이번시간에는 앱인벤터2와 모바일의 센서 기능을 사용해 보겠습니다.
현재는 보편화 되어있는, 스마트 모바일 기기에는 다양한 센서가 장착되어 있는데요.
그중 오늘 저희가 사용해볼 센서는 방향센서 Orientation Sensor 입니다.
Orientation Senso를 사용해서 간단하게 나침반을 만들어 보겠습니다.
우선 나침반이 될 그림을 그려줘야 하는데요, 전 그림에는 소질이 없는 공돌이 출신이라..ㅇㅅㅇ....
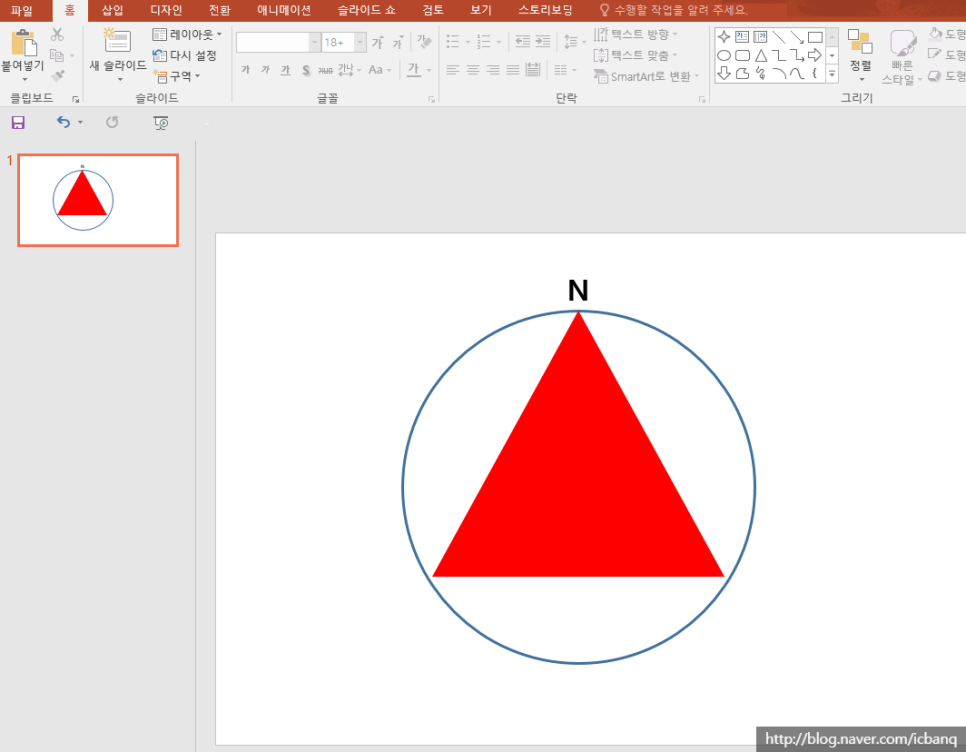
PPT를 이용해서 그려보겠습니다!!
원과 삼각형을 이용해서 슥삭슥삭..뚝딱뚝딱하면..간단하게 나침반이 완성이 되는데요.
자 이제 그림으로 저장한후 앱인벤터로 이동해 보겠습니다.
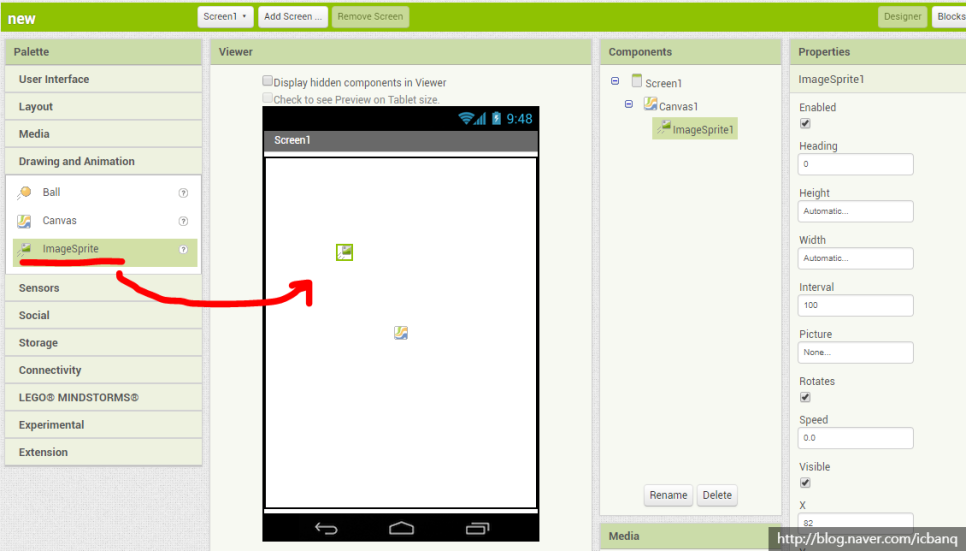
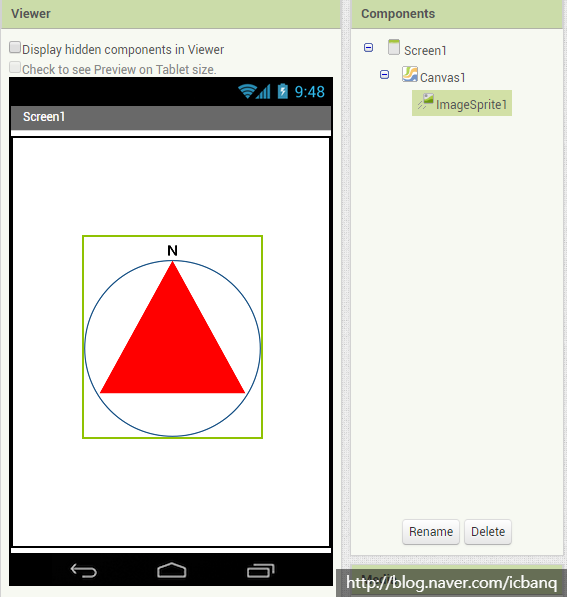
지난시간에 사용해본 캔버스 기능을 오늘도 이용해 볼건데요 우선 캔버스를 스크린에 추가해 주시고, 크기를 최대로 넓혀 줍니다.
그리고 ImageSprite기능을 추가해 주시면 되는데요, ImageSprite기능은 캔버스 위에 특정 이미지를 삽입하여 그 이미지가 캔버스위에서 움직이거나 다양한 액션을 할수 있게 도와주는 기능을 하고있습니다.
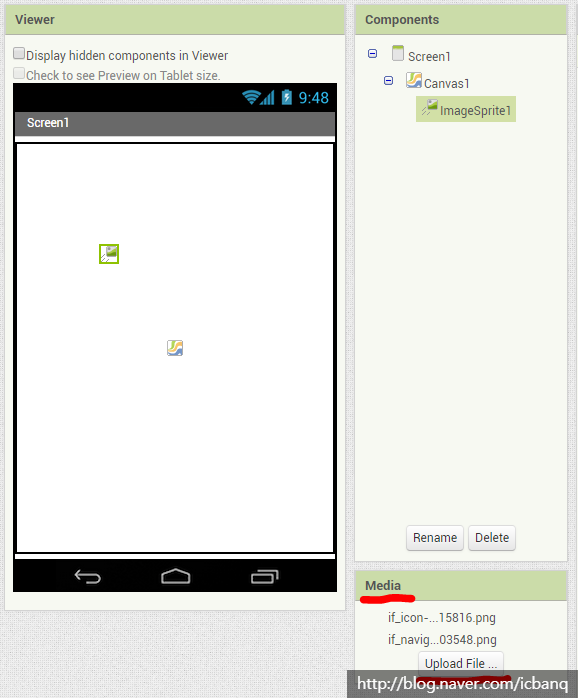
그리고 이제 PPT를 이용해서 만든 이지를 추가해 주시면 되는데요 아래의 그림에 Media에서 Upload file...을 클릭해 주세요.
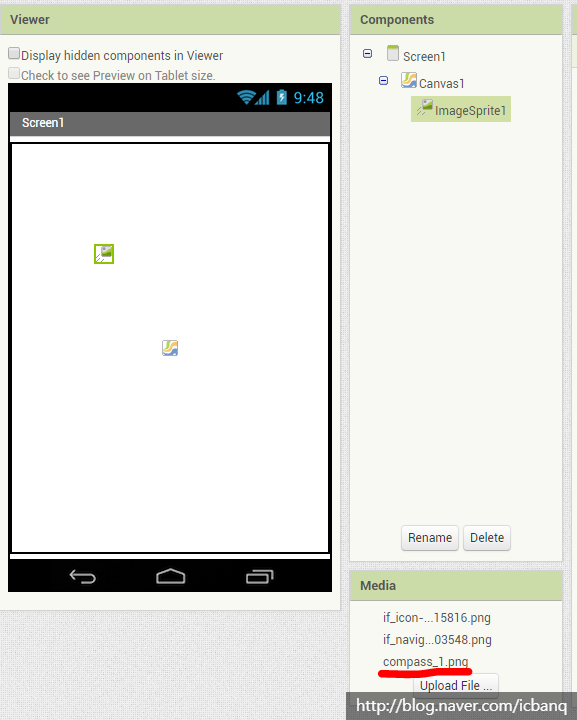
그리고 파일 선택을 클릭해 삽입할 파일을 선택해 주시고, OK를 눌러주시면 Media 칸에 선택된 파일이 추가됩니다.
그리고 ImageSprite1 객채를 클릭한 후 우측의 Properties에서 Picture를 클릭해 사용할 이미지를 적용해 줍니다.
제가 만든 이미지의 크기는 200x180 정도되는 크기인데요, 너무 크면 캔버스를 벗어나니 적당한 크기를 넣어줍니다.
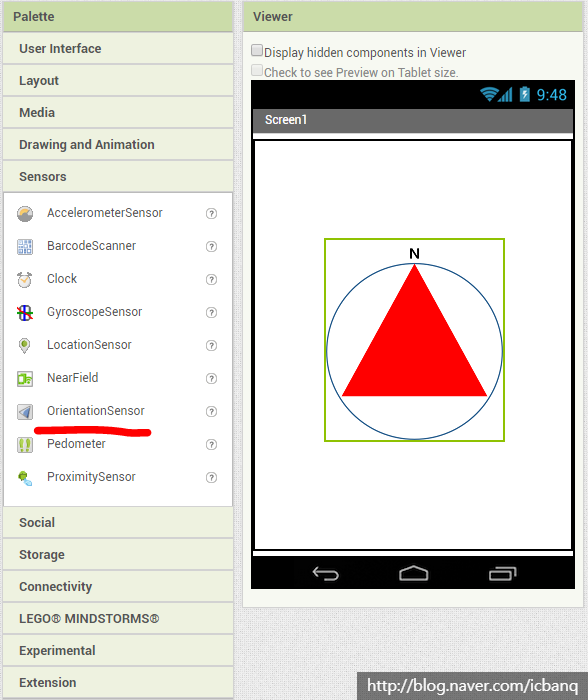
Palette에 들어가 오늘 사용할 핵심인 센서를 추가해 줘야하는데요, Sensors에 들어가 OrientationSensor를 스크린에 추가하세요.
자 이제 블럭코딩으로 넘어가 보겠습니다.
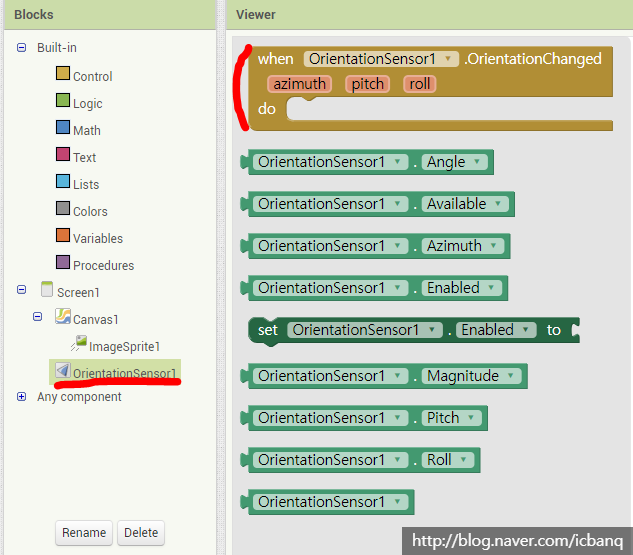
추가해준 OrientationSensor안에 포함되어있는 when OrientationSensor.OrientationChanged 를 사용해 나침반을 표현해 보겠습니다.
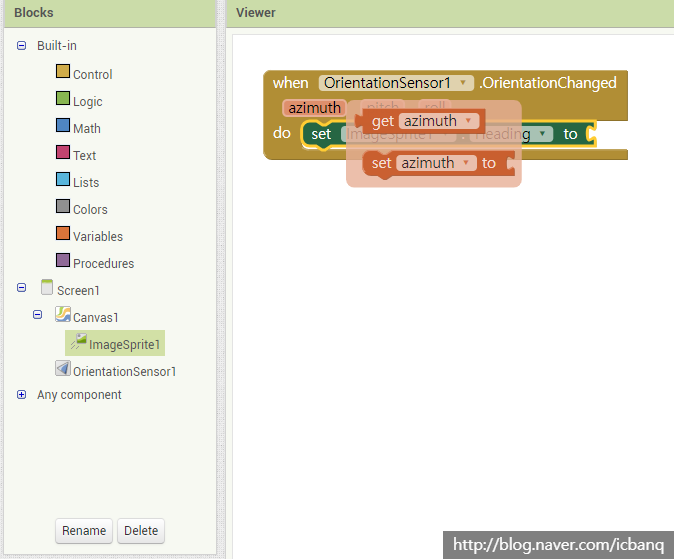
그리고 나침반 그림에 표현하기 위해 추가해준 ImageSprite1의 .Heading to 를 추가해 주시고, get azimuth를 붙여줍니다.
자 사실 이기능만 추가해 주면 나침반으로 이용하는데는 불편함이 없는데요, 방위각을 표현해 주도록 해보겠습니다.
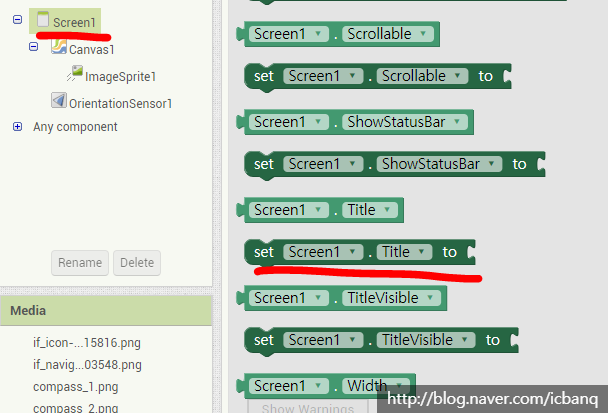
Screen1 안에 있는 .Title to 함수를 사용해 스크린 타이틀에 방위각을 표현해 주겠습니다.
Text를 추가해 주고 get azimuth를 추가해 방위각을 변동시켜 초기화 해주시면 되겠습니다.












 앱인벤터2를 이용한 피아노 어플 제작
앱인벤터2를 이용한 피아노 어플 제작