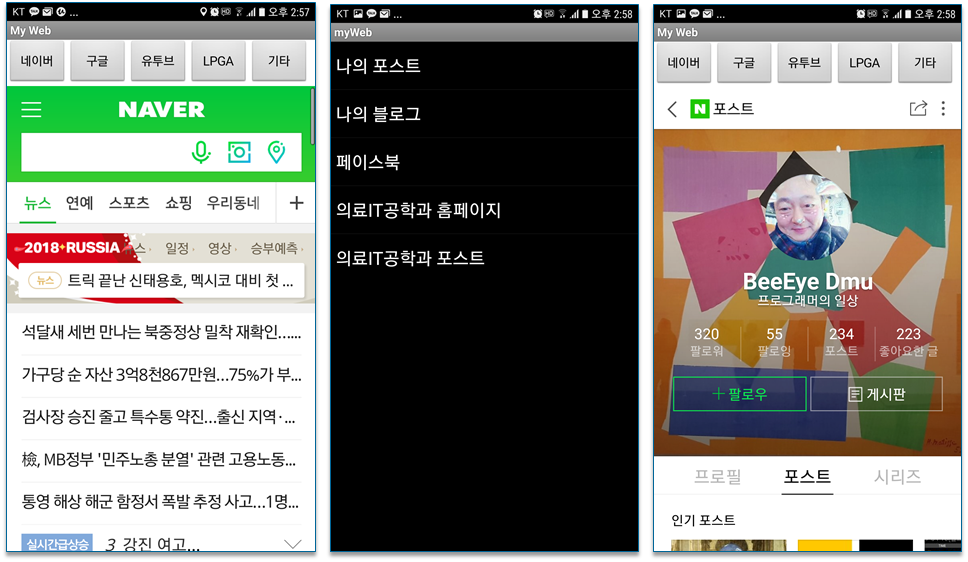
앱의 실행 화면은 다음 그림과 같습니다. 첫번째 화면은 앱이 실행되었을 때 맨 처음 화면에 네이버가 나오는 모습입니다. 앱 상단에 있는 버튼을 누르면 해당하는 사이트로 이동이 됩니다. 상단 오른쪽의 "기타" 는 모습이 버튼과 똑 같지만 ListPicker(한글 메뉴에서는 "목록선택")입니다. 이것을 클릭하면 두번째 창의 리스트가 나오고 거기에서 하나를 선택하면 맨 오른쪽 그림과 같이 해당 사이트가 표시됩니다.
디자인을 살펴보겠습니다.
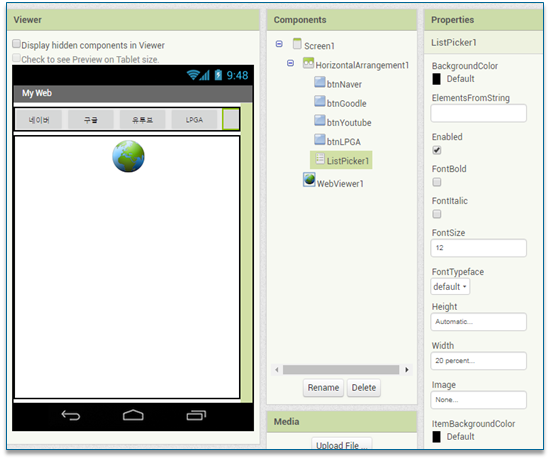
<그림2>에서와 같이 HorizontalArrangement를 스크린 상단에 두고 그 아래에 WebViewer를 배치합니다.
HorizontalArrangement 안에는 4개의 버튼과 1개의 ListPicker를 배치하고 각 컴포넌트의 Width를 20%로, FontSize=12로 바꿉니다. 버튼의 이름은 <그림2>를 참조하여 수정해주세요.
다음은 블록 코딩입니다.
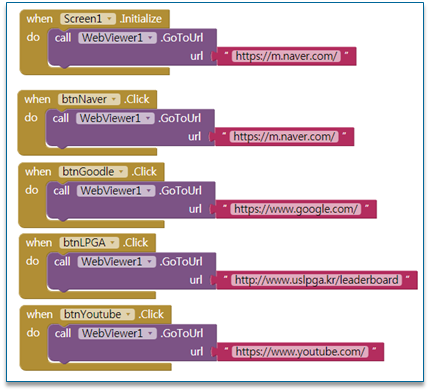
앱이 실행되면(Screen1.Initialize) WebView1의 URL을 https://m.naver.com으로 맞추어 줍니다. 그리고 각 버튼이 클릭되었을 때 연결될 주소를 <그림 3>과 같이 해줍니다. 주소를 쓸 때 https:// 나 http:// 와 같은 프로토콜 이름이 포함된 전체 주소를 써주어야 합니다.
다음은 ListPicker를 사용하여 웹뷰어에 원하는 사이트를 표시해 주기 위한 코딩입니다.
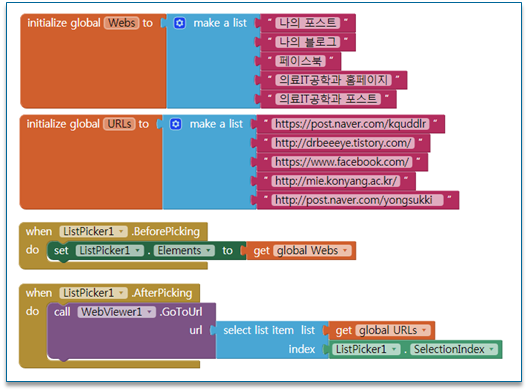
Webs와 URLs의 두개의 리스트를 만듭니다. Webs 리스트에는 <그림 1>의 가운데 그림처럼 리스트에 표시되는 웹사이트의 이름을 써줍니다. URLs 리스트에는 Webs 리스트와 같은 순서로 해당하는 주소를 써줍니다.
ListPicker가 클릭되었을 때 표시되는 리스트는 Webs 리스트이므로 ListPicker1.BeforePicking 이벤트에 ListPicker1.Elements = Webs로 설정합니다. ListPicker1.AfterPicking 이벤트에는 선택된 인덱스에 해당하는 URLs 리스트의 요소를 WebViewer1.GoToURL 에 연결해주면 됩니다.
이번 앱을 통해 리스트와 함께 사용되는 ListPicker에 대해 충분히 이해하시기 바랍니다.