카메라와 캔버스를 이용하는 앱을 만들어보겠습니다.
스마트폰 화면을 손가락으로 터치하여 점을 찍거나 손가락을 드래그하여 선을 그리는 앱입니다.
이 앱은 앱인벤터 튜토리얼 사이트에서 제공하는 예제 중의 하나입니다. 앱인벤터 튜토리얼 사이트에 PaintPot이라는 예제가 있는데 part1과 part2의 두가지 버전이 있습니다. 둘 다 캔버스에 그림을 그리는 앱인데 PaintPot2는 카메라를 사용한다는 점에서 다릅니다. 아래 주소가 part1입니다.
http://appinventor.mit.edu/explore/ai2/paintpot-part1.html
두개의 앱이 비슷하기 때문에 여기서는 카메라를 사용하는 part2를 만들어 보겠습니다.
1. 디자인
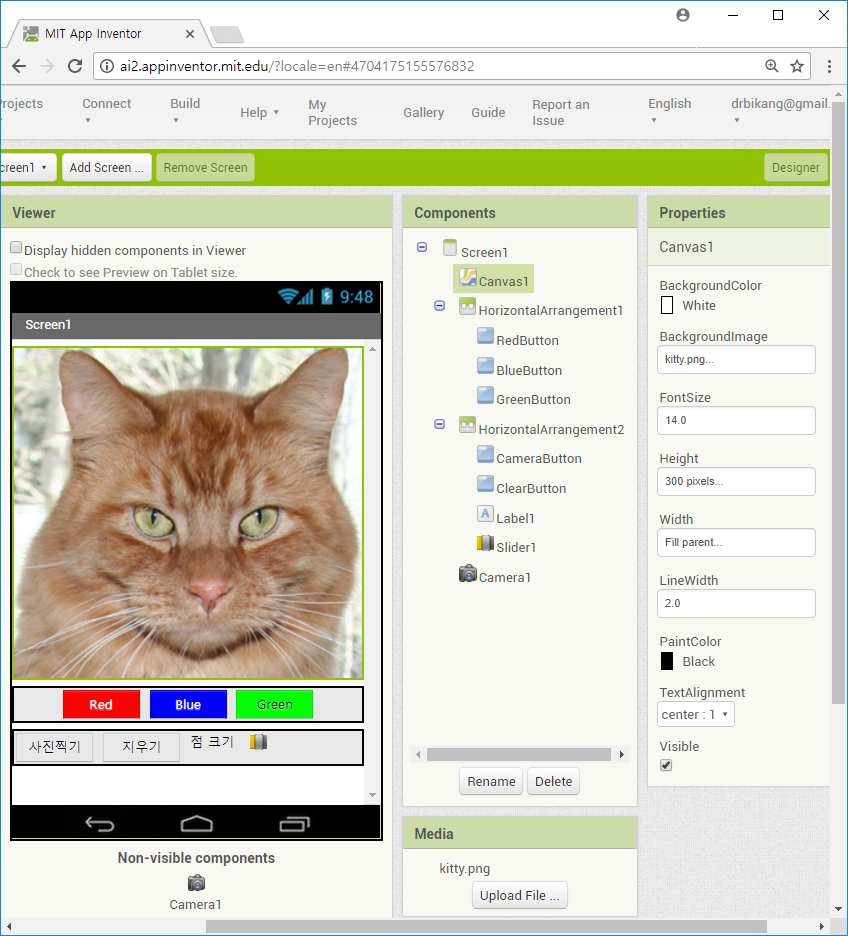
먼저 아래 그림과 같이 디자인을 합니다.
이 앱은 캔버스와 색깔을 변경하는 버튼 3개, 사진찍기 버튼, 지우기 버튼, 그리고 원의 크기를 조정하는 슬라이더로 구성됩니다. Canvas는 그림 그릴 때 쓰는 화폭처럼 그림이나 스프라이트를 표시할 때 사용합니다. Canvas1의 속성을 <그림 1>을 참조하여 수정합니다. Canvas1의 배경이미지를 원하는 그림으로 설정할 수 있습니다. 여기서는 Canvas1의 BackgroundImage를 고양이 앱에서 사용했던 이미지로 설정했습니다.
눈에 보이지 않는 컴포넌트로 Media/Camera를 추가했습니다.
2. 블록 코딩
코딩을 하겠습니다.
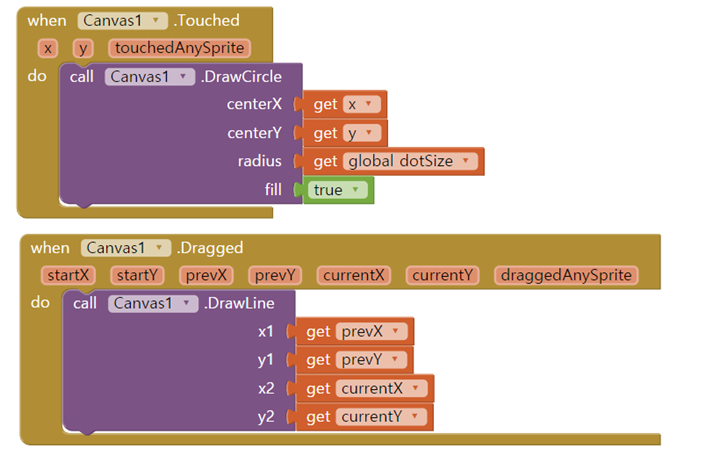
우선 캔버스에 점을 찍거나 선을 그리는 부분이 핵심이 되겠지요? Canvas1을 눌러보면 여러 이벤트가 나오는데 이중에서 Touched와 Dragged 두 개의 이벤트를 사용합니다.
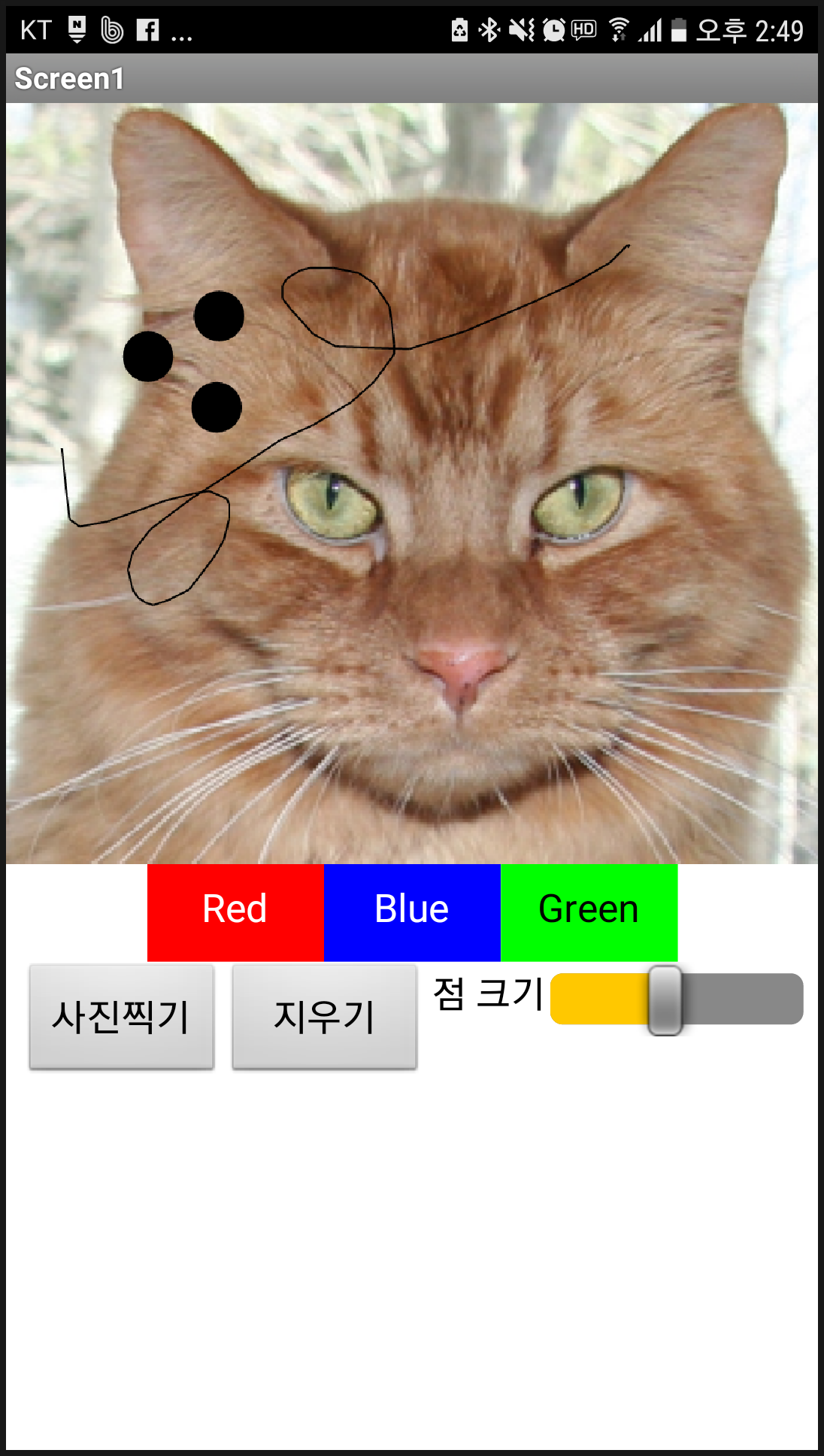
여기까지 코딩을 하고 테스트 해봅니다. <그림 2>와 같이 화면의 고양이 사진을 터치하면 검은색 점이, 손가락을 움직이면 검은색 선이 표시되는 걸 확인할 수 있습니다.
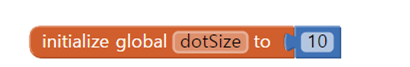
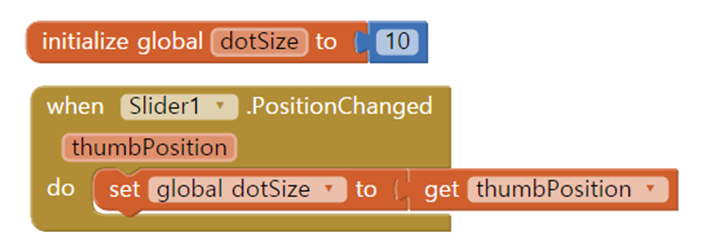
점의 크기(반지름)를 나타내는 변수로 dotSize를 사용했고 처음 값은 10으로 하였습니다. 이 값은 슬라이더와 연계되어 변화하게 할 겁니다.
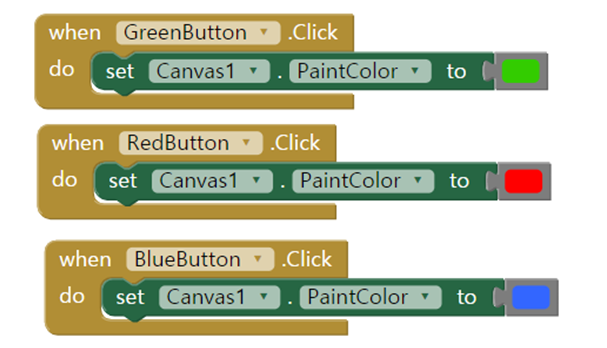
다음은 점과 선의 색을 변화시키는 3개의 색깔 버튼을 코딩합니다. 현재까지는 색깔을 지정하지 않았기 때문에 default로 검은 색입니다.
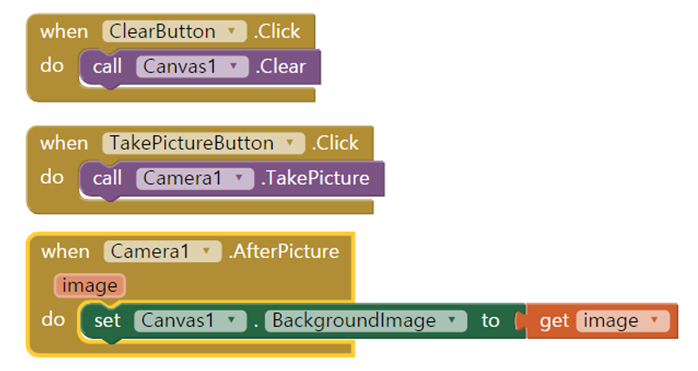
내가 그린 점과 선들을 한꺼번에 지울 때 "지우기"버튼을 사용합니다. Canvas에서 제공하는 Clear 함수를 사용합니다.
카메라 컴포넌트를 사용하여 사진을 찍고 찍은 사진을 캔버스의 배경이미지로 사용할 수 있습니다. <그림 5>에서 사진을 찍을 때는 Camera.TakePicture 함수를 사용합니다. Camera의 AfterPicture 이벤트에 저장된 사진을 캔버스의 BackgroundImage로 세팅하면 됩니다.
마지막으로 Slider 부분입니다.
점의 크기를 나타내는 dotSize 변수를 처음에 10으로 초기화했습니다. 슬라이더의 위치가 변화하면 그에 따라 dotSize를 변화시켜줍니다. 슬라이더는 디자이너에서 최소 2, 최대 20으로 속성을 변경해두었습니다. 따라서 초기에는 10이지만 슬라이더의 Thumb 위치가 변화하면 그에 따라 dotSize도 변하게 됩니다.








 [앱인벤터]Player(플레이어)를 이용한 I have a dream 앱
[앱인벤터]Player(플레이어)를 이용한 I have a dream 앱
 [앱 인벤터] 캔버스와 이미지 스프라이트, 두더지잡기 게임(Molem...
[앱 인벤터] 캔버스와 이미지 스프라이트, 두더지잡기 게임(Molem...