이번 포스트에서는 알람 시계를 만들어보겠습니다. 디지털 알람시계가 되겠네요.
이 앱은 기본적으로 디지털 시계의 기능이 있어서 날짜와 시간을 알려줍니다. 또 알람을 설정할 수 있게 하고, 알람으로는 자기가 좋아하는 음악(MP3 파일)을 플레이하게 하겠습니다. 저 같은 경우는 알람이 울려도 한번에 깨지 않고 5분만 더, 5분만 더... 하면서 게으름을 피는 편이라 "다시 알림(SNOOZE)" 기능도 넣어보겠습니다.ㅎㅎ
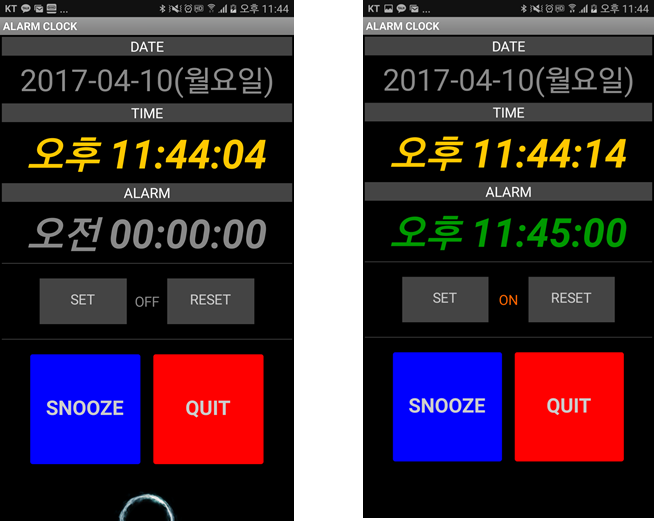
시계의 동작 화면을 설명하겠습니다. 잠자는데 방해가 될까봐 어두운 배경색을 사용했습니다. 왼쪽 그림은 알람이 설정되지 않은 화면입니다. 알람 시간이 회색 "오전 00:00:00"으로 나타나 있습니다. 오른쪽 화면은 알람이 설정된 화면입니다. 알람 시간이 녹색으로 나타나고 그 아래 버튼사이에 ON 이라고 표시가 보입니다.
- 디지털 알람 시계 -
Clock, TimePicker, Player 사용
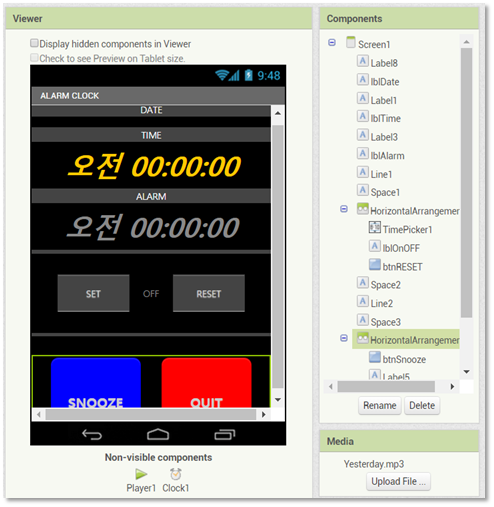
디자인을 살펴보겠습니다.
그동안 해왔던 앱들보다 좀 복잡합니다. 여러가지 컴포넌트들이 사용되었습니다.
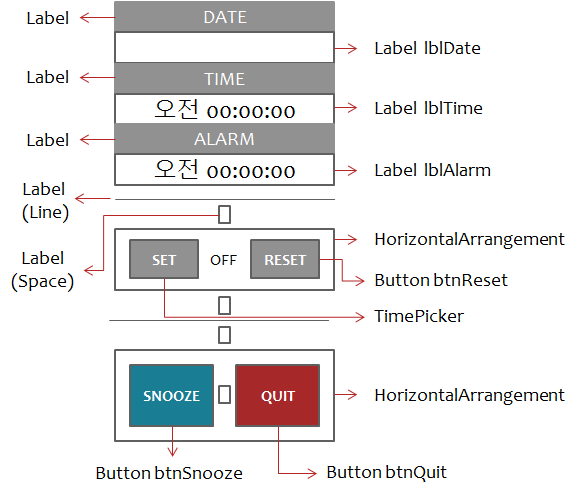
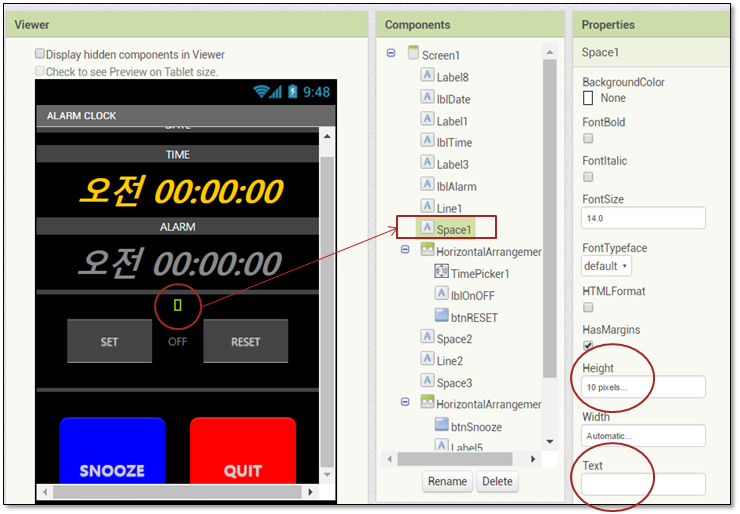
이를 <그림 3>에 상세하게 그려보았습니다. Label이라고 표시된 컴포넌트가 많습니다. 그림 왼쪽에 이름이 없이 Label 이라고만 표시된 레이블들은 코딩에서 사용하지 않으므로 이름을 그대로 둡니다. Label1, Label2, ...등으로 자동으로 이름이 만들어지지요. 오른쪽의 lblDate, lblTime, lblAlarm은 각각 날짜, 시간, 알람시간을 표시하는 레이블입니다. 이들은 코딩에서 사용되므로 이해하기 쉽게 이름을 변경했습니다.
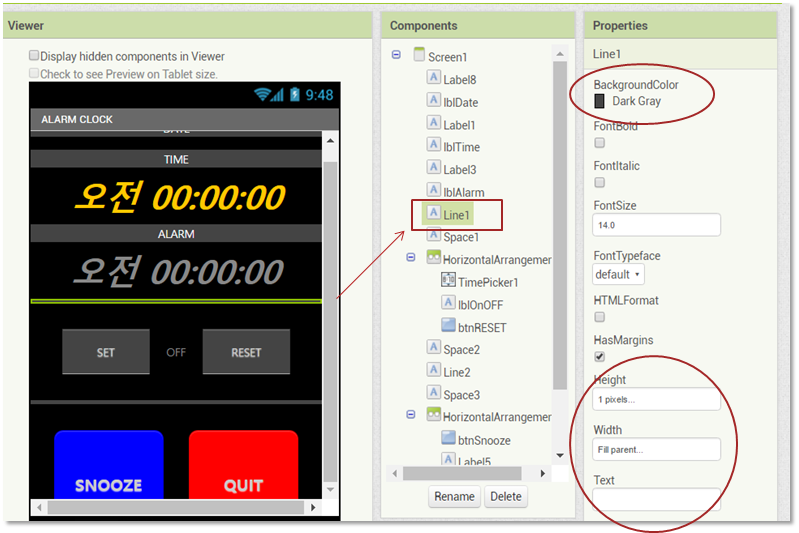
위의 <그림 3>에서 Label(Line)으로 표시된 컴포넌트가 두개 있습니다. 앱인벤터에서 선을 그릴 때는 Canvas의 DrawLine() 함수를 써서 그릴 수도 있지만, 아래 <그림 4>처럼 속성 창에서 Height=1px, Width=Fill Parent, Text는 공백인 Label로 만들 수도 있습니다. 이때 선의 색깔은 Label의 BackgroundColor로 나타낼 수 있습니다.
<그림 3>에서 Label(Space)라고 표시된 작은 사각형들(4개)은 Text가 없는 Label들입니다. 앱인벤터에서는 Text가 없는 Label을 위-아래 혹은 좌-우 간격을 줄 때 사용합니다. 즉, Text는 비워두고 Height를 10px를 주면 위-아래 간격을 10px 만큼 떨어뜨린 겁니다. 앱인벤터에서는 컴포넌트들 사이에 간격을 줄 수 있는 방법이 따로 없습니다. 그래서 이와 같이 글이 없는 Label을 사용합니다.
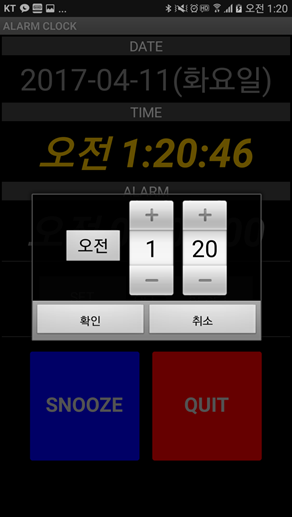
TimePicker 컴포넌트가 사용됩니다. 알람시간 밑에 있는 SET 이라는 컴포넌트입니다. 모양은 버튼과 똑 같이 생겼는데, 클릭하면 아래 그림처럼 시간을 설정할 수 있습니다. 여기서는 알람시간을 세팅할 때 사용됩니다.
눈에 보이지 않는 컴포넌트로 시간을 알려주는 Clock과 알람소리를 내는 Player를 사용합니다. Player는 알람시간이 되면 설정된 MP3 파일을 반복해서 재생해줍니다.
이제 디자인은 다 살펴보았습니다.
블록으로 가서 코딩을 해보겠습니다.
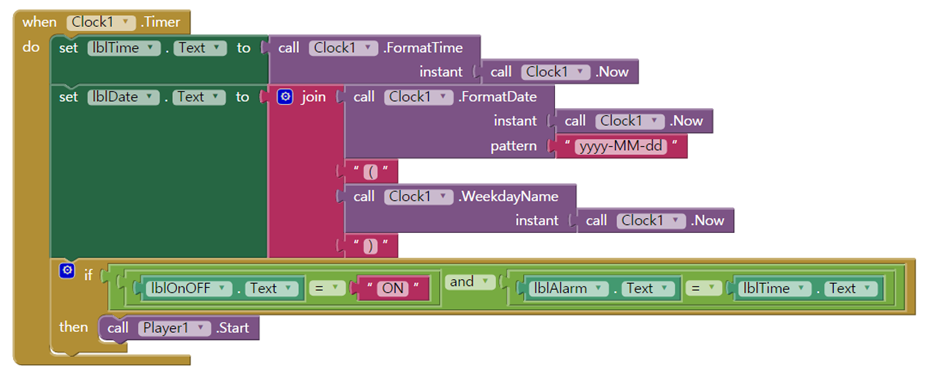
Clock1은 디폴트로 1초에 한번씩 타이머 이벤트를 발생합니다. 그때마다 Clock1.Timer 블록이 실행됩니다. <그림 8>에서 lblTime을 현재 시간으로, lblDate는 yyyy-MM-dd 포맷으로 날짜를 표시하고 그 뒤에 괄호 안에 요일을 표시합니다. 맨 첫 그림인 <그림1>을 참조해주세요. 날짜 포맷에서 달은 MM으로 표시해야 합니다. 소문자 mm은 분(minute)을 의미하므로 주의해야 합니다.
만일 알람이 설정되어 있고(lblOnOff.Text == "ON"), 현재 시간과 알람시간이 같으면 Player1.Start 가 호출되어 Player1의 속성에서 넣어준 MP3 파일이 플레이됩니다.
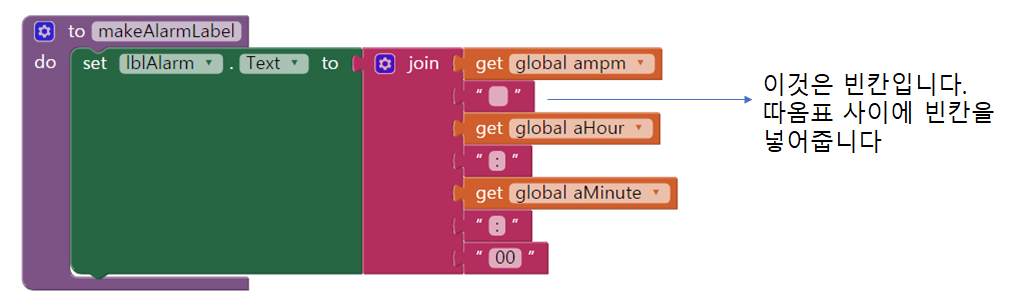
아래 <그림 9>는 알람시간을 세팅하는 부분입니다. TimePicker1에서 시간을 설정하고 <확인> 버튼을 누르면 TimePicker1.AfterTimeSet 이 실행됩니다. 블록코드에서 변수 aMinute은 alarm Minute를 의미하고, aHour은 alarm Hour를 의미합니다. 설정된 시와 분을 lblAlarm에 쓰면 되는데요, TimerPicker에서 설정되는 시(aHour)는 24시간 단위로 주어집니다. 그래서 이것을 오전/오후 + 12시간 단위 시간으로 바꾸는 과정이 필요합니다. 또한 분(aMinute)은 0분, 1분, 2분, ...59분 까지로 주어집니다. 그런데 10분보다 작은 숫자는 앞에 0을 붙여서 00분, 01분, ...09분으로 바꾸어주어야 합니다. 왜냐하면 현재 시간과 포맷을 맞추어 비교해야 알람시간을 찾아낼 수 있기 때문입니다.
여기서 makeAlarmLabel이라는 프로시저(Procedure)를 사용했습니다. 이 프로시저는 알람시간을 현재 시간과 같은 포맷(오전 00:00:00 형태)으로 바꾸어 lblAlarm에 써주게 됩니다. 주의할 점은 시간 표시와 알람표시가 한 글자라도 다르면 <그림8>의 if 블록에서 알람시간이 되었다는 걸 체크할 수 없습니다.
그 후에 lblAlarm의 글자색을 초록으로 lblOnOff의 글자는 "ON"으로, 글자색은 오렌지로 바꾸어줍니다.
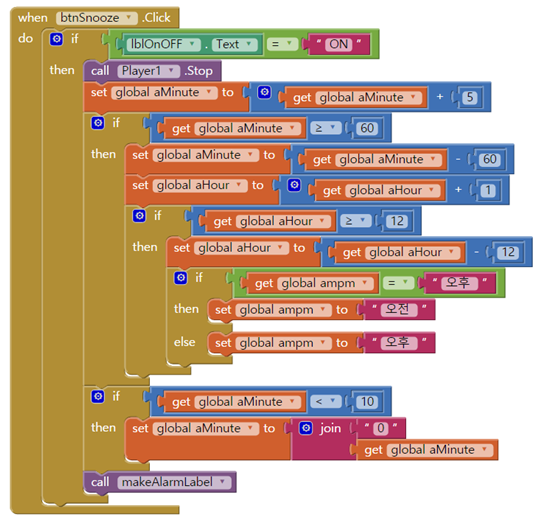
지금 상태로 앱을 실행해보면 알람 시계가 동작합니다. 세팅된 시간이 되면 MP3파일이 플레이되는 걸 확인할 수 있습니다. 이제 SNOOZE 동작을 만들어 보겠습니다.
알람 소리가 울릴 때 SNOOZE버튼을 누르면 알람시간이 5분 후로 세팅됩니다. 이 과정을 정리해보면,
1. 알람소리를 Stop하고,
2. 알람시간의 분(aMinute)을 5분 증가시킵니다.
3. 분(aMinute)에 5분을 더했더니 60분 이상이 되었다면, 시(aHour)를 하나 증가시키고 분은 60을 빼줍니다.
4. 이때 시가 증가되어 12시간을 넘어갔다면 오전이면 오후로, 오후면 오전으로 바꾸고, 시는 12를 빼줍니다.
5. 알람 세팅할 때와 같이 포맷에 맞추어 알람시간을 lblAlarm에 써줍니다.
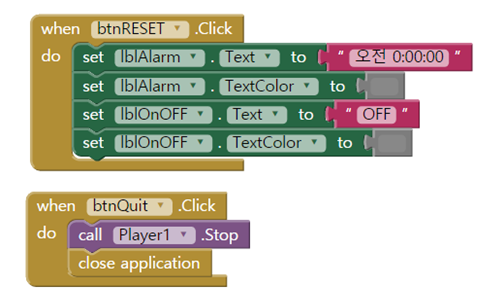
마지막으로 남은 것이 RESET 버튼과 QUIT 버튼입니다. RESET 버튼은 알람을 취소할 때 사용하고, QUIT 버튼은 이 앱을 끝낼 때 사용합니다.
만드는 시간보다 포스트에 글로 설명하는 시간이 더 많이 걸린 것 같습니다. 글 쓰는 훈련을 더 많이 해야 되겠습니다. 이해가 잘 안되는 부분은 질문해주시기 바랍니다.












 [앱인벤터2] Slider를 사용하는 타이머
[앱인벤터2] Slider를 사용하는 타이머
 [앱 인벤터2] 위치센서와 문자 보내기, SOS 앱
[앱 인벤터2] 위치센서와 문자 보내기, SOS 앱