라면 조리할 때 "물이 끓기 시작하면 면을 넣고 5분 후에 완성됩니다"라는 설명이 있지요? 이럴 때 사용하는 타이머를 만들어 보겠습니다.
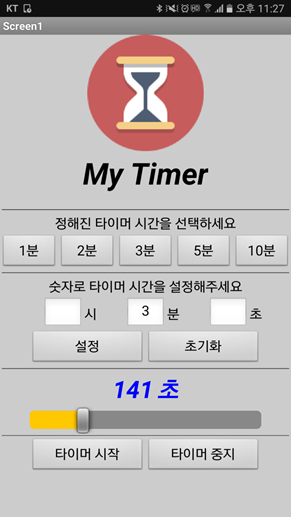
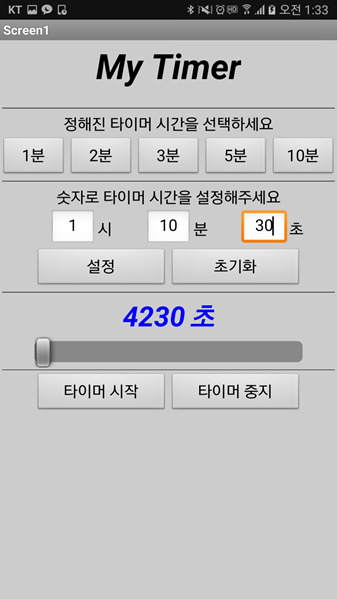
동작하는 모습은 <그림 1>과 같습니다. 타이머는 두가지 방법으로 설정할 수 있습니다. 간편하게 타이머를 설정하기 위해 1분, 2분, 3분, 5분, 10분으로 표시된 버튼을 누르거나, 그 외의 시간이라면 시, 분, 초 텍스트박스에 숫자를 입력하고 <설정>버튼을 누르면 됩니다.
<타이머 시작> 버튼을 누르면 초단위로 표시된 남은 시간이 1초씩 줄어들며 표시되고, 그에 해당하는 슬라이더가 표시됩니다. 설정된 시간이 지나면 남은 시간이 0초가 되고 Player에 의해 음악소리가 납니다. <타이머 중지>를 누르면 시간이 정지되고 음악이 재생되고 있을 때는 음악이 중지됩니다.
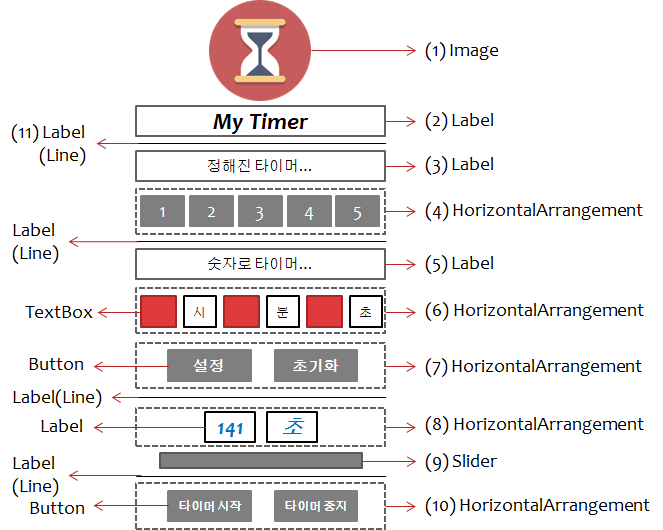
디자인은 아래 <그림 2>를 참조해서 만들면 됩니다. 복잡해 보이지만 하나씩 생각하며 만들면 크게 어렵지 않습니다. 그리고 꼭 똑같이 만들 필요도 없습니다. 여러분의 아이디어로 만들면 됩니다.
<그림 2>에 표시한 번호 순서대로 설명하겠습니다.
(1) Image입니다. 이 이미지가 우리가 만드는 타이머 앱의 대표 이미지입니다. 그래서 Screen1의 속성에서 Icon에도 이 이미지를 지정해줍니다. 그러면 앱을 다운받아 설치할 때 스마트폰 화면에 이 이미지가 아이콘이 됩니다. 참고로 저는 앱에서 사용하는 무료 이미지들을 주로 iconfinder.com에서 가져옵니다.
(2) (3) (5) Label입니다. 이 레이블들은 내용이 바뀌지 않습니다. 블록 코딩에 사용되지 않으므로 Rename 하지 않고 그대로 둡니다. 속성에서 글씨 크기와 Bold, Italic 등의 속성을 주어 모양을 원하는 대로 바꾸어 줍니다.
(4) HorizontalArrangement 안에 5개의 버튼을 넣습니다. 5개 버튼 모두 속성에서 Width를 Fill Parent로 해주면 버튼의 크기가 똑같게 만들어줍니다. 이 버튼들은 1분, 2분, 3분, 5분, 10분으로 표시되고 클릭하면 타이머를 세팅해 주어야 하기 때문에 코딩에서 구분하여 사용되어야 하므로 각각 btn1, btn2, btn3, btn5, btn10으로 이름을 바꾸어줍니다.
(6) HorizontalArrangement 안에 TextBox와 Label을 쌍으로 세개 넣어줍니다. 시, 분, 초를 표시하기 위해 사용됩니다. 여기서 Label들은 시, 분, 초라고 써진 값이 변화되지 않으므로 Rename하지 않습니다. TextBox는 값을 이용해야 하므로 코딩에서 사용되므로 각각 txtHour, txtMin, txtSec으로 Rename하고, 속성에서 NumbersOnly를 체크해줍니다. 이렇게 하면 입력할 때 숫자만 입력할 수 있는 키보드가 뜨게 됩니다.
(7) HorizontalArrangement 안에 두개의 버튼을 넣어줍니다. 버튼의 Text 속성에 <설정>과 <초기화>라고 써주고, 이름을 btnSET, btnRESET으로 바꿉니다. 시,분,초 숫자를 입력하고 설정 버튼을 누르면 타이머 시간이 세팅됩니다.
(8) HorizontalArrangement 안에 두개의 레이블을 넣어줍니다. 하나는 남은 시간을 표시하기 위해 사용되고 또 다른 하나는 <초>를 표시합니다. 남은 시간을 표시하는 레이블은 1초마다 값이 변화하므로 코딩에서 사용되며 lblTimer 라고 Rename합니다.
(9) Slider입니다. 타이머의 남은 시간을 시각화하여 보기 쉽게 해주는 역할을 합니다.
(10) HorizontalArrangement 안에 두개의 버튼을 넣어줍니다. <타이머 시작>이라고 쓴 버튼은 btnStart, <타이머 중지>라고 쓴 버튼은 btnStop이라고 Rename합니다.
(11) Label로 만든 수평선입니다. 속성에서 Height를 1 pixel, Width를 Fill Parent로 하고 BackgroundColor를 Dark Gray로 설정하면, Dark Gray 색으로 수평선이 그려집니다. 위의 그림에서 Label(Line)이라고 표시된 4개의 Label이 사용되었습니다.
이 외에 눈에 보이지 않는 컴포넌트로 Clock과 Player가 사용됩니다. Player는 속성에서 Source를 MP3파일로 설정합니다.
다음에는 블록코딩을 하나씩 살펴보겠습니다.
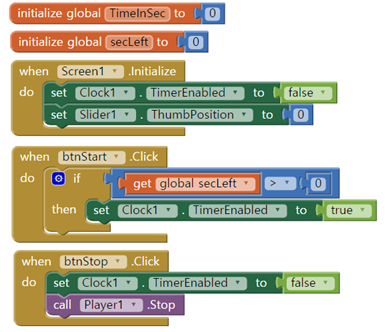
글로벌 변수로 TimeInSec = 0, secLeft = 0으로 선언합니다. TimeInSec은 설정된 타이머 시간을 초단위로 변환한 값이고, secLeft는 끝날 때까지 남은 시간을 초 단위로 저장합니다.
Screen1이 Initialize 되면, 즉 앱이 시작되면, Clock을 비활성화시키고 Slider의 썸위치를 0로 초기화 합니다. 그리고 btnStart와 btnStop, 두개의 버튼에 대한 Click 이벤트를 코딩합니다.
btnStart 버튼이 클릭되면 Clock를 활성화시켜서 1초에 한번씩 Clock1.Timer 이벤트를 발생시킵니다. 단, 버튼이나 텍스트상자를 이용하여 타이머 값이 설정된 후에 클럭이 동작해야 하므로 if 문을 사용하여 남은 시간(secLeft)이 0보다 클 때만 클럭이 동작하게 합니다.
btnStop 버튼은 Clock을 멈추고 음악을 Stop 시킵니다.
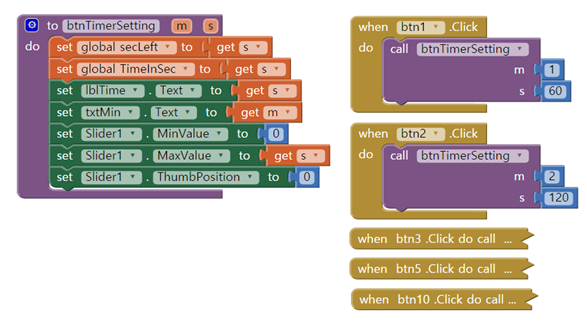
다음엔 디자인 (4)번에서 설명한 5개의 버튼을 처리하겠습니다.
예를 들어 <1분> 버튼이 클릭되면 secLeft = 60, TimeInSec = 60으로 설정하고 lblTime.Text = 60, txtMin.Text = 1로 세팅하여 남은 시간이 60초이고 1분을 설정했다는 표시를 합니다. Slider의 최소값을 0, 최대값은 60, ThumbPosition = 0으로 만듭니다. 그런데 이런 일련의 작업이 5개 버튼에 대해 모두 같기 때문에 btnTimerSetting이라는 프로시저(Procedure)로 만들어 주었습니다. 참고로 프로시저는 다른 프로그래밍 언어에서 함수와 같은 역할입니다. 버튼마다 설정되는 시간이 다르므로 분, 초에 해당하는 값을 사용해서 btnTimerSetting 프로시저를 호출하면 간단하게 처리할 수 있습니다.
아래 그림에서 btn3, btn5, btn10의 코드는 대동소이하기 때문에 Collapse 하여 보이지 않게 하였습니다.
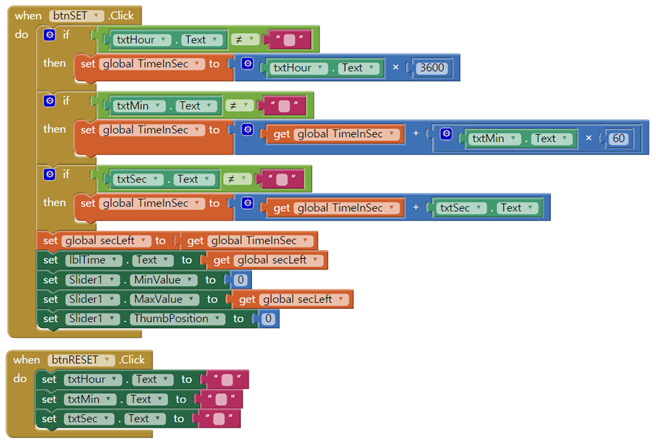
다음 <그림 5>는 타이머 시간을 설정해주는 부분입니다. 시, 분, 초를 입력한 후 <설정> 버튼(btnSET)을 클릭하면 이 시간을 초단위로 변환해서 이 값으로 TimerInSec과 secLeft를 세팅합니다. 이에 따라 lblTimer가 Slider를 조정합니다.
<초기화> 버튼을 누르면 처음 상태처럼 시분초가 모두 빈칸으로 보입니다.
예를 들어 1시 10분 30초라고 입력하고 <설정>버튼을 누르면 아래 <그림 6>처럼 4230초를 계산하여 표시해줍니다.
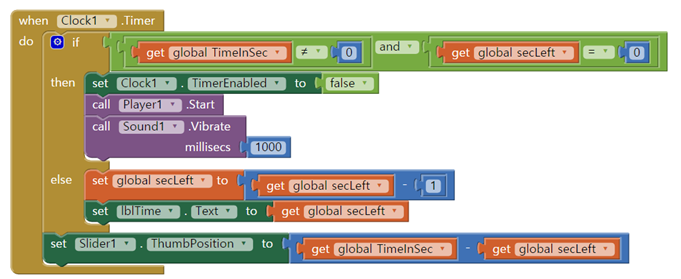
마지막으로 제일 중요한 부분인 Clock1.Timer 이벤트 처리 부분입니다. 1초에 한번씩 수행되는 부분입니다. 남은 시간(secLeft)이 0이면 설정한 타이머가 종료되었다는 뜻입니다. 그러면 Clock을 비활성화하고 Player를 Start 시켜 음악이 재생되게 합니다. 또 동시에 1초동안 진동을 하게 합니다.
타이머가 끝나지 않았다면 secLeft를 1만큼 줄여서 표시합니다. Slider의 ThumbPosition도 남은 시간에 맞추어 수정해줍니다.








 [앱인벤터2] 두 개의 스크린 사이의 값 전달, 구구단 예제
[앱인벤터2] 두 개의 스크린 사이의 값 전달, 구구단 예제
 [앱 인벤터2] 알람시계
[앱 인벤터2] 알람시계