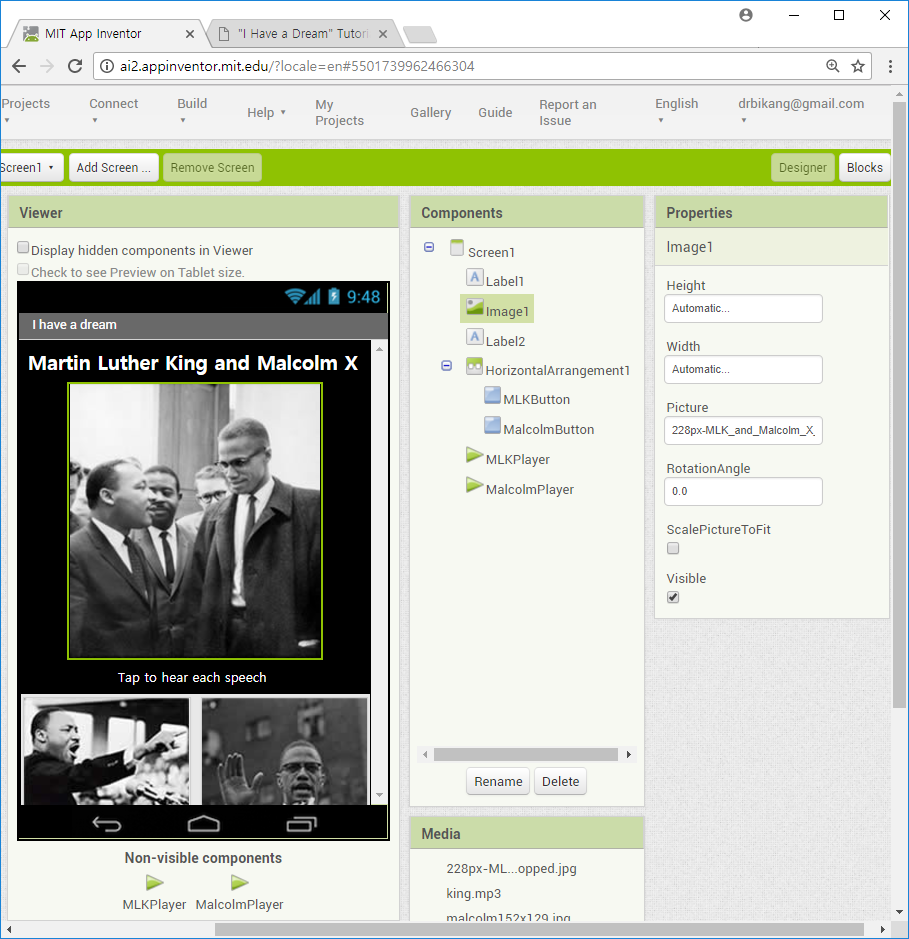
앱인벤터 사이트에서는 다양한 예제들을 튜토리얼 형태로 제공하고 있습니다. 오늘은 그 중 하나인 "I have a dream" 앱을 만들어보겠습니다. 이 앱의 실행 화면은 <그림 1>과 같습니다.
이 앱은 흑인인권운동으로 유명한 마틴 루터 킹과 말콤X의 연설을 선택하여 들을 수 있는 앱입니다. 이 앱을 설명하고 있는 앱인벤터 튜토리얼 사이트는 아래 주소입니다. 여기에 사진, 연설 목소리 등의 멀티미디어 자료, 설명, 동영상 등이 자세히 나와있습니다. 참조하시면 됩니다.
http://www.appinventor.org/content/CourseInABox/Intro/IHaveADream
1. 디자인
두개의 Label, 하나의 Image, 두개의 버튼이 필요합니다. 이미지와 버튼에 들어갈 사진은 앞에서 얘기한 앱인벤터 튜토리얼 사이트에서 다운받을 수 있습니다.
Screen1의 속성에서 Title을 "I have a dream"으로 바꾸고 HorizontalAlignment를 "Center"로, BackgroundColor를 "Black"으로 바꿉니다.
두개 레이블의 Text 속성은 "Martin Luther King and Malcolm X"라는 제목과 "Tap to hear each speech"라는 안내문으로 설정합니다.배경화면이 검은색이므로 Label의 TextColor는 모두 "White"로 하고 제목 레이블은 글씨가 크고 굵게 나타나도록 폰트를 20px, Bold로 설정합니다.
Image의 Picture 속성은 킹과 말콤X가 함께 있는 사진인 228px-MLK and MalcolmX로 세팅하고 그 아래의 버튼 2개는 이미지 속성을 각각 mlk152x129.jpg, malcolm152x129.jpg로 세팅합니다. 버튼들은 좌우로 배치하기 위해 HorizontalArrangement 안에 집어넣습니다.
두개의 버튼은 블록코딩에서 사용되므로 구분이 쉽도록 MLKButton, MalcolmButton으로 이름을 바꿉니다.
눈에 보이지 않는 컴포넌트로 Media/Player 두개를 끌어다 둡니다. 이 두개의 플레이어는 블록코딩에서 사용되므로 구분하기 쉽도록 MLKPlayer와 MalcolmPlayer로 이름을 바꾸어 줍니다. Player의 Source 속성을 클릭하여 king.mp3, malcolmx.mp3 파일로 연결해줍니다.
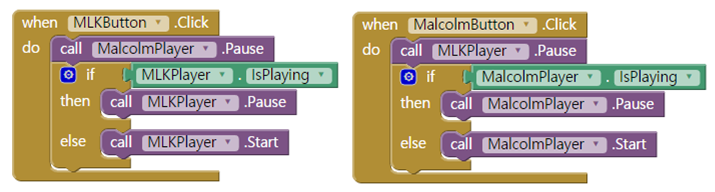
2. 블록코딩
코딩은 다음의 규칙에 의해 작성합니다.
- 반드시 한번에 하나의 플레이어만 재생되어야 한다. 그렇지 않으면 소리가 섞여 나온다.
- 하나의 플레이어가 재생되고 있을 때, 다른 버튼이 클릭되면 재생되고 있던 플레이어는 중지시킨다
- 하나의 플레이어가 재생되고 있을 때, 그 버튼이 다시 클릭되면 재생을 중지시킨다.
디자인에 비해 코딩은 매우 간단합니다.
Control에 있는 if~then~else 블록의 구조를 잘 이해해야 합니다. 아주 많이 등장하는 블록입니다.
또한 Media 폴더에 있는 Player와 Sound는 둘다 mp3 파일을 재생할 때 사용하지만, 노래나 연설처럼 긴 파일은 Player로, 음향효과와 같은 10초 이내의 짧은 파일은 Sound로 처리한다는 걸 기억하세요.



 [앱인벤터] Camera & Share, 사진찍고 메모해서 공유하기
[앱인벤터] Camera & Share, 사진찍고 메모해서 공유하기
 [앱인벤터] 카메라와 캔버스, PaintPot 앱
[앱인벤터] 카메라와 캔버스, PaintPot 앱