앱 기획하기
1. 스마트폰을 흔들면 가위 바위 보 그림이 랜덤하게 나온다.
2. 무엇을 냈는지 음성으로 말한다.
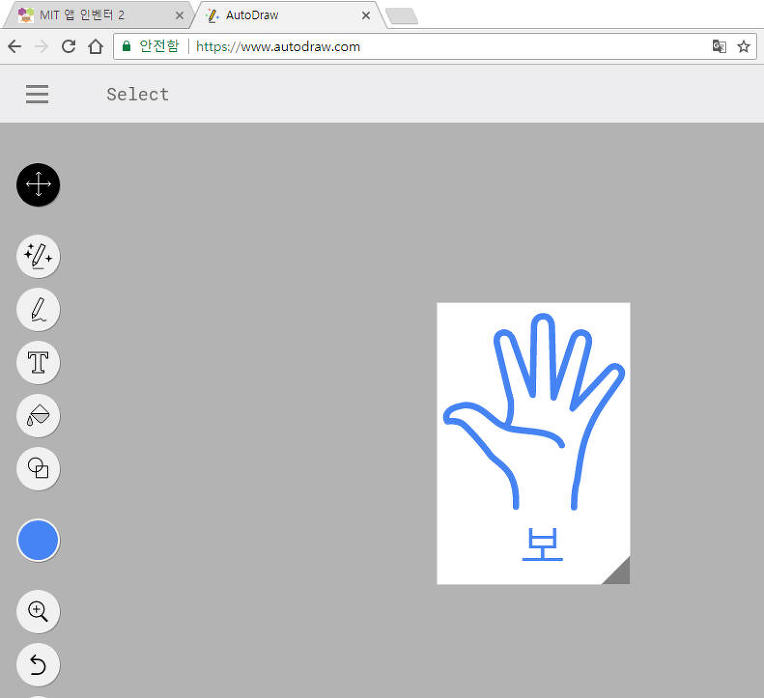
*가위 바위 보 이미지는 autodraw.com에서 그림
![]() 1.png
1.png ![]() 2.png
2.png ![]() 3.png
3.png ![]() frame.png
frame.png ![]() rock-icon.png
rock-icon.png 




* 컴포넌트 구성하기
1. 새 프로젝트 생성하기
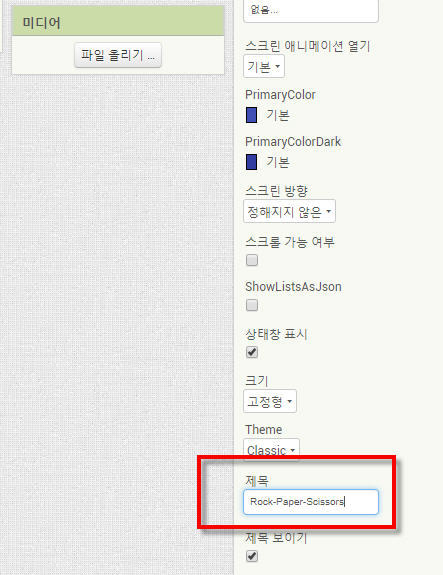
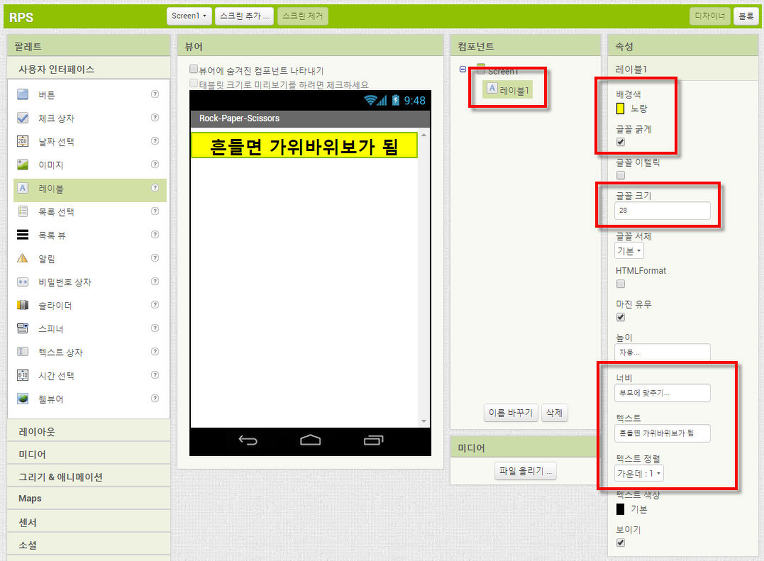
2. Screen1 속성에 제목을 Rock-Paper-Scissors로 바꾸기
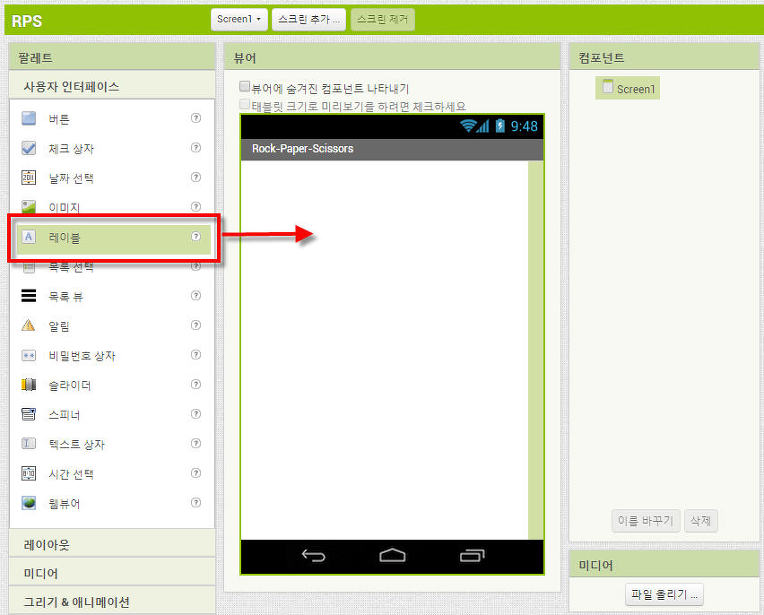
3. 앱 사용법을 설명하기 위해 [레이블] 컴포넌트를 추가한다.
: 텍스트 상자는 사용자가 텍스트를 입력할 수 있는 상자인 반면, 레이블은 텍스트 속성에 지정된 글을 화면에 표시하는 컴포넌트 이다.
4. 레이블 속성 : 배경색-노랑, 글꼴 굵게-선택, 글꼴 크기-28, 너비-부모에 맞추기, 텍스트-흔들면 가위바위보가 됨, 텍스트 정렬-가운데
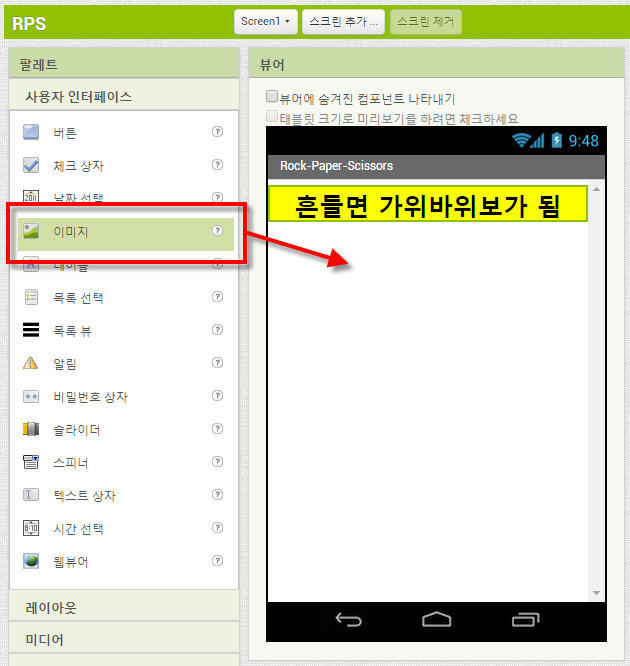
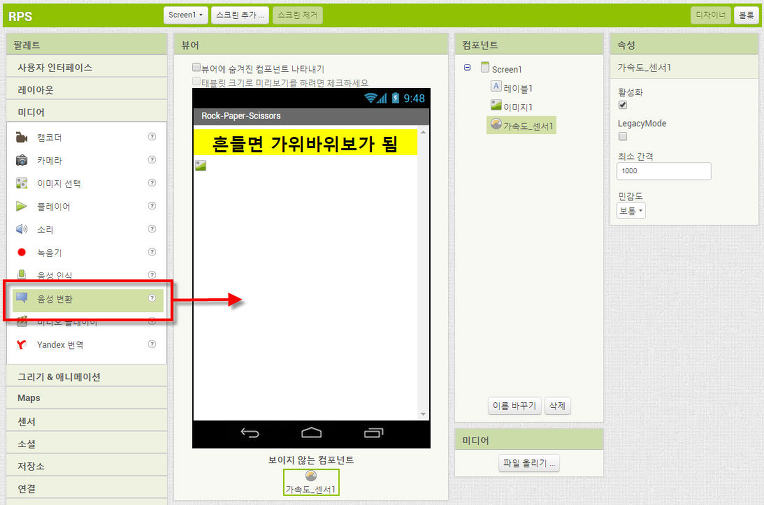
5. 가위, 바위, 보 이미지 추가를 위한 [이미지] 컴포넌트 추가. 속성은 기본 설정값
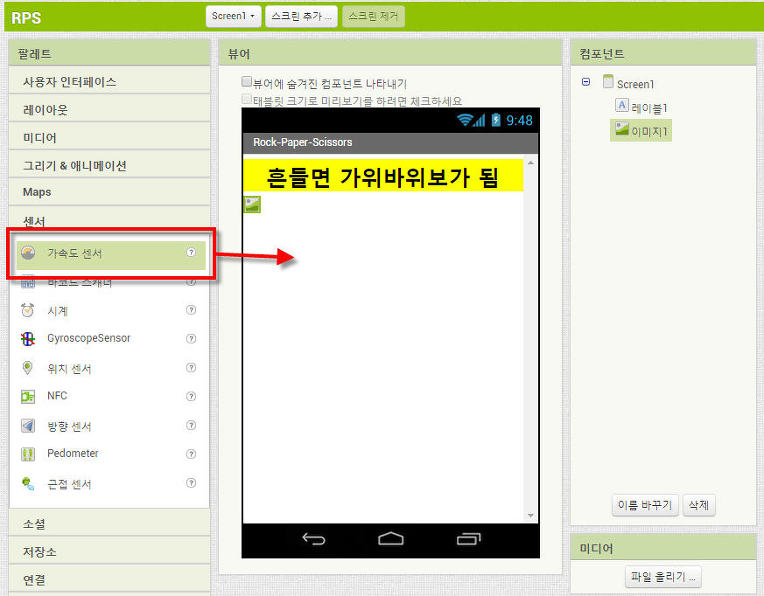
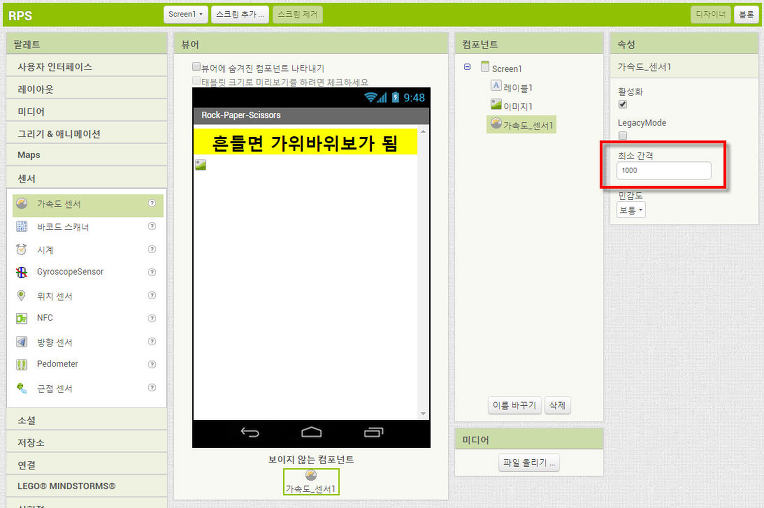
6. 스마트폰이 흔들리는 것을 감지하기 위해 [가속도 센서] 컴포넌트 추가
7. 가속도 센서의 속성 값 : 최소간격-1000, 나머지는 기본 설정 값
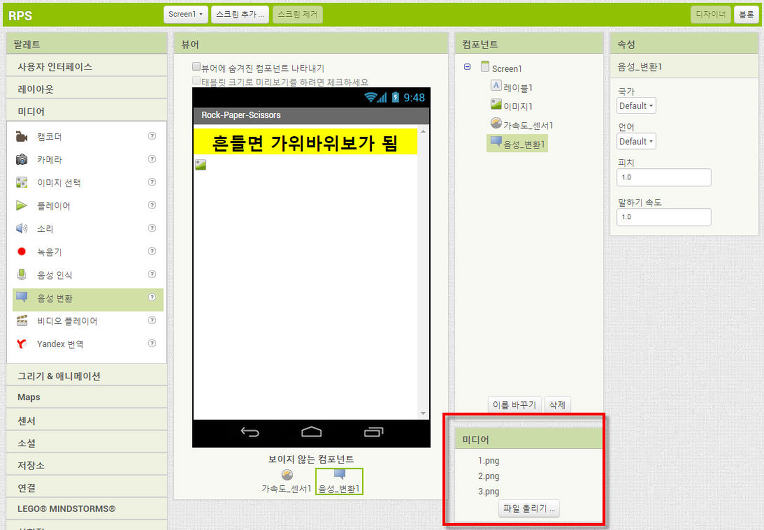
8. 텍스트를 음성으로 바꾸기 위해 [음성 변환] 컴포넌트 추가. 속성은 기본값
9. 가위, 바위, 보 이미지를 [미디어]-[파일 올리기]로 올린다.
* 프로그래밍 하기
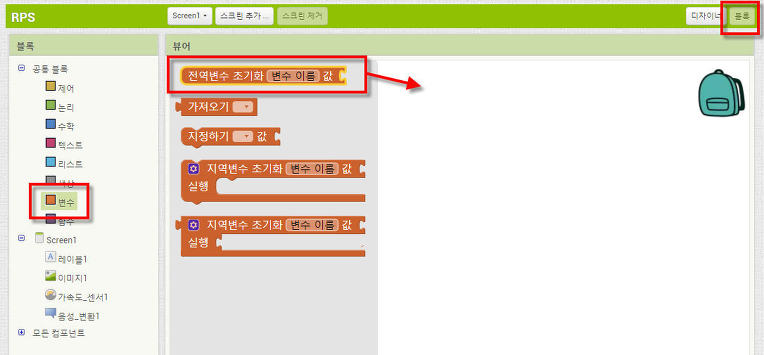
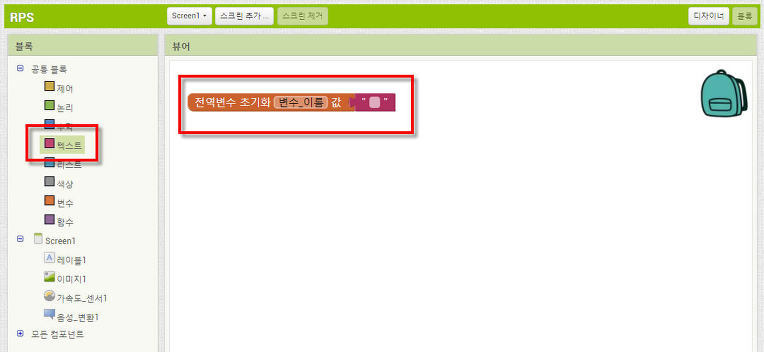
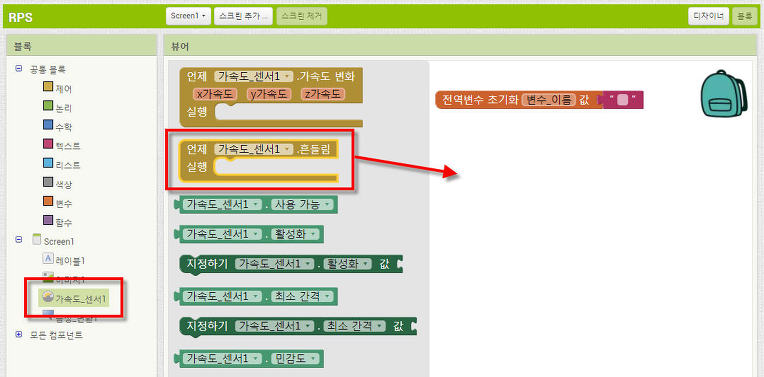
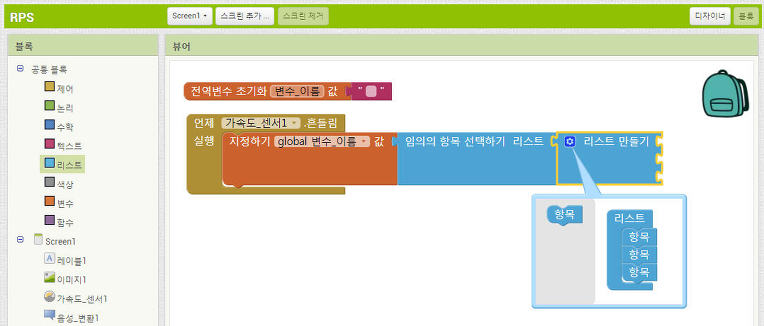
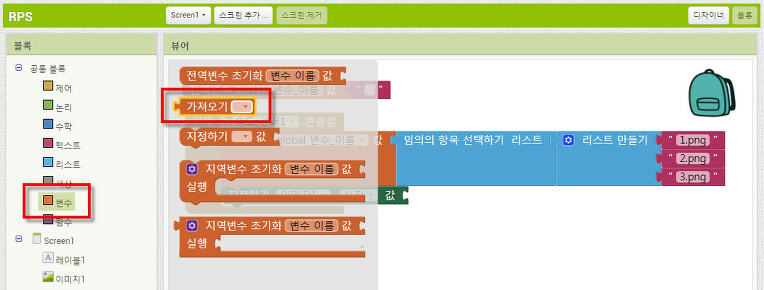
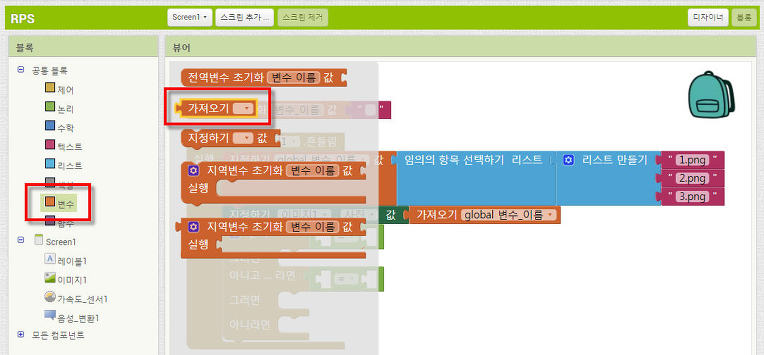
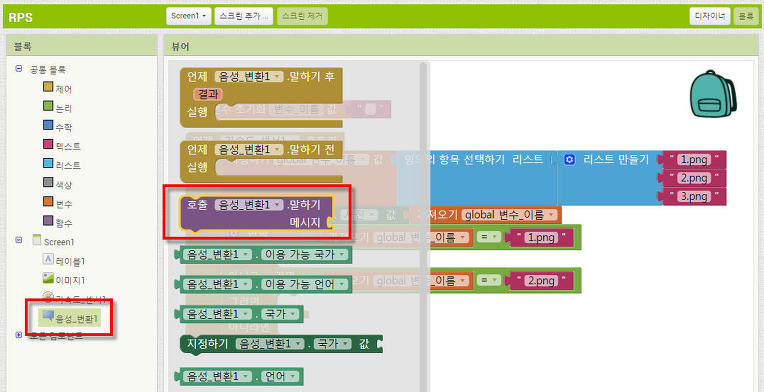
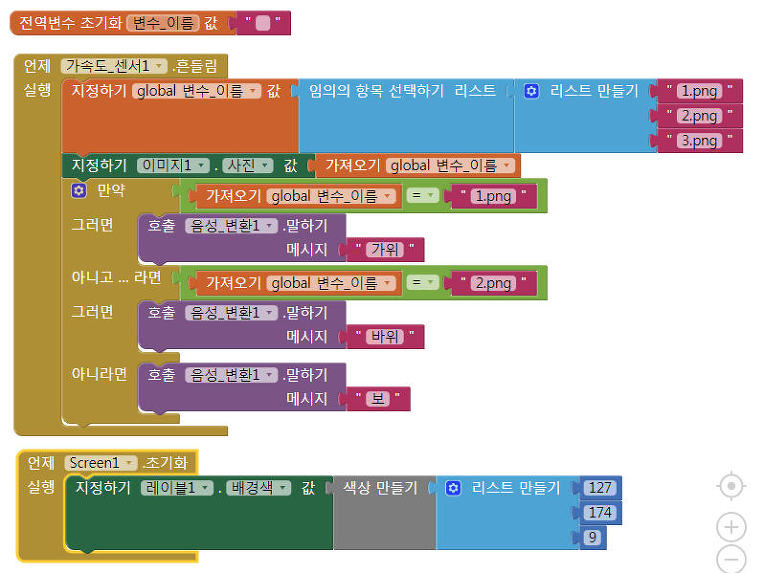
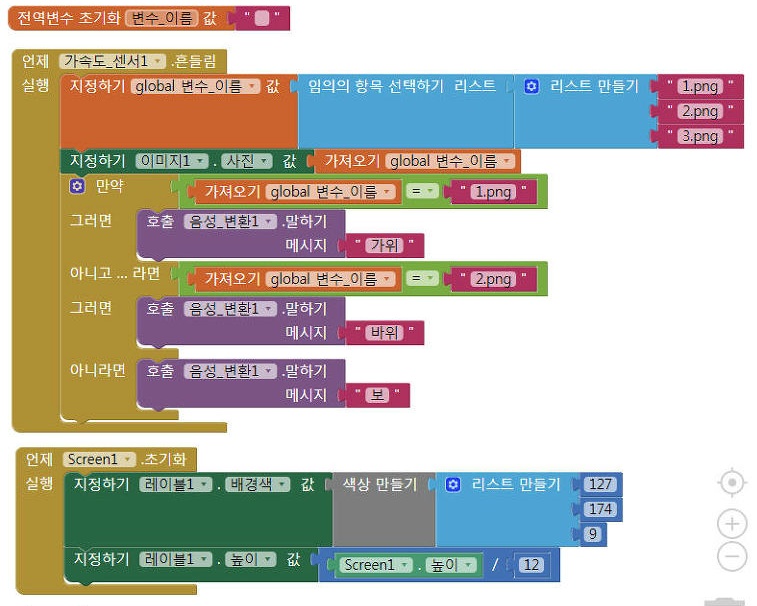
1. 선택된 값(가위, 바위, 보)을 저장하기 위한 변수를 만들기 위해 [공통 블록]-[변수]에서 [전역변수 초기화. 변수 이름. 값]을 가져온다.
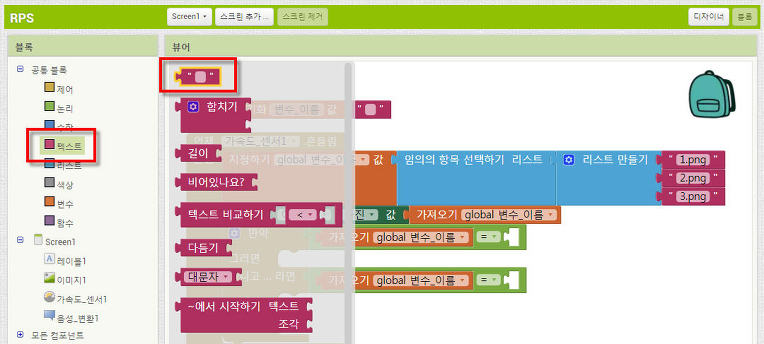
2. [공통 블록]-[텍스트]에서 [텍스트 블록]을 가져와 연결한다.
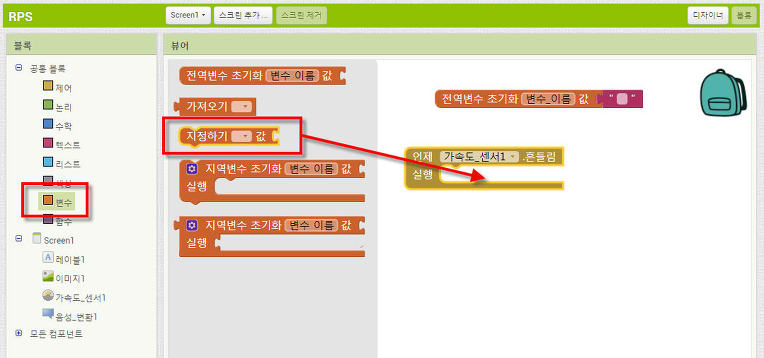
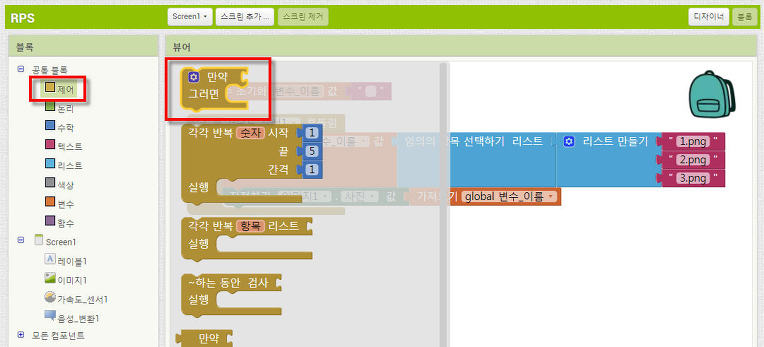
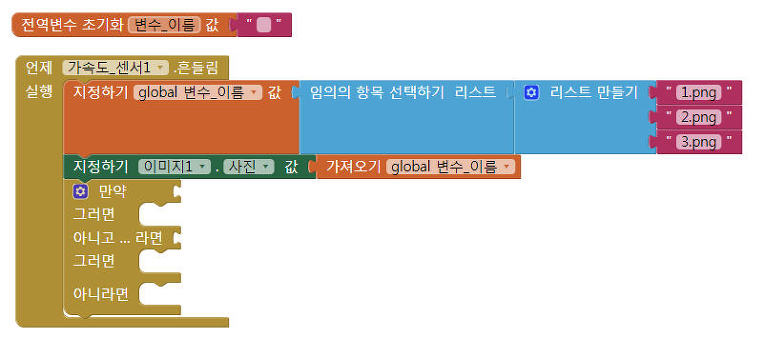
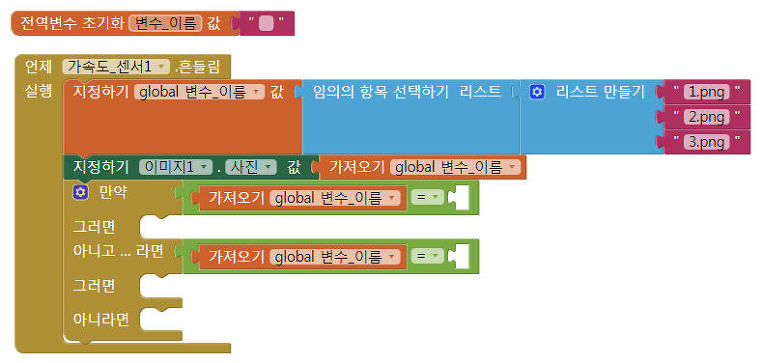
3. 스마트폰을 흔들면 가위, 바위, 보가 나타나기 때문에 [가속도 센서]에서 [언제 가속도 센서 흔들림] 블록을 가져온다.
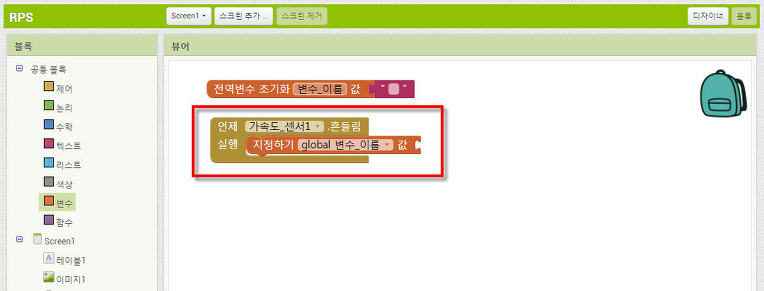
4. 가위,바위,보 세가지 이미지를 임의로 선택하여 선택된 값을 변수에 넣기 위해 [지정하기 .global 변수 이름. 값] 블럭을 연결한다.
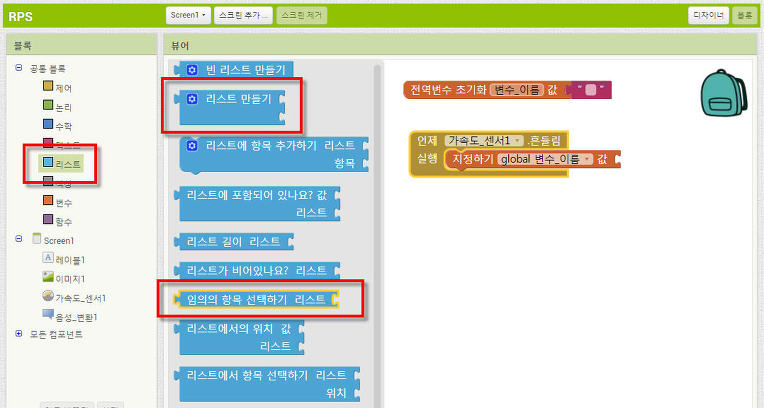
5. 리스트 항목 중에서 임의의 항목을 선택하기 위해 [공통 블록]-[리스트] 블록에서 [임의의 항목 선택하기 리스트]와 [리스트 만들기] 블록을 연결한다.
6. 리스트를 3개로 만든다.
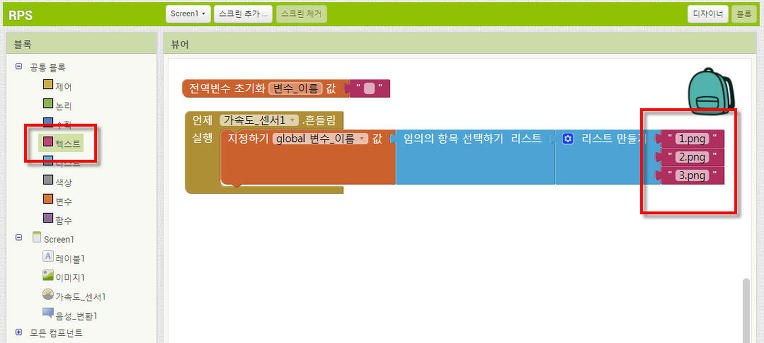
7. [공통 블록]-[텍스트] 블록의 [텍스트 블록] 3개를 연결하고, 파일명을 입력한다.
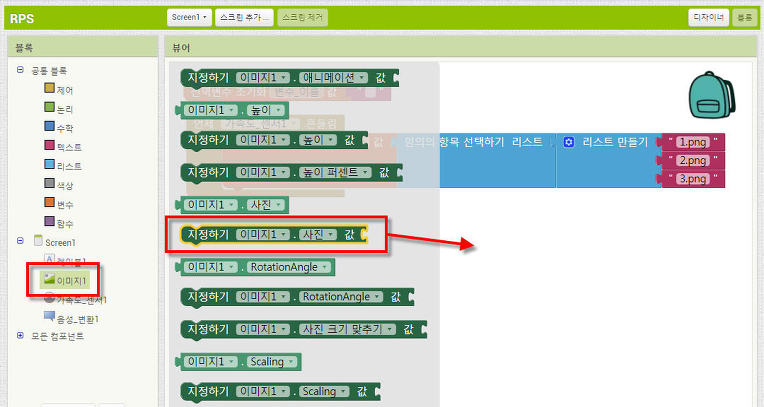
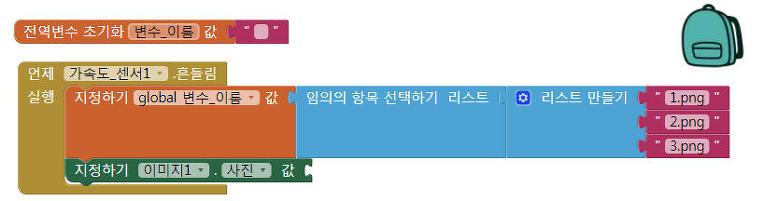
8. [이미지1] 컴포넌트의 사진을 선택된 값의 이미지로 지정하기 위해 [지정하기. 이미지1.사진. 값] 블록을 가져온다.
9. [공통 블록]-[변수]에서 [가져오기. global 변수_이름] 블록을 연결한다.
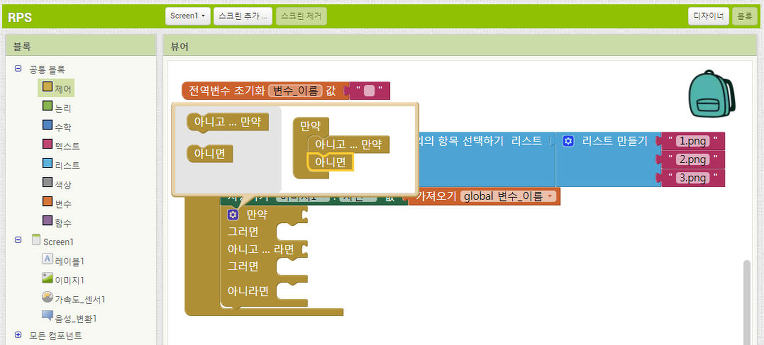
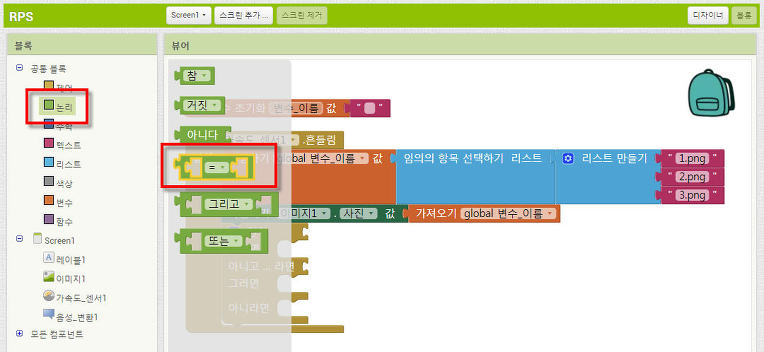
10. 선택된 값에 따라 음성으로 말하기 위해 [만약 그러면]과 같은 조건 블록을 사용한다. [공통 블록]-[제어]에서 [만약 그러면] 블록을 클릭하여 [만약 아니고... 만약 아니면]으로 만든 후 [언제 가속도_센서1. 흔들림] 블록 아래에 결합한다.
11. [가져오기. global 변수_이름]과 이미지의 파일명을 비교하여 선택된 값이 1.png(가위)와 같으면 [음성_변환1] 컴포넌트의 [호출. 음성_변환1. 말하기] 블록을 [그러면]에 연결하고 텍스트를 '가위'라고 입력한다. 2.png(바위)와 같으면 '바위', 그 외의 경우엔 '보'라고 입력한다.
*디자인 하기
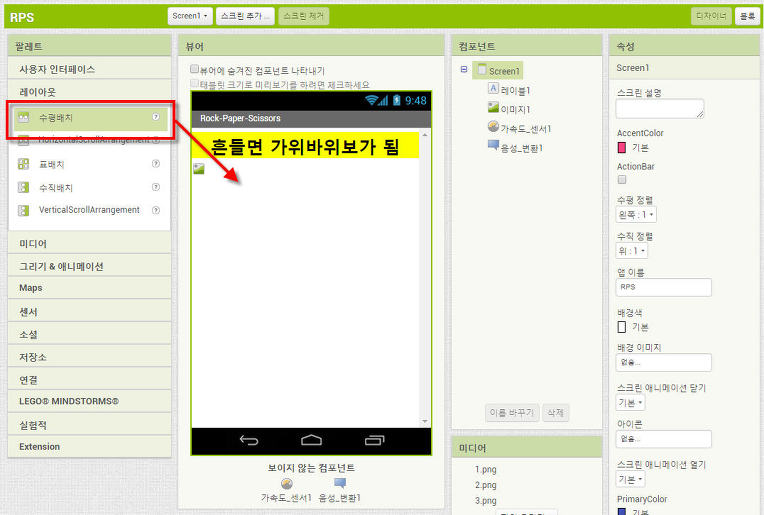
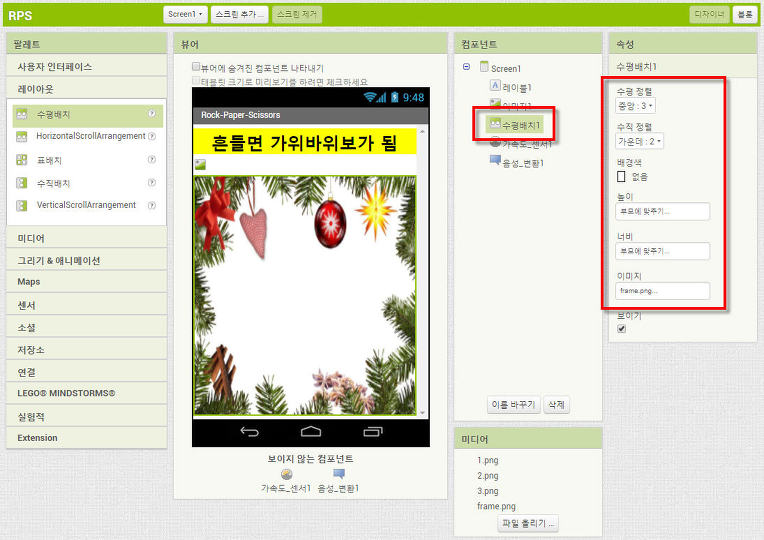
1. [디자이너]에서 [팔레트]-[레이아웃]의 [수평배치] 컴포넌트를 뷰어로 가져온다. 수평배치는 컴포넌트들을 화면에 가로로(왼쪽에서 오른쪽으로) 배치시키는 레이아웃 요소이다.
2. 수평배치 속성 : 수평 정렬-중앙, 수직 정렬-가운데, 배경색-없음, 높이, 너비-부모에 맞추기, 이미지-frame.png
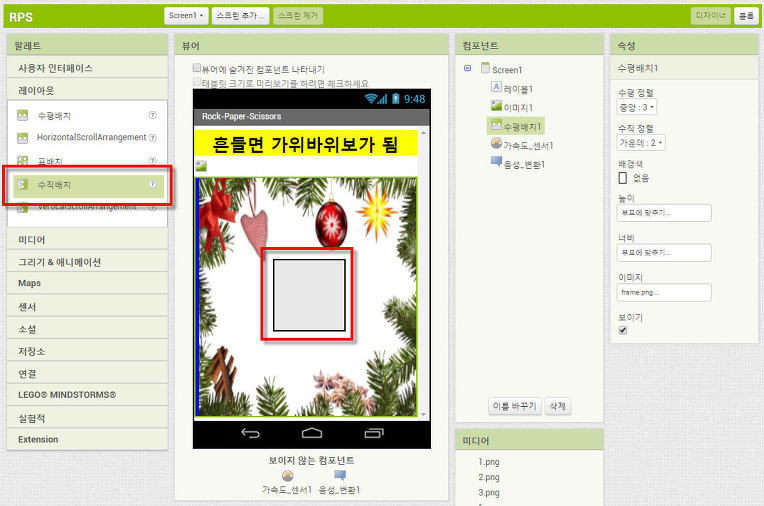
3. [수직 배치] 컴포넌트를 [수평 배치1] 안으로 드래그 한다.
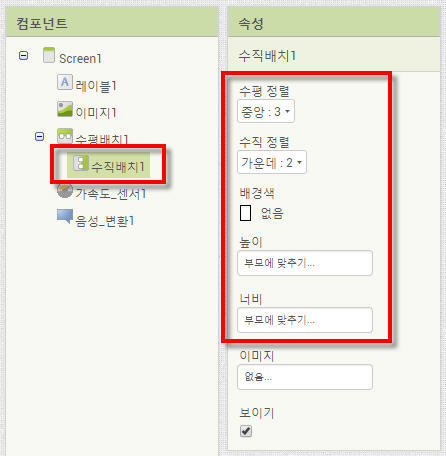
4. 수직 배치의 속성 : 수평정렬-중앙, 수직 정렬-가운데, 배경색-없음, 너비, 높이-부모에 맞추기
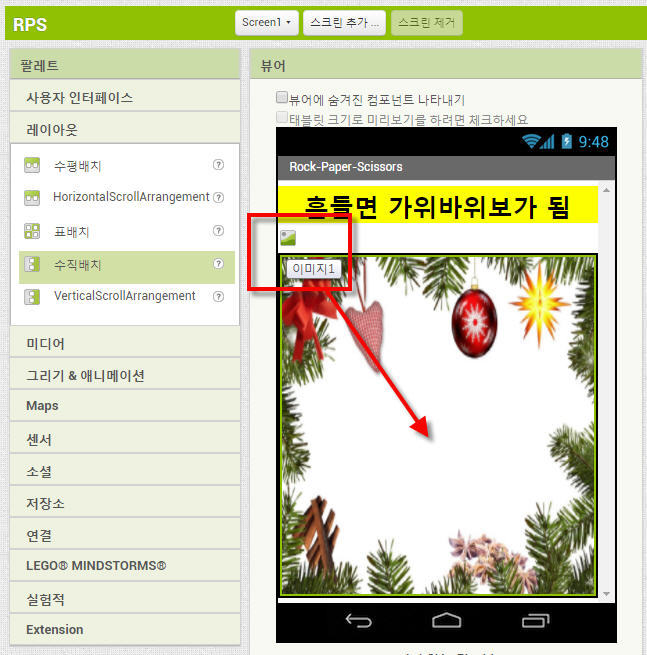
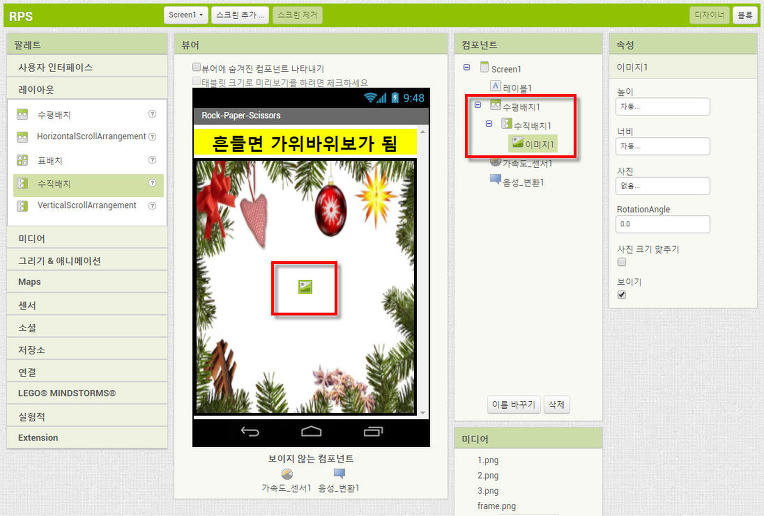
5. 컴포넌트의 [이미지1]을 [수직배치1] 안으로 드래그 한다.
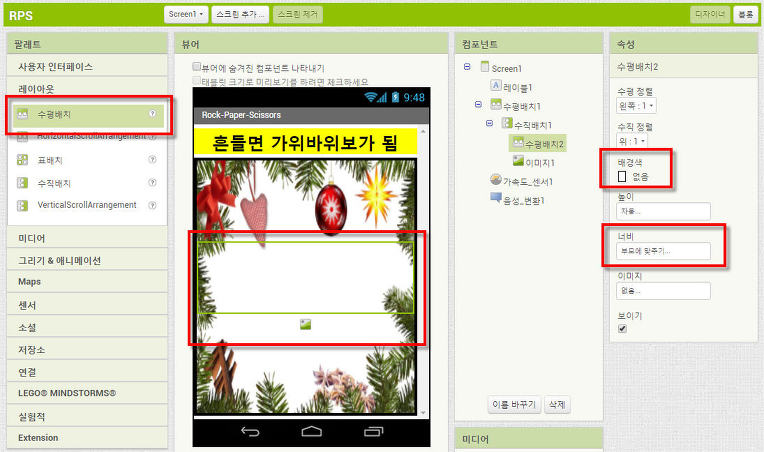
6. [수평배치] 컴포넌트를 [이미지1] 위로 드래그 한다. 속성은 배경색-없음, 너비-부모에 맞추기이다.
: 이렇게 하는 이유는 프레임 안에 가위 바위 보 그림이 보이게 하기 위함이다. 그렇지 않으면 가위, 바위, 보 그림이 화면에 꽉 차서 프레임 그림이 의미가 없게 된다.
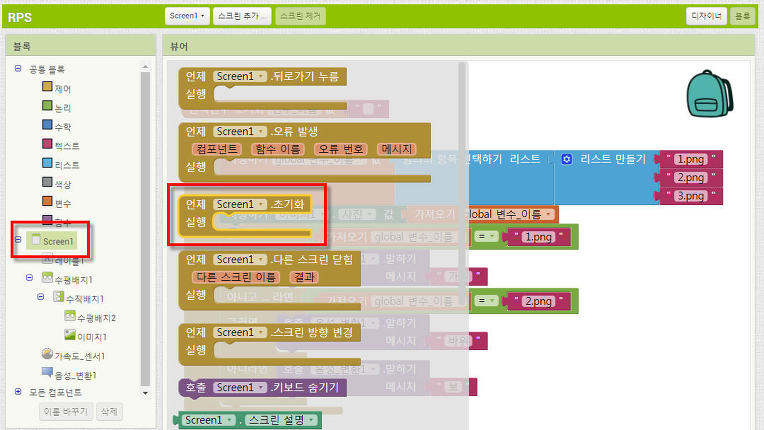
7. [블록]에서 앱이 처음 실행될 때 화면을 설정하기 위해 [언제 Screen1. 초기화] 블록을 가져온다.
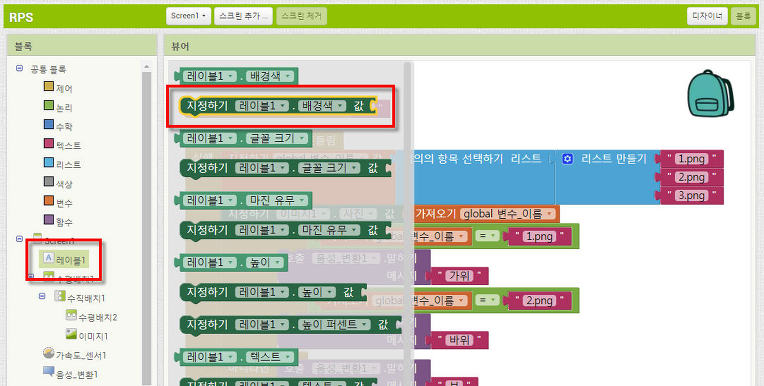
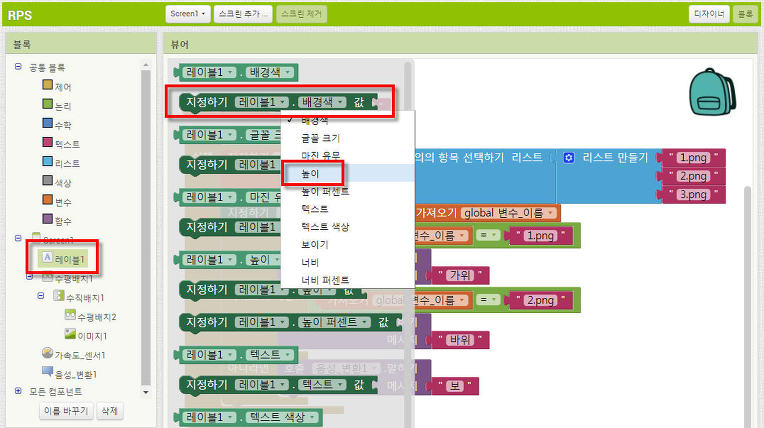
8. [레이블1]의 배경색을 지정하기 위해 [지정하기 레이블1.배경색. 값] 블록을 가져온다.
: 디자이너에서 색을 지정할 수도 있지만 블록으로 색상을 지정하는 연습을 위해 실습한다.
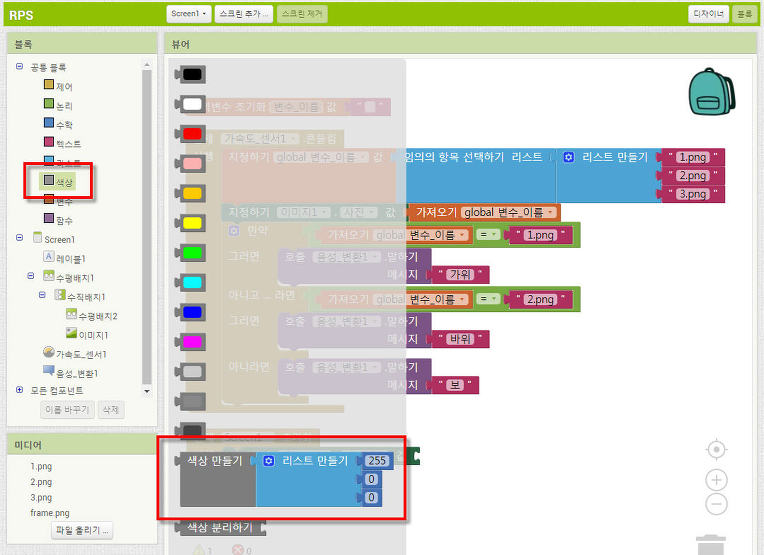
9. [공통 블록]-[색상]에서 [색상 만들기]+[리스트 만들기] 블록을 연결하고 연두색인 127, 174, 9를 입력한다.
10. [레이블1]의 높이를 화면 높이의 1/12로 조정한다.
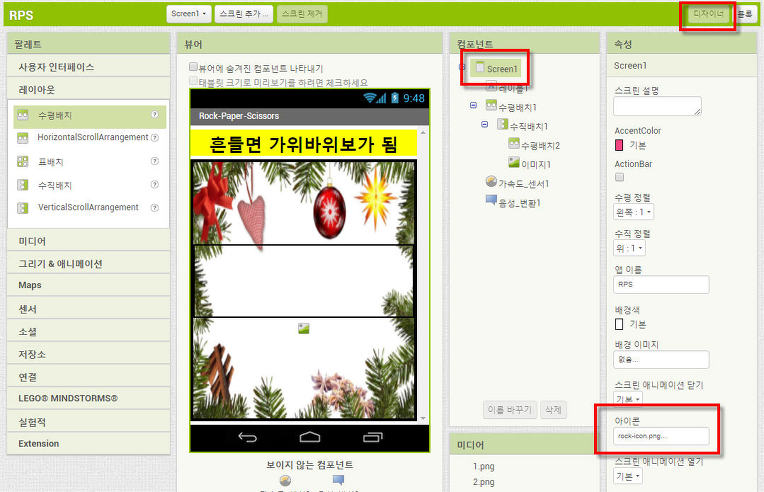
* 앱 아이콘 만들기
1. [디자이너]의 [Screen1] 컴포넌트를 크릭하여 준비한 아이콘 파일을 올린다.
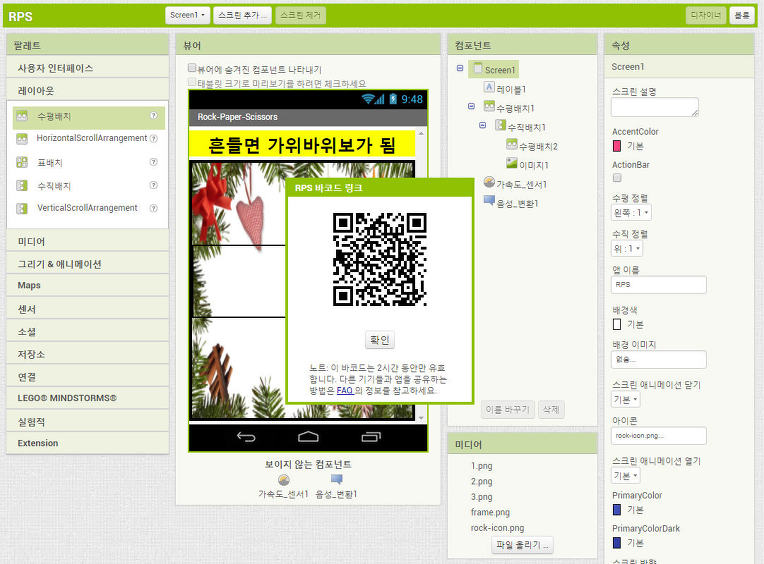
* 앱 실행하기
1. [빌드]-[앱(.apk 용 QR 코드 제공)] 클릭


















































 [앱인벤터2 강좌] 폭탄 돌리기
[앱인벤터2 강좌] 폭탄 돌리기