디지털 시계는 간단히 만들 수 있지만, 아날로그 시계는 훨씬 복잡합니다. Canvas에 그림을 그려야 하기 때문인데, 특히 시침, 분침, 초침의 움직임을 계산하려면 시간에 따른 바늘의 각도를 이용하여 sin, cos 계산이 필요합니다.
디자이너에서는 320x320 크기의 Canvas를 하나 만들고, 배경색을 DarkGray로 했습니다. 여러분들은 각자 원하는 색으로 지정하면 되겠습니다. 디지털시계 만들 때와 같이 Clock 컴포넌트를 사용합니다.
알고리즘은 다음과 같습니다.
1. 1초에 한번씩 Clock1.Timer 이벤트 함수가 실행됩니다.
2. 이때 시스템의 시, 분, 초를 읽어와서 디지털 시계처럼 00:00:00 형태로 시간을 출력하는데, 이 시간을 Screen1.Title에 표시해줍니다.
3. 매 초마다 Canvas1.Clear를 하여 화면을 지워줍니다.
4. 그리고 시계 화면(face), 숫자(Texts), 바늘(Hands), 중심점(Center)를 그려줍니다.
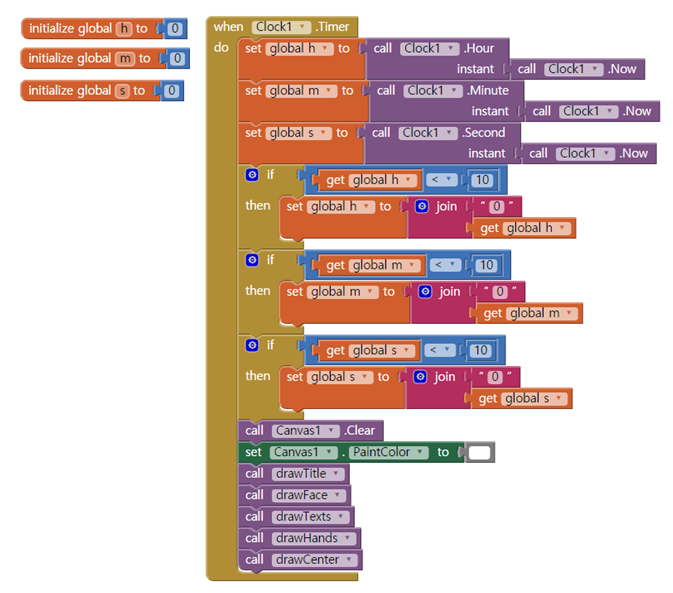
이 과정이 매우 길기 때문에 Procedure를 사용하겠습니다. Procedure는 여러 동작을 묶어서 하나의 이름으로 처리하게 해줍니다. 프로시저는 C, C++, C# 언어에서의 함수 또는 메서드에 해당합니다. 아래 그림에서 아래쪽에 call 뒤에 나오는 drawTexts, drawFace, ... 들이 만들어야 하는 프로시저들입니다.
먼저 global variable(변수)로 시,분,초를 저장하기 위한 h, m, s를 지정합니다. Clock1.Hour, Clock1.Minute, Clock1.Second를 가져와서 h, m, s 변수에 넣어줍니다. 이 값이 한자리 값을 갖는 경우에는 앞에 0을 붙여서 두자리로 표시합니다. 예를 들어 초를 저장하는 s 변수는 0~59초 까지의 값을 갖는데, 0~9초까지는 한자리 값을 가지므로 00~09까지로 표시해주려고 합니다. 즉, 10보다 적은 s, m, h 값은 Join 기능을 이용하여 앞에 0을 붙여줍니다.
그리고 나서 Procedure들을 순서대로 호출합니다. <그림 2>의 아래부분에 있는 각 프로시져는 다음과 같은 작업을 수행하며, <그림 3>~<그림 7>까지와 같이 코딩합니다.
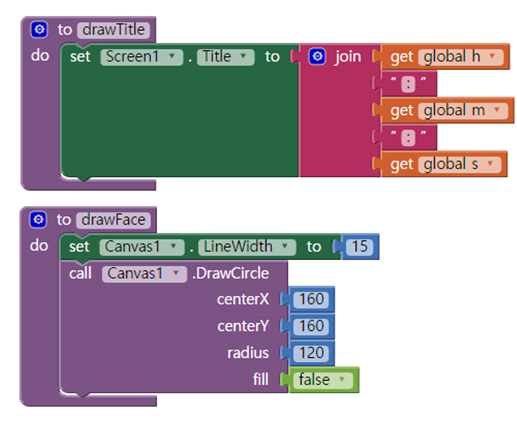
drawTitle : Screen1의 맨 위 제목을 현재시간으로 표시합니다.
drawFace : 둥근 시계판을 그립니다.
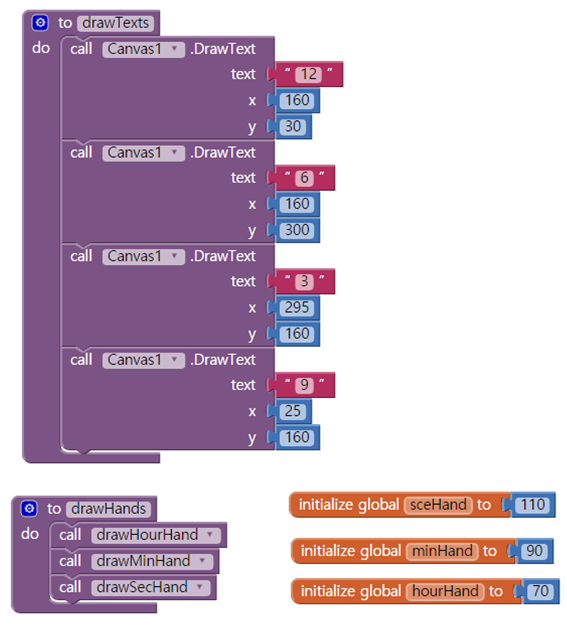
drawTexts : 시간표시를 위해 시계판 위에 3, 6, 9, 12를 써줍니다.
drawHands : 초침, 분침, 시침을 그립니다.
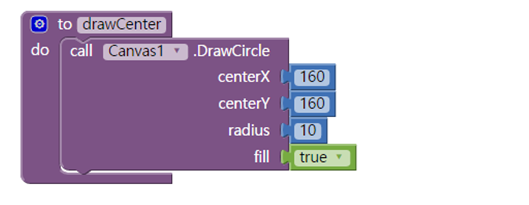
drawCenter : 시계 중심점을 그립니다.
drawTexts 프로시저에서는 3시, 6시, 9시, 12시를 표시하는 숫자를 써줍니다. 좌표값을 고려하여 해당하는 위치에 Canvas.DrawText 함수를 이용하여 글씨를 써주면 됩니다.
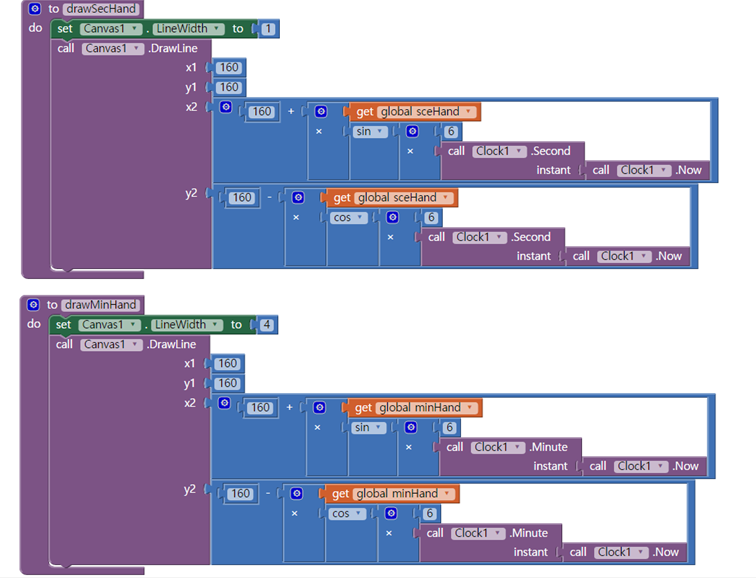
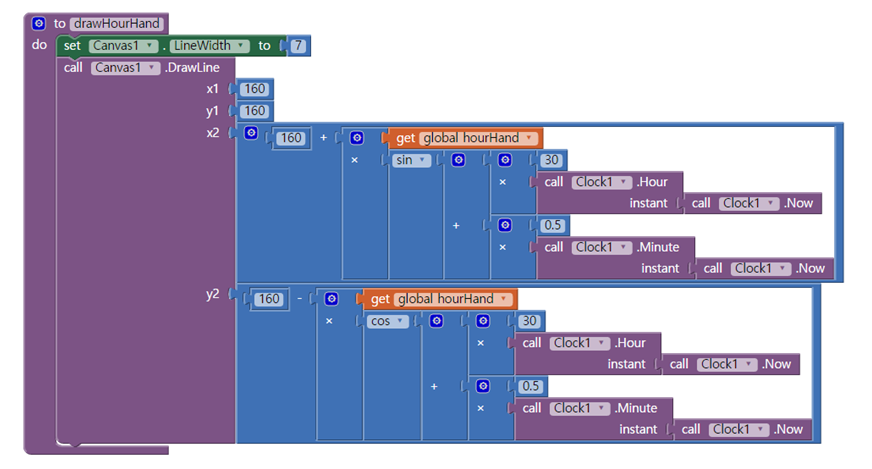
drawHands 프로시저는 시침, 분침, 초침을 그려주는 drawHourHand, drawMinuteHand, drawSeconeHand 프로시저를 다시 호출합니다. 여기서 사용되는 secHand, minHand, hourHand 변수는 각각 초침, 분침, 시침의 길이입니다.
시침, 분침, 초침을 그려주기 위해서는 간단한 삼각함수를 사용해야 합니다. 한번 고민해보기 바랍니다.
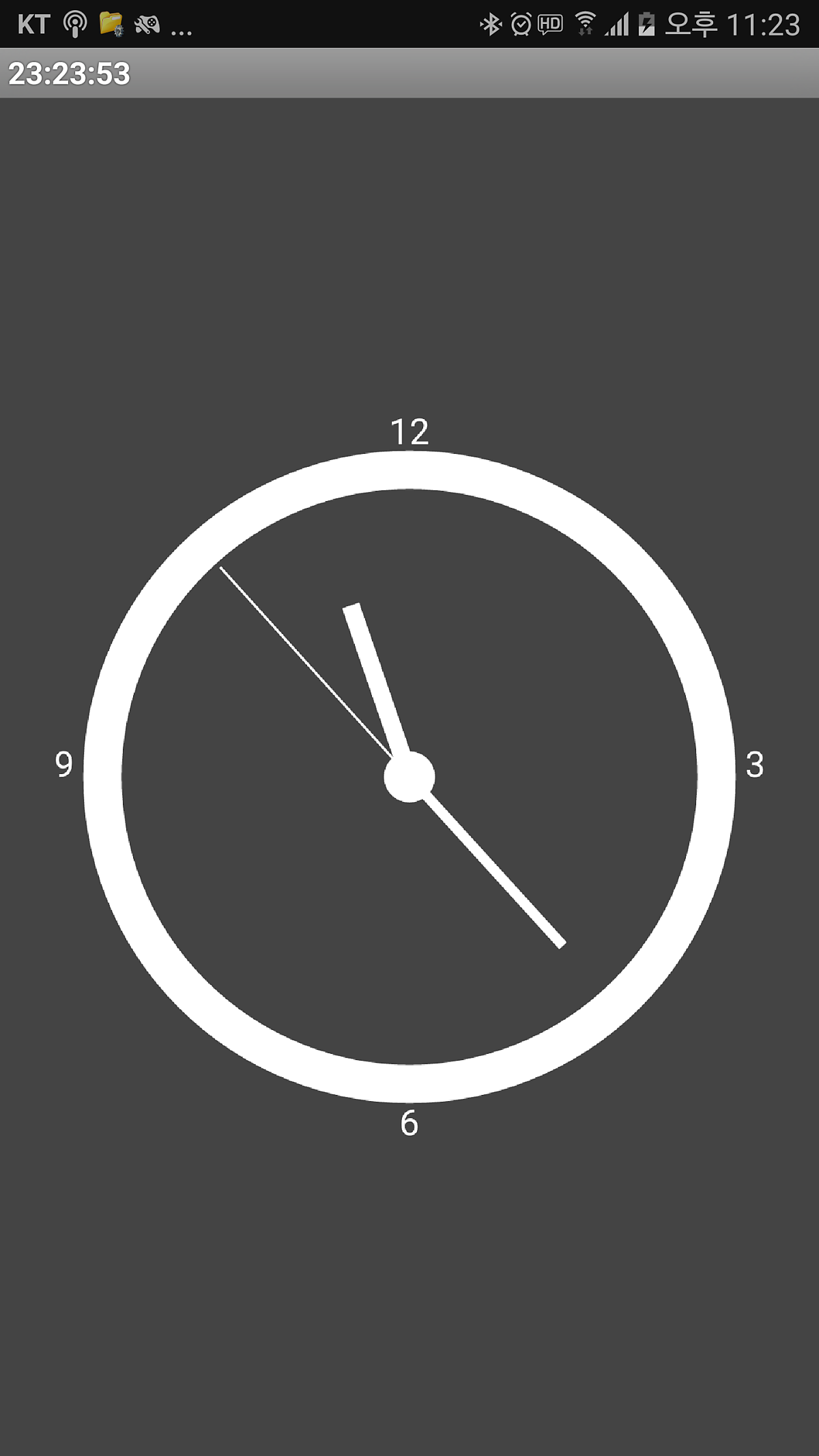
이렇게 해서 아날로그 시계가 완성되었습니다. 실행화면은 아래 그림과 같습니다. DarkGray 바탕에 흰색으로 시계를 그렸는데요, 여러분들은 원하는 색깔과 모양으로 시계를 만들어보면 좋겠습니다.








 [앱 인벤터2] 위치센서와 문자 보내기, SOS 앱
[앱 인벤터2] 위치센서와 문자 보내기, SOS 앱