앱인벤터에서 두개 이상의 스크린을 사용하는 경우가 많이 있습니다. 하나의 스크린에서 두번째 스크린으로 값을 전달할 필요가 있을 때 사용하는 기법을 소개합니다.
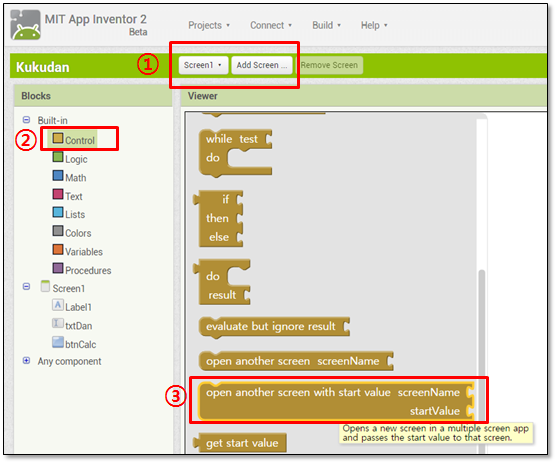
<그림 1>에서 ①번 부분에서 "Add Screen" 버튼을 눌러서 새로운 스크린을 추가할 수 있습니다. 스크린은 스마트폰의 화면 하나를 의미합니다. 스크린 별로 디자인과 블록코딩을 할 수 있습니다.
하나의 스크린에서 다른 스크린으로 이동할 때는 ②번 Control에서 "Open another screen" 이나 "Open Screen With start value" 블록을 사용합니다. "Open another screen"은 단순히 다른 스크린으로 이동할 때, ③ "Open another screen wth start value"는 다른 스크린으로 이동하며 값을 전달할 때 사용됩니다.
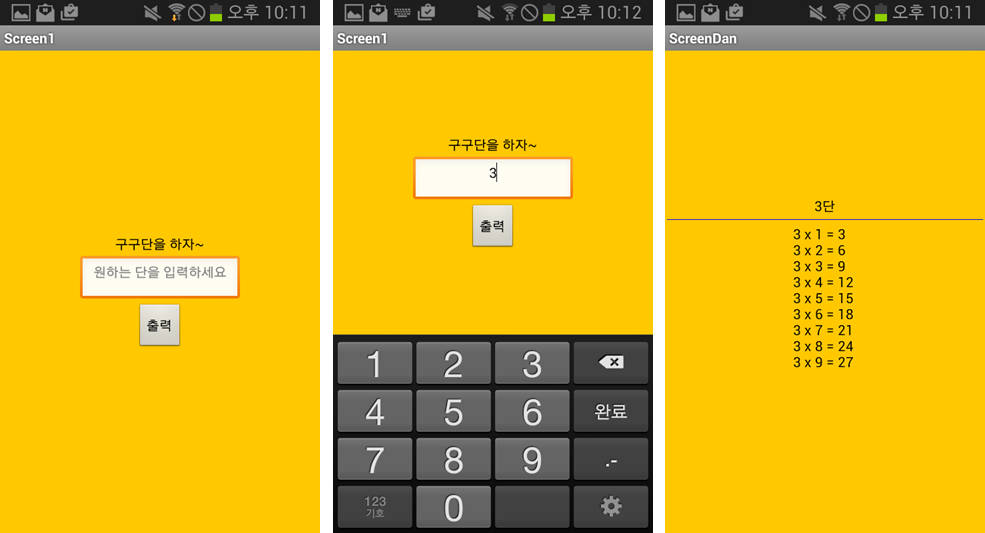
두개의 스크린을 사용하는 예로 구구단 앱을 만들어보겠습니다. 먼저 실행 화면을 보겠습니다.
이 앱은 Screen1과 ScreenDan의 두개 스크린으로 구성됩니다. 첫번째 그림은 시작 화면으로 Screen1입니다. 텍스트 상자를 클릭하면 두번째 화면처럼 숫자를 입력하는 키보드가 나타나고 여기에서 3을 입력한 후 "출력" 버튼을 클릭하면 새로운 스크린(ScreenDan)이 열리면서 구구단 3단을 출력하게 됩니다.
Screen1의 디자인에서 텍스트 상자의 속성을 (1) Hint 에 "원하는 단을 입력하세요" (2) Numbers Only를 체크합니다. (3) TextAlignment는 Center로 합니다. 이렇게 하면 숫자를 입력하기 전에 흐릿한 글씨로 "원하는 단을 입력하세요"라는 힌트가 나오고, 클릭했을 때 숫자 키보드가 보이게 됩니다. 숫자를 입력하면 그림에서 처럼 숫자가 가운데 정렬되어 표시됩니다.
블록코딩을 살펴보겠습니다.
먼저 Screen1의 블록코딩은 <그림 3>과 같이 해줍니다.
텍스트 상자에 값이 들어가 있을 때, "ScreenDan"을 Open해 주는데 이때 txtDan.Text를 전달해줍니다. 즉, 3단을 출력할 때는 3이라는 값을 ScreenDan 화면으로 전달하는 겁니다.
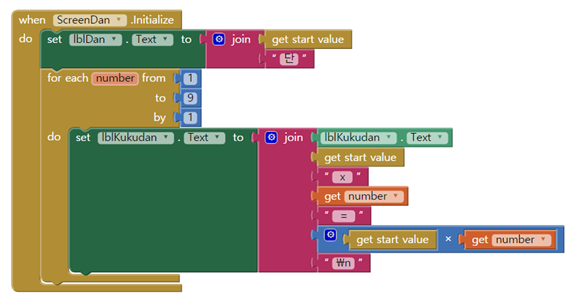
전달된 값은 start value로 받습니다. 이 값은 Control 안에 "get start value" 블록으로 받을 수 있습니다.
<그림 4>는 start value를 사용하여 반복문으로 3단을 출력하는 코딩입니다. 반복될 때마다 새로운 줄에 써주어야 하므로 "\n"(백슬래시 n)을 써줍니다. 이 기호는 new line을 의미하는 기호입니다.




 [앱인벤터2] 캔버스와 이미지스프라이트, Bouncing Ball 예제
[앱인벤터2] 캔버스와 이미지스프라이트, Bouncing Ball 예제
 [앱인벤터2] Slider를 사용하는 타이머
[앱인벤터2] Slider를 사용하는 타이머