| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 11 | [앱인벤터2] Clock 센서, 디지털 시계 | twin | 2018.08.27 | 4041 |
| 10 | [앱인벤터2] BMI 계산기 | twin | 2018.08.27 | 1574 |
| 9 | [앱인벤터2 강좌] 만보기앱, Pedometer 센서 | twin | 2018.08.27 | 1805 |
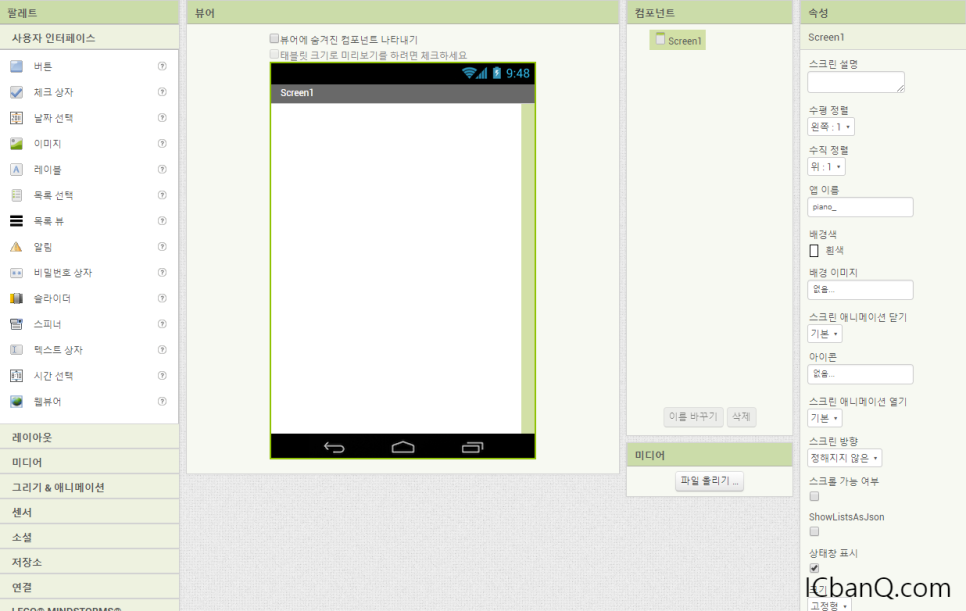
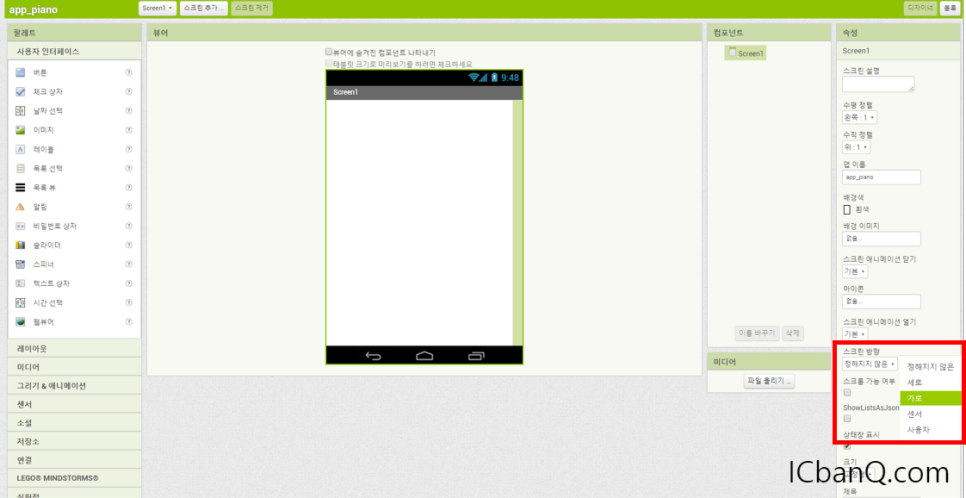
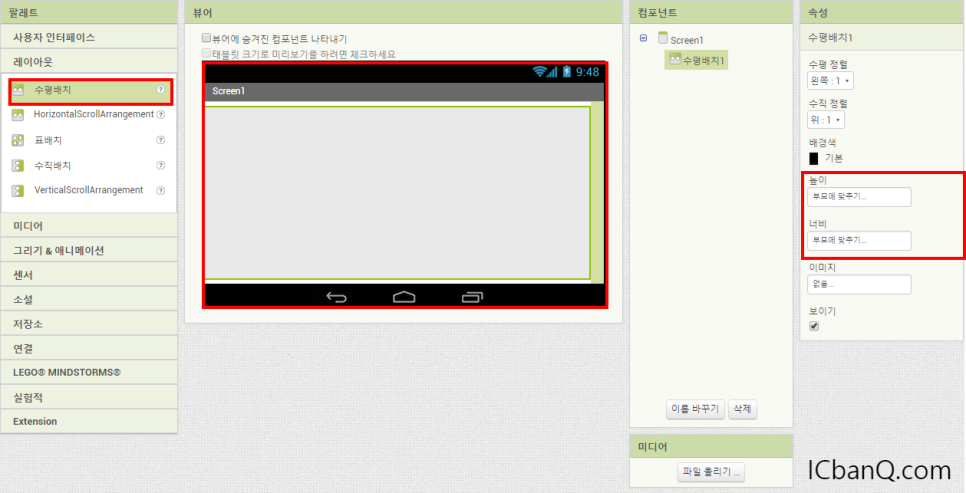
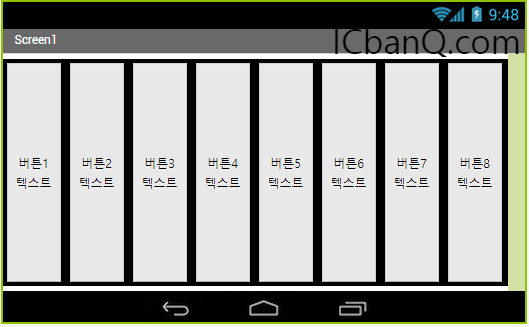
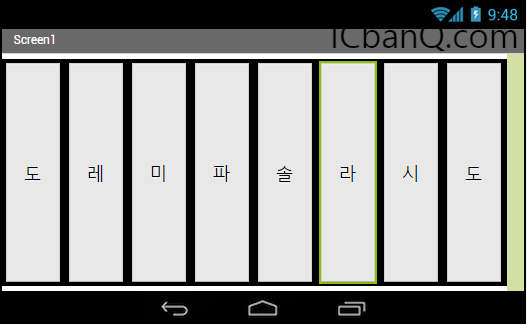
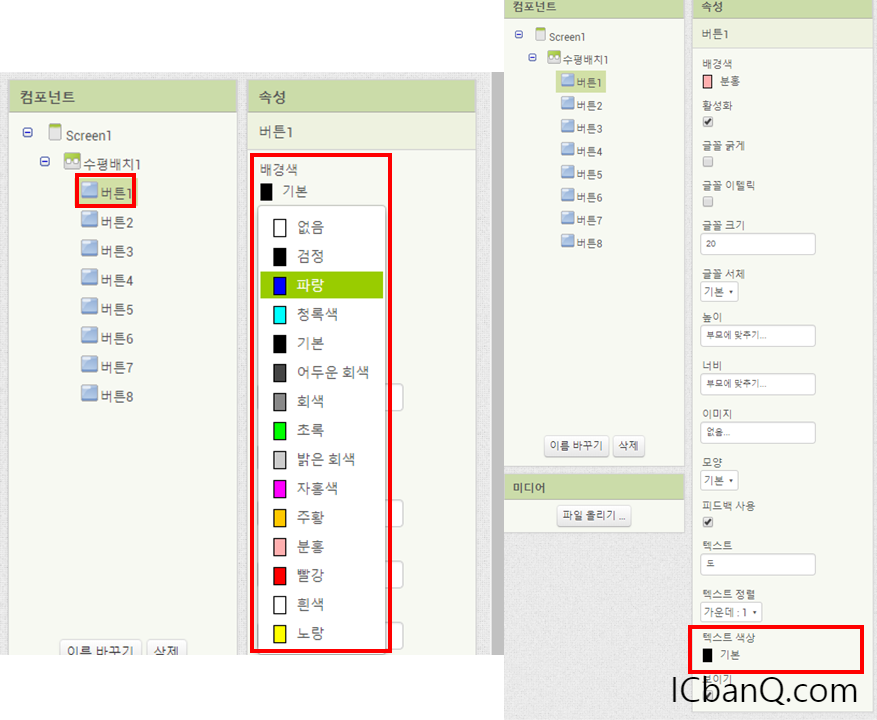
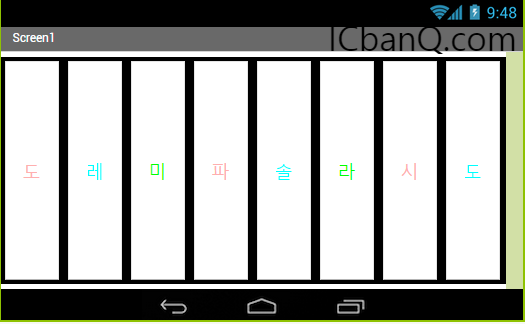
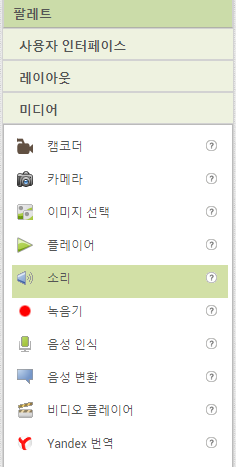
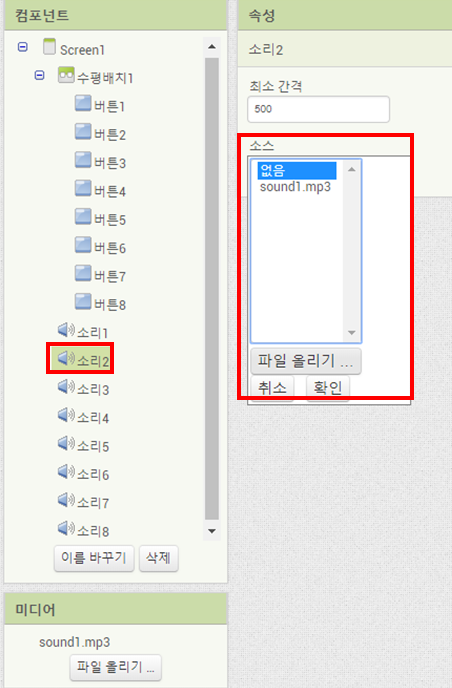
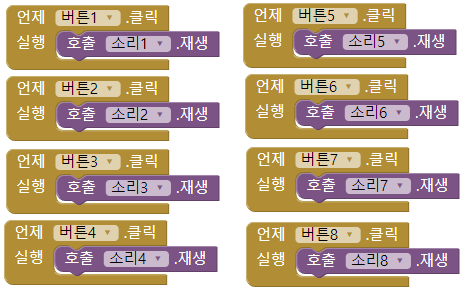
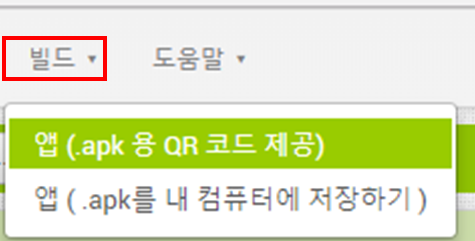
| » | 앱인벤터2를 이용한 피아노 어플 제작 | twin | 2018.08.27 | 1221 |
| 7 | [앱인벤터2 강좌] 나침반과 센서 | twin | 2018.08.27 | 1018 |
| 6 | 드림코드 | twin | 2017.11.10 | 1043 |
| 5 | Korea SW 자료 | twin | 2017.10.30 | 1971 |
| 4 | 앱인벤터 교육사이트 | twin | 2017.09.28 | 1295 |
| 3 | MIT App Inventor 2 소개 | twin | 2017.03.26 | 34068 |
| 2 | 앱인벤터 에뮬레이터 다운 설치 | twin | 2017.03.26 | 1869 |
| 1 | 앱인벤터 아두이노 교재 3 | twins | 2017.03.18 | 1851 |














 [앱인벤터2 강좌] 만보기앱, Pedometer 센서
[앱인벤터2 강좌] 만보기앱, Pedometer 센서
 [앱인벤터2 강좌] 나침반과 센서
[앱인벤터2 강좌] 나침반과 센서